menu
Tutorial Drupal
Drupal es un gestor de contenidos flexible, con el que podemos realizar multitud de websites con reglas de uso realmente complejas. En contrapartida, esa flexibilidad genera dificultad para aprender Drupal.
Desde Atenea tech os proponemos algunos artículos que os ayudarán a hacer más fácil la curva de aprendizaje. También podéis ver nuestra página de formación, donde publicamos los cursos que realizamos.
Artículos en el blog
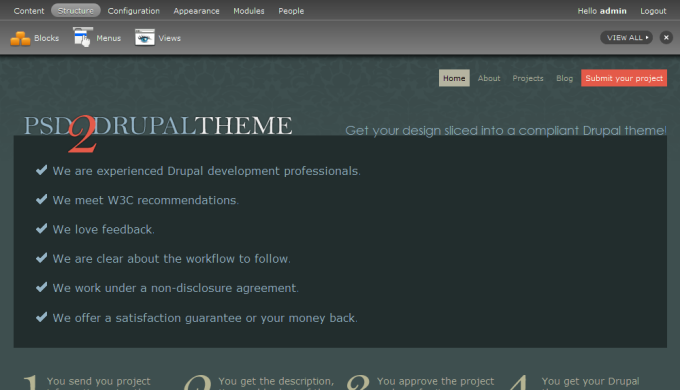
Drupal 7 esta acabando su desarrollo. Se ha invertido mucho tiempo, y algún dinero, en mejorar la usabilidad de todo el CMS. Se han contratado los servicios de Mark Boulton y Leisa Reichelt de Mark Boulton Design para que mejoraran la experiencia de usuario. El resultado es complicado de explicar: una barra superior, un tema de administración único, botones de administración integrados con el tema de la web...
Mientras llega la nueva versión de Drupal podemos probar alguna de estas mejoras instalando en nuestro viejo CMS el módulo Admin.
Instalación
Para instalarlo solo hay que seguir los mismos pasos que con cualquier otro módulo. Eso si, si queremos que aparezca la barra superior (de la que hablaremos un poco más adelante) mientras navegáis por vuestra Web hay que modificar vuestro tema añadiendo la siguiete linea de código justo despues del tag body de la template page.tpl.php:
Así podremos ver en nuestra página algo como esto:

En Atenea tech hemos desarrollado un módulo de Drupal para la autenticación de usuarios usando certificados electrónicos. Para ello hemos aprovechado el servicio gratuito de pasarelas de verificaciones de identidad proporcionado por Tractis.
Gracias a este módulo, cualquier web hecha con Drupal podrá proporcionar login con catcert y DNI electrónico (entre otros certificados).
Este módulo es especialmente útil para entidades públicas y privadas que necesiten proporcionar acceso con certificados a sus web hecha en Drupal, permitiéndoles ofrecer el acceso de forma sencilla sin grandes desarrollos ni costosos mantenimientos.
Demo de autenticación con el DNIe
Tractis Identity Verifications para Drupal from Tractis on Vimeo.
Prueba el módulo
Puedes probar el módulo en la aplicación de prueba que hemos desarrollado.
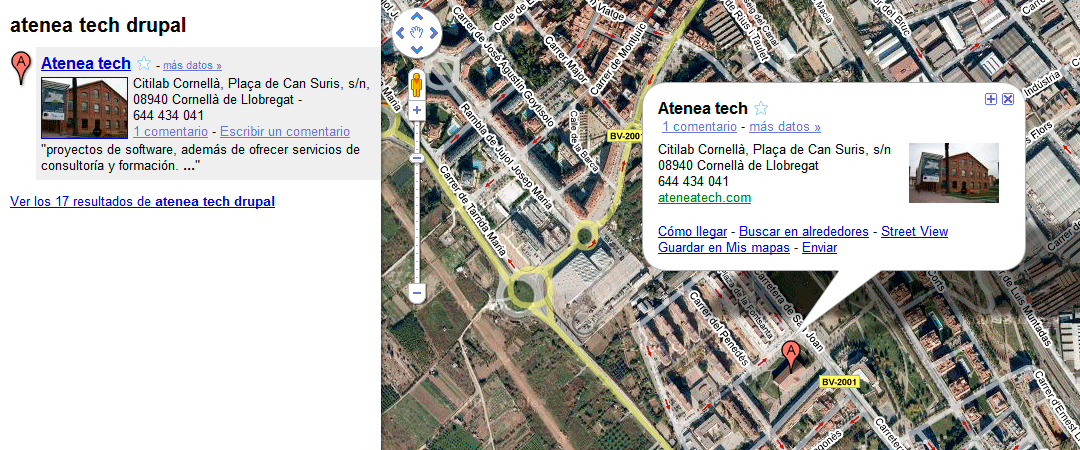
Recientemente hemos realizado una aplicación web Drupal con especial implicación de mapas en la interfaz. El proyecto todavía no se ha presentado y no os podemos dar demasiados detalles, pero os podemos adelantar la utilización masiva de Google Maps en el mismo.
El trabajo con Drupal a veces ha sido complicado pero el resultado final es espectacular. Es la primera vez que realizamos una aplicación completa con Google Maps (antes sólo habíamos hecho pequeños desarrollos) y estamos muy contento con el resultado.

Por nuestro lado, y a falta de la presentación pública del proyecto, podemos decir que hemos aprendido bastante sobre el manejo y las grandes opciones de Google Maps en Drupal y con capacidad y conocimiento para la realización de otros proyectos orientados a mapas.
En este pequeño tutorial vamos a ver como configurar un blog con Drupal. Nombraremos los módulos necesarios y su configuración.
1. Activar módulos:
- Blog (lo podemos encontrar como módulo opcional del core -viene instalado por defecto-)
- Comment (lo podemos encontrar como módulo opcional del core -viene instalado por defecto-)
- Pathauto (bajar e instalar, ya que no viene por defecto).
Esto nos creará un tipo de contenido "Blog entry".
2. Configurar Pathauto:
Pathauto nos permite definir una URL según un patrón determinado. En este caso queremos que todas las URL de los post que vamos a publicar tengan una pinta similar a: http://ejemplo.com/blog/nombre-del-post
En una visita a un cliente hemos tenido que nombrar algunos consejos sobre cómo desarrollar una web con Drupal. Desde nuestra experiencia les hemos propuesto la siguiente lista. Nos gustaría que rebatieseis los puntos que no os parecen importantes y que añadáis otros consejos que creáis esenciales.
1. Planifica bien tu proyecto antes de empezar
Merece la pena dedicar unas horas para plantear cómo vas a solucionar los puntos difíciles de tu proyecto, pensar en qué módulos vas a utilizar, qué tipo de datos, etc. Una buena planificación puede ahorrarte muchas horas de desarrollo.
2. Separa lo máximo posible el tema (vista) de la parametrización (negocio)
Siempre que sea posible crea el tema de la forma más independiente posible. Si lo haces bien tu página debería de funcionar igual de bien con Garland que con tu propio tema.
3. Olvídate de las previsiones
No pienses en las funcionalidades futuras e implementa las actuales. Si en el futuro se ha de ampliar o modificar, ya lo harás.
4. Pensar en el SEO natural
Crea páginas accesibles, con URL entendibles y bien formadas. Haz bien tu trabajo y el resto déjaselo a Google.
5. Antes de utilizar un módulo: buscar, validar y probar



