menu
Tutorial: Galería de imágenes con Drupal 8 y Colorbox
Hoy voy a realizar un tutorial que es casi una tradición, la creación de una galería de imágenes con Drupal 8 y Colorbox. En anteriores post, pudimos realizar esta acción con Drupal 7 e incluso con Drupal 6 (ya queda muy lejos!). ¡Vamos allá!

1. Instalar módulos necesarios
A diferencia de Drupal 6 y Drupal 7, el número de módulos para realizar esta galería de imágenes en Drupal 8 se ha reducido a uno solo: Colorbox
Colorbox es una libería que nos permite ver la imagen en detalle sin necesidad se abrirla en una nueva página del navegador. En esta ocasión, bajaremos el módulo de su página y lo instalaremos en nuestra web.
Hay que tener en cuenta que además tenemos que bajar esta libreria, descomprimirla y copiarla en nuestro site, asegurándonos que el path a la misma contiene este fichero: 'libraries/colorbox/jquery.colorbox-min.js'
2.Crear un Estilo para las imágenes
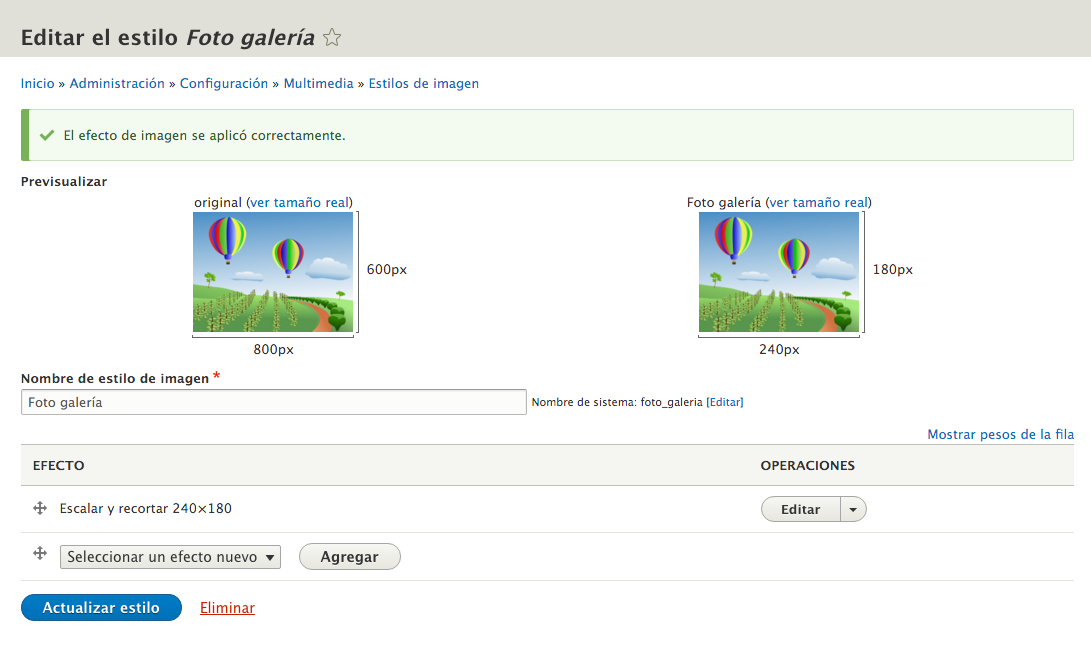
Para que todas las imágenes tengan las mismas dimensiones cuando mostremos la galería independientemente del tamaño original de la imagen, lo primero será crear un estilo (Configuración → Estilos de imagen → Añadir estilo). Lo nombraremos como 'Foto Galería' y le aplicaremos el efecto 'Scale and crop' y le indicamos las nuevas dimensiones (Yo he utilizado 240px por 180px). Incluso podríamos entretenernos y aplicar otros efectos en la imagen (Desaturar imagen, Rotar, etc...)

3.- Crear el tipo de contenido 'Galería'
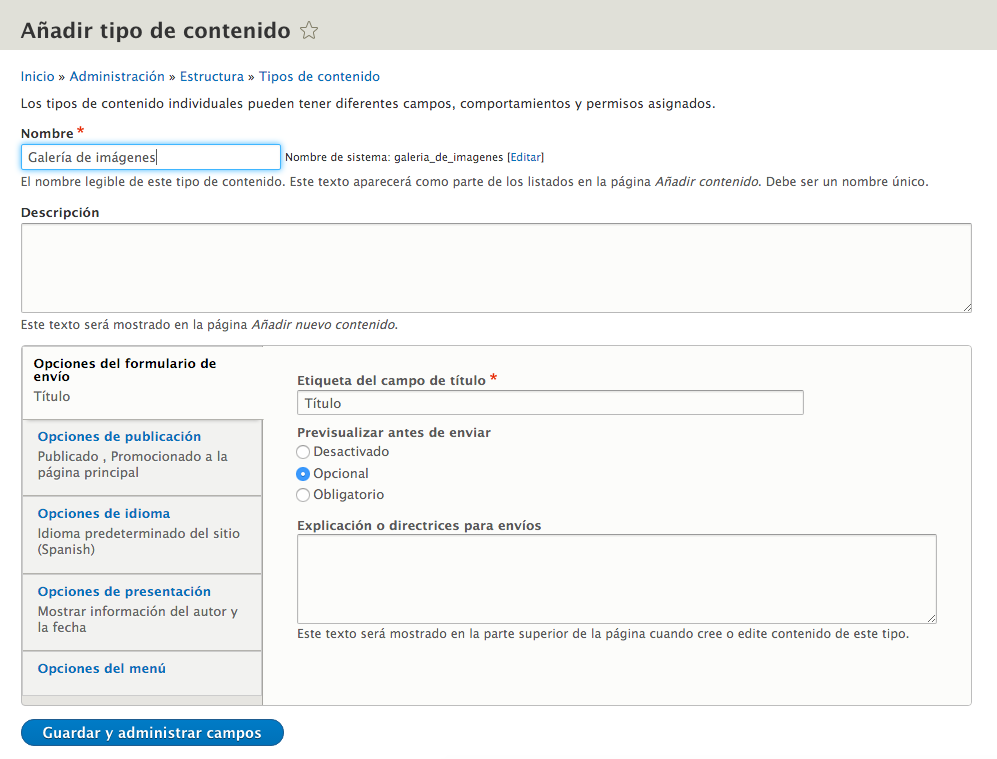
Crearemos un nuevo tipo de contenido al que llamaremos Galería (Estructura → Tipos de contenido → Añadir tipo de contenido).

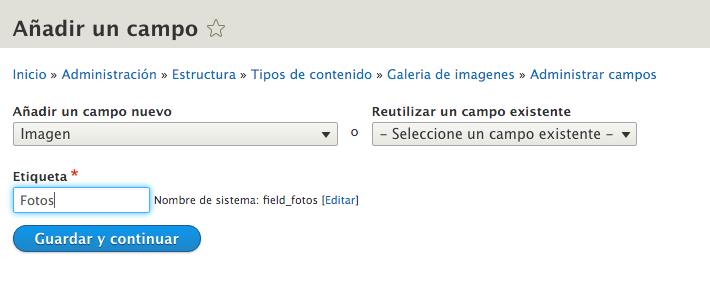
Añadiremos un campo de tipo Image al que llamaremos Fotos.

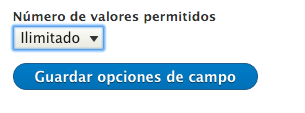
En el desplegable 'Número de valores permitidos' pondremos 'Ilimitado' para así poder añadir tantas fotos como queramos.

4.- Generar contenido
Crearemos nuestra primera Galería (Contenido → Añadir contenido → Galería). Le podremos un título y añadiremos tantas fotos como queramos en ella (Gracias a que en Drupal 8 se ha implementado la opción MultiUpload podremos añadirlas todas de golpe y no una a una). Cuando guardemos, veremos que en el contenido aparecen todas las fotos, pero se muestran una debajo de la otra y sin el efecto Colorbox. Para mostrarlo correctamente, crearemos una view.
5.- Crear una vista para mostrar la galería
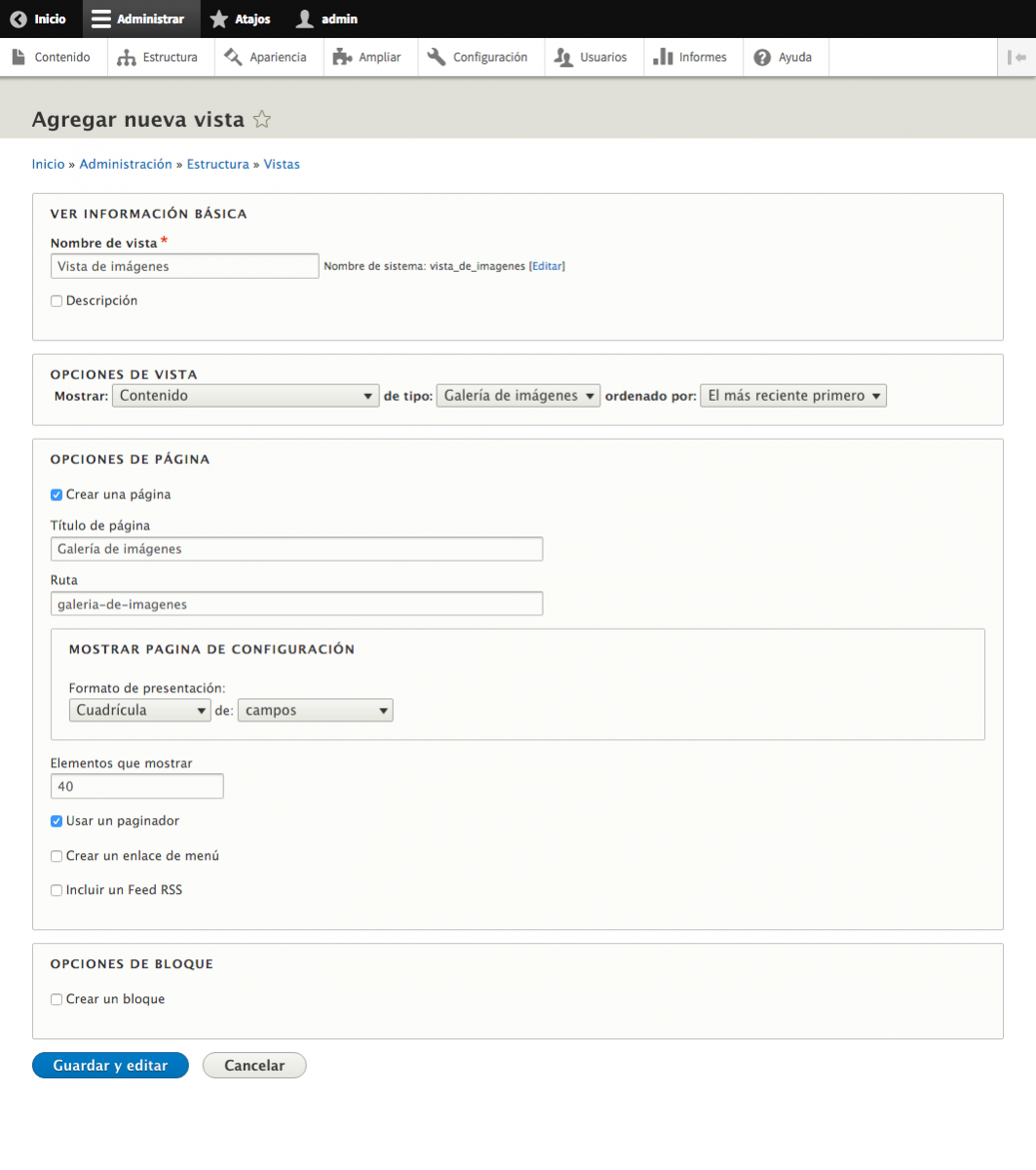
Crearemos la vista Vista de imágenes (Estructura → Vistas → Añadir nueva vista) tal como se muestra en la siguiente imagen:

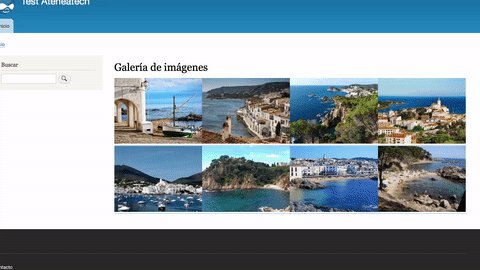
Es importante que la galería sea una Página de tipo Cuadrícula para que las fotos se muestren en una página en forma de cuadrícula.
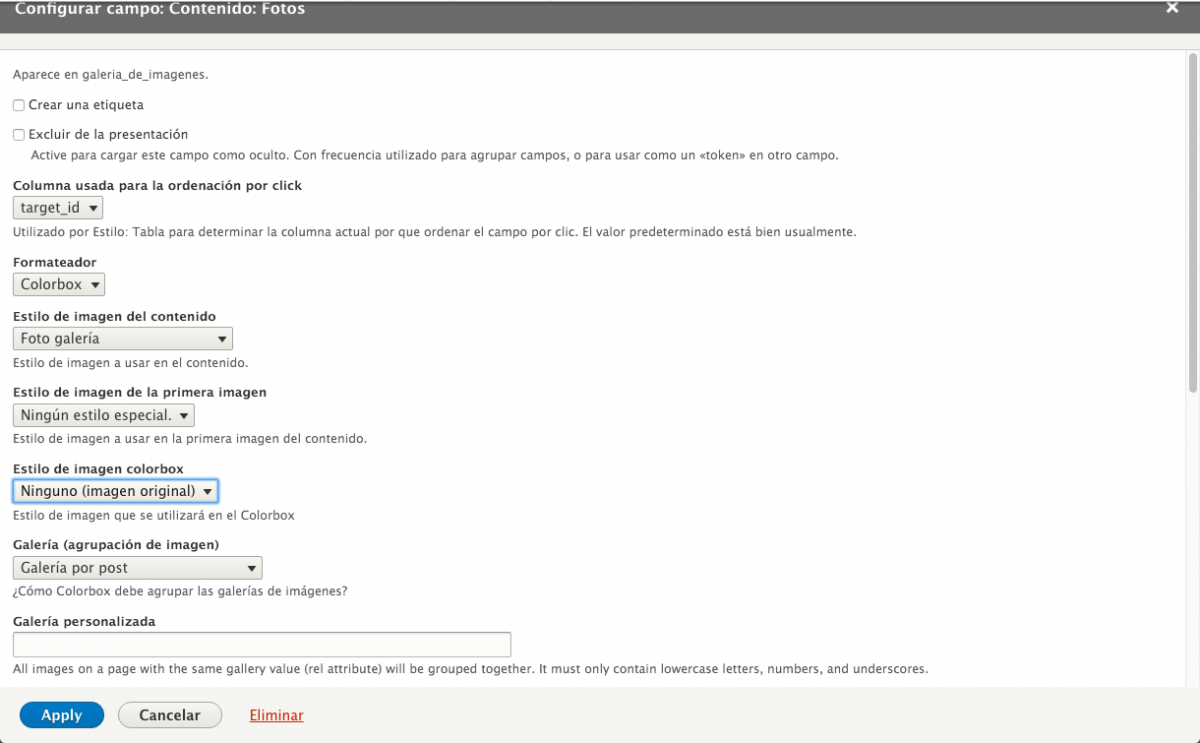
Ahora, añadiremos el campo Fotos y lo configuraremos se la siguiente manera:

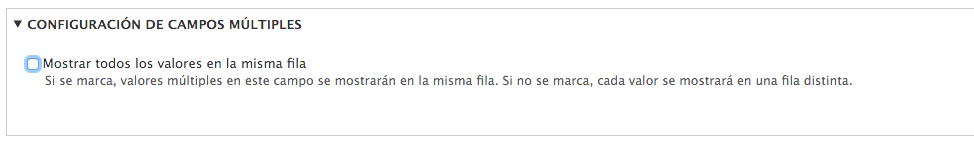
Además, hemos de añadir esta opción en el campo:

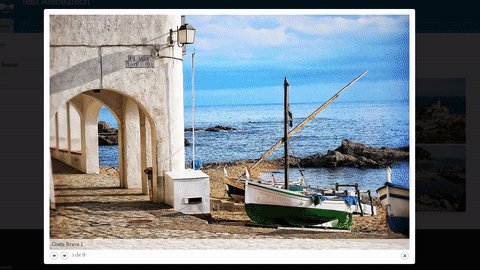
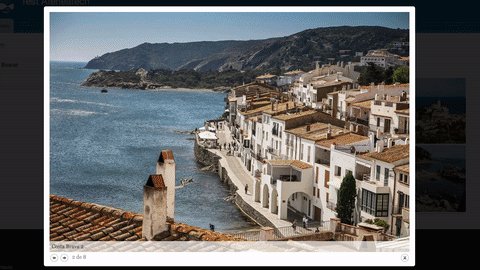
Guardamos la view, y nos dirigimos a la página creada en la view (en nuestro caso /galeria-de-imagenes) y podremos ver la galería de fotos, en una cuadrícula, y cuando pinchemos sobre una imagen, esta se abrirá con un vistoso efecto y desde allí podremos navegar por el resto de fotos.