menu
Blog
Programar sin debugar debería estar prohibido para cualquier desarrollador que se precie. El problema es que a veces no nos lo ponen fàcil, y ese es el caso de docker en MacOS. Después de una dura batalla, hemos conseguido hacer funcionar xdebug en docker y poder debugar con PhpStorm. En este artículo os detallamos toda la configuración necesaria para poner dicho entorno en funcionamiento.
Fichero docker-compose.yml
En el lado de Docker, el contenido del fichero docker-compose.yml deberá contener lo siguiente, por debajo del bloque php – environment:
PHP_XDEBUG: 1
PHP_XDEBUG_MODE: debug,develop
PHP_IDE_CONFIG: serverName=my-ide
PHP_XDEBUG_IDEKEY: "PHPSTORM"
PHP_XDEBUG_CLIENT_HOST: host.docker.internal
PHP_XDEBUG_CLIENT_PORT: 9003
PHP_XDEBUG_REMOTE_AUTOSTART: 1
PHP_XDEBUG_REMOTE_CONNECT_BACK: 0
PHP_XDEBUG_START_WITH_REQUEST: 1
PHP_XDEBUG_IDEKEY variará en función de nuestro IDE favorito para desarrollar. En este ejemplo hemos usado PhpStorm, de ahí ese valor. Por ejemplo, para Visual Studio Code seria “VSCODE”.
En al versión 3 de xdebug se usa el puerto 9003 por defecto, mientras que en la versión 2 era el 9000. Este setting, PHP_XDEBUG_CLIENT_PORT, sería redundante, pero por la paranoia prefiero que esté presente y descartar errores por esta causa.
Estamos buscando programadores junior para ampliar nuestro equipo.
Los requisitos técnicos del perfil que buscamos son:
- Que sepas un poco HTML, CSS y JavaScript
- Que sepas un poco PHP
- Que sepas un poquito de Drupal
- Que sepas un poquito de sistemas (Linux, Apache y MySQL)
Los requisitos no técnicos, que creemos que son los más importantes, son que tengas pasión por las nuevas tecnologías, que seas autosuficiente y que sepas inglés para leer documentación técnica.
Además, como indicamos en el título de la oferta, aceptamos trabajo en remoto desde cualquier lugar de España.
Si estáis interesados, envíanos tu currículum y referencias a luis@ateneatech.com.
Esporàdicament arriben a Atenea projectes que han estat proposats directament a algú del nostre equip. És el meu cas, tot i que ja fa més de dos anys que formo part de l'equip d'Atenea tech com a dissenyador ux/ui, i recentment com a front end... arran del meu bagatge com a dissenyador gràfic rebo propostes de projectes que, per disponibilitat, normalment no podem desenvolupar.
Enguany, a finals de juliol, des de l'ajuntament de Cervera vam rebre la proposta d'encarregar-nos del grafisme i disseny museogràfic de l'exposició "Festes Endins". "Festes Endins", és un dels nombrosos projectes expositius que s'han desenvolupat en el nostre territori arran de la COVID-19 i les conseqüències que els efectes de la pandèmia han tingut sobre el normal desenvolupament de les festes populars. Es tracta doncs d'un projecte canviant, desenvolupat en una situació d'incertesa i que no permetia plantejaments a llarg termini: El projecte s'havia de pensar, desenvolupar i realitzar en quatre setmanes.
Vam acceptar el projecte. Ens vam integrar en un equip de treball, on a part de nosaltres participaven en Lluís Bellas (antropòleg, encarregat de desenvolupar els textos i el relat museogràfic) i el tècnic municipal i expert en Cultura Popular Robert Quirantes (Encarregat de la producció i coordinació del projecte). A més a més també rebíem el suport i assessorament del Museu Comarcal de Cervera.
Esporádicamente llegan a Atenea tech proyectos que han sido propuestos directamente a alguien de nuestro equipo. En mi caso, a pesar de que hace ya más de dos años que formo parte del equipo de Atenea tech como diseñador UX/UI y front-end, a raíz de mi bagaje como diseñador gráfico freelance recibo propuestas que, por disponibilidad, normalmente no podemos desarrollar.
Este año, a finales de julio, desde el Ayuntamiento de Cervera recibimos la propuesta de encargarnos del grafismo y diseño museográfico de la exposición "Festes endins" ("Fiestas Adentro"). Éste es uno de los numerosos proyectos expositivos que se han desarrollado en nuestro territorio a raíz de la COVID-19 y las consecuencias que los efectos de la pandemia han tenido sobre el desarrollo normal de las fiestas populares. Se trata, pués, de un proyecto vivo, desarrollado en una situación de incertidumbre y que no permitía planteamientos a largo plazo: el proyecto debía plantearse, desarrollarse y ejecutarse en tan solo cuatro semanas.
Aceptamos el proyecto. Nos integramos en su equipo de trabajo, donde a parte de nosotros participaban Lluís Bellas (antropólogo, encargado de desarrollar los textos y el relato museográfico) y el técnico municipal y experto en cultura popular Robert Quirantes (Encargado de la producción y coordinación del proyecto). Además también recibíamos el apoyo y asesoramiento del Museo Comarcal de Cervera.
La pandemia ha modificado la estrategia comercial de las marcas. Hace menos de un año la norma para la presentación de nuevos productos eran las ferias y salones sectoriales. Hoy, por las medidas para la prevención del COVID19, esto es imposible.
En este contexto, IMC Toys nos propuso desarrollar el proyecto que queremos presentaros: la construcción de un espacio virtual que sustituyera el espacio físico utilizado en estos eventos.
Los requisitos del proyecto eran claros:
- El sistema debía estar basado en un espacio virtual en 3D.
- Los activos multimedia, tanto imágenes como videos, debian tener una marca de agua dinámica con el nombre de usuarios para evitar que se compartieran fuera del sistema.
- El acceso a las salas virtuales debía poder controlarse por cada usuario o grupos de usuarios.
Integrando Pano2VR con Drupal
Un espacio virtual en 3D integrado en una Web dista mucho de los proyectos que solemos desarrollar normalmente. Sabemos que existen tecnologías para la generación de gráficos tridimensionales en el navegador, como WebGL, pero no tenemos experiencias en su uso.
Gracias a la colaboración en el proyecto de 3de3 animation, empresa ubicada en Valencia especializada en este tipo de proyectos conocimos Pano2VR. Esta herramienta permite construir espacios en 3D utilizando una completa herramienta de escritorio y exportarlos en formato Web.
El próximo tres de junio se publicará la novena versión mayor de Drupal.
Históricamente, una nueva versión de este tipo no solo suponía la incorporación de una colección, a veces abrumadora, de nuevas características; si no que rompía lo que en informática denominamos la compatibilidad hacia atrás, obligado a los programadores a adaptar sus módulos y temas contribuidos y a los dueños de sitios, en la mayoría de los casos, a reconstruirlos usando la nueva versión.
Por suerte, la novena versión que se publicará en unos escasos quince días, supone un cambio en este paradigma. Actualizar el sitio de Drupal 8.9 a 9.0 será tan sencillo como actualizar de Drupal 8.8 a 8.9.
Veamos cómo se ha conseguido esto.
El problema: nuevas características vs. compatibilidad hacia atrás
Todo sistema informático, con el paso del tiempo, incorpora nuevas características e intenta mantener la compatibilidad hacia atrás. Desgraciadamente, ambos conceptos actúan como fuerzas opuestas: sistemas que se preocupen de mantener la compatibilidad hacia atrás harán casi imposible la incorporación de nuevas características y, en el caso contrario, incorporar muchas novedades hará imposible mantener la compatibilidad con paquetes antiguos.
El Hospital Universitario de Bellvitge (HUB), es un hospital de público situado en Barcelona con una destacada actividad médica asistencial, docente e investigadora.
En Atenea tech hemos realizado la nueva web en Drupal 8 para el Hospital de Bellvitge. Una web que tiene diferentes enfoques y público objetivo: pacientes y profesionales.

La web contiene una gran cantidad de información relativa al hospital, y es aquí donde Drupal, gracias a la potencia del módulo Paragraphs, proporciona a los editores una cantidad increíble de opciones y plantillas para generar diferentes tipos de páginas de texto, y que estas sean dinámicas y fáciles de leer para el usuario de la web.
Por otro lado, tenemos datos más estructurados, como puede ser la agenda, notícias o el apartado de especialidades, en las cuales tenemos un conjunto de personal relacionado a cada una de las especialidades tratadas en el hospital.
Una web con una cuidada arquitectura de la información permite el manejo de grandes cantidades de información multi-idioma por parte de los responsables de contenidos.

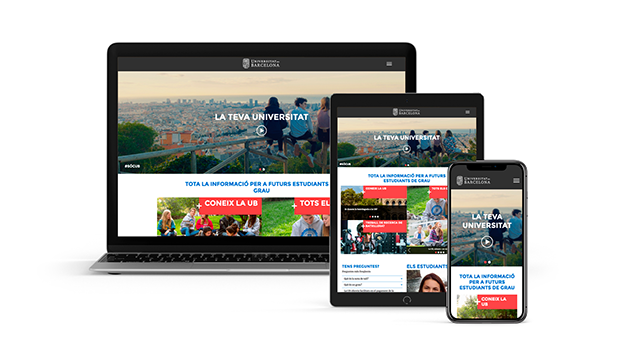
La Teva Universitat es una web de la Universitat de Barcelona que ayuda a los estudiantes de ESO y bachillerato interesados en ingresar en la Universidad a conocerla mejor. Esta web informativa contiene tanto información sobre los estudios, como sobre la propia universidad -campus, facultades, servicios, etc.-, además de información sobre charlas informativas, postgrados e investigación.

En esta ocasión, hemos renovado la web que realizamos en 2018 añadiendo como novedades una agenda de actividades mucho más completa y con calendario. Las actividades se centran en charlas orientadas a nuevos estudiantes que quieren conocer la universidad y sus diferentes facultades, además de la participación en ferias y salones.
También hemos añadido nuevas secciones, como las dedicadas a la investigación (con recursos, soporte) y a premios de trabajo de búsqueda de bachillerato.
Estamos muy contentos de volver a trabajar con la Universitat de Barcelona y potenciar la renovación de su imagen, también a través de sus webs.

Septiembre es un mes muy interesante. Después de cargar las pilas con las vacaciones, volvemos con ganas de enseñaros algunos de los trabajos que hemos estado realizando durante este 2019.
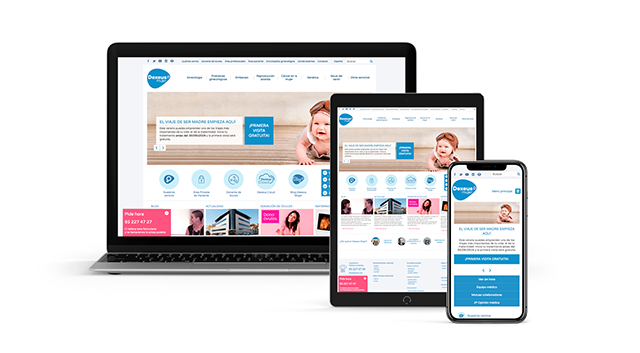
Hoy os presentamos el nuevo proyecto de renovación de la web de la Clínica Dexeus, especialistas en Obstetricia, Ginecología y Medicina de la Reproducción en Barcelona desde 1935.
Esta nueva versión de la web de Dexeus está realizada con Drupal 8, y cuenta con un sistema que permite realizar páginas con estructuras complejas de forma fácil. Para ello, hemos creado una serie de plantillas complejas y apilables que pueden ser utilizadas por los editores de forma sencilla.

También cuenta con la Enciclopedia Ginecológica, una sección que nos permite navegar por temas clasificados por diferentes taxonomías. El Equipo Médico, es otra de sus secciones destacadas, donde podemos visitar el cuadro médico, y ver las especialidades de cada uno de los especialistas.
Pàgines
Categorías
- Empresa 126
- Eventos 103
- Proyectos 117
- Tutoriales 63







