menu
Cómo insertar fragmentos de código (Code Snippets) en nuestro editor WYSIWYG en Drupal
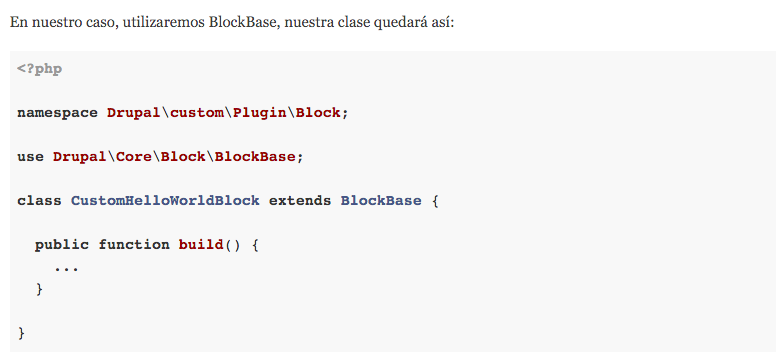
El objetivo de este tutorial es añadir fragmentos de código en los contenidos de nuestra web en Drupal. Para que me entendáis, este es el resultado que buscamos:

Drupal 8
En Drupal 8, WYSIWYG con CKeditor viene por defecto en el core. Eso quiere decir que en cualquier instalación básica ya tendremos nuestro editor con CKEditor por defecto. Para añadir la capacidad de poner Code Snipets, tendremos que hacer lo siguiente:
- Instalamos y activamos el módulo CKEditor Code Spnippet
- Bajar el código del pluguin de Code Snippet para CKeditor aquí.
- En la raíz de nuestro Drupal, creamos la carpeta "libraries" y dentro copiamos la libería que hemos bajado descomprimida.
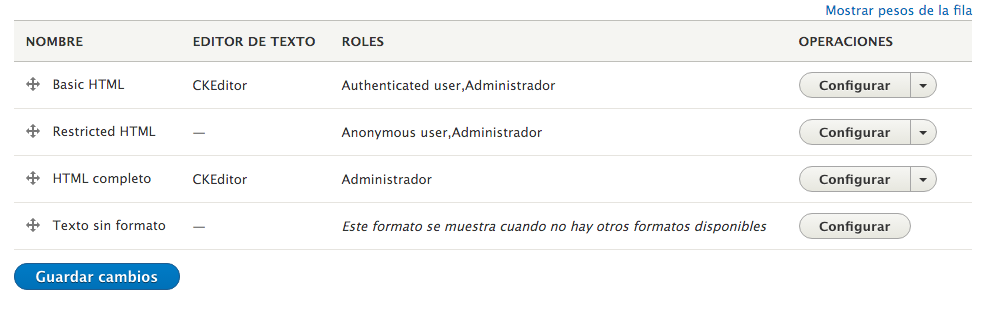
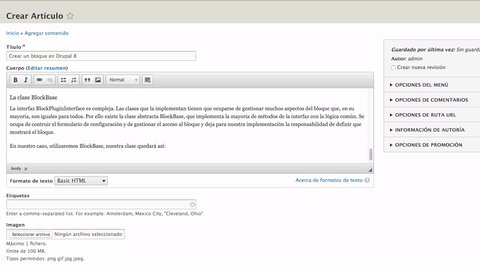
- En la configuración de Drupal, nos dirigimos a "Formato y editores de texto" o en "/admin/config/content/formats" donde podremos ver esta pantalla

Aquí podemos seleccionar el formato que queremos editar, por ejemplo, Basic HTML.
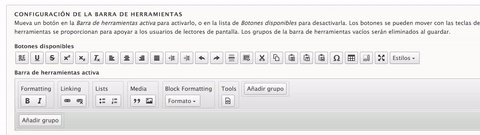
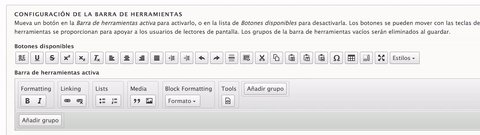
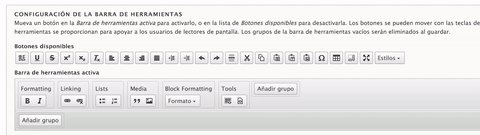
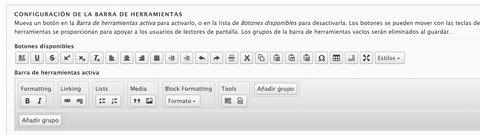
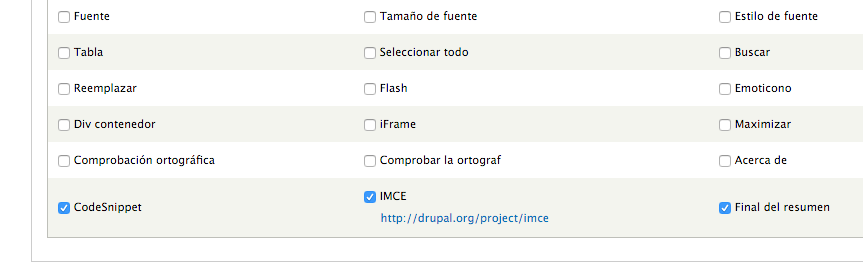
- Añadimos la opción de CodeSnippet en nuestra barra de elementos WYSIWYG:

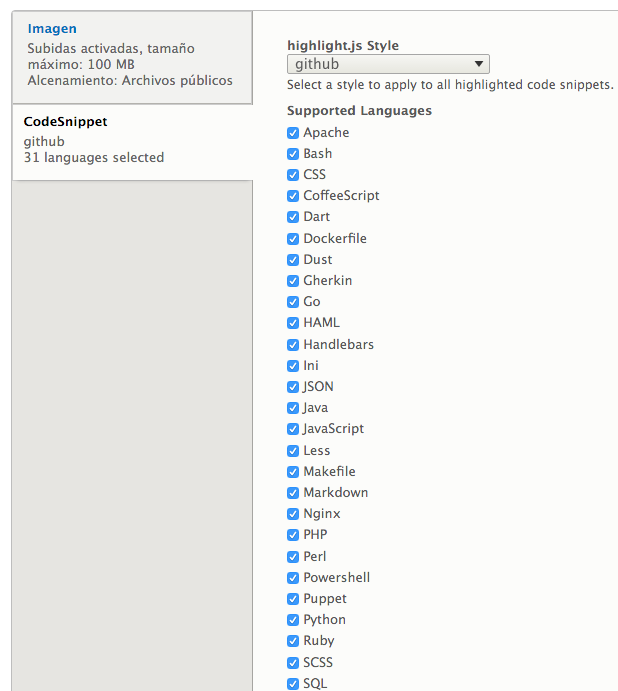
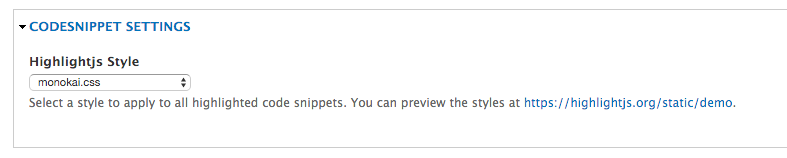
- Seleccionamos el estilo de nuestro Code Snippet (podéis verlos aquí https://highlightjs.org/static/demo/)

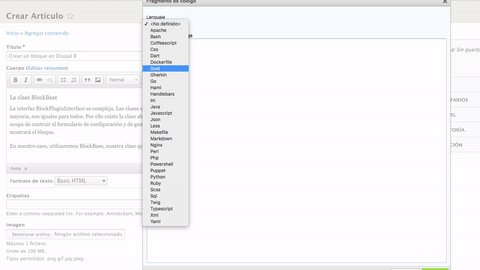
- Creamos un nuevo contenido, y ya podemos ver el botón de nuestro Code Snippet:

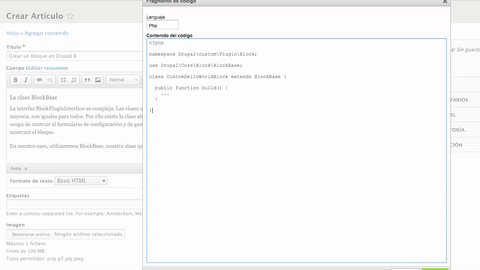
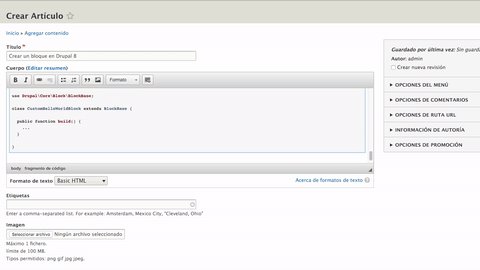
- Este es el resultado:

Drupal 7
En Drupal 7 tendremos que instalar previamente el módulo WYSIWYG y seguir las instrucciones para activar CKEditor. Es muy importante no instalar el módulo CKEditor, sino el WYSIWYG que es un módulo genérico que nos permite instalar diferentes tipos de editores (YUI Editor, MarkItUp, etc.). Y empezamos con las instrucciones:
- Instalar y activar el módulo WYSIWYG Code Snippet.
- Bajar la librería de CodeSnippet, descomprimirla y copiarla en la carpeta "/sites/all/libraries/ckeditor/pluguins"
- Y ahora viene el pequeño truco (me volví un poco loco para encontrarlo). Hacemos lo mismo que el punto anterior, pero con los pluguins LineUtils y Widget de CKEditor.
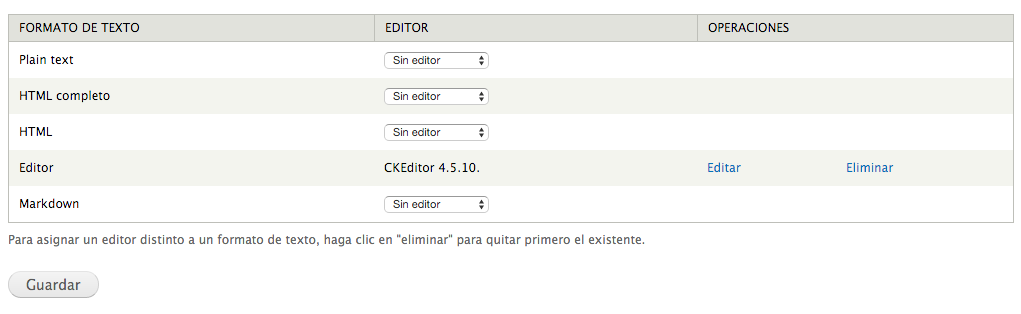
- En la configuración de Drupal, nos dirigimos a "Perfiles del editor WYSIWYG" o en "/admin/config/content/wysiwyg" donde podremos ver esta pantalla:

Aquí podemos seleccionar el formato que queremos editar, por ejemplo, Editor.
- Añadimos la opción de CodeSnippet en nuestra barra de elementos WYSIWYG:

- Seleccionamos el estilo de nuestro Code Snippet (podéis verlos aquí https://highlightjs.org/static/demo/)

Y listo!


