Añadir parámetros a una página en Drupal 8
El código de Drupal 8 es diferente del de versiones anteriores. Se han adoptado conceptos y estandares modernos, la programación es ahora mayoritariamente orientada a objetos y se usan componentes de Symfony.
Ahora crear un módulo, una página o un bloque es totalmente diferente. Mi intención con esta serie de artículos es mostrar como se hace ahora para facilitaros el paso a esta nueva versión que vale mucho la pena.
Puedes leer otros artículos de esta serie:
En Drupal, los parametros son aquellas partes de la ruta que pueden contener cualquier valor y que se pasará como argumento al controlador. Veamos como se crean y utilizan.
Modificar la ruta de la página
Los parámetros se marcan en nuestras rutas con llaves. Por ejemplo, modifiquemos nuestro archivo de rutas `hello_drupal.rounting.yml` de la siguiente manera:
hello_drupal.content:
path: '/hello/{name}'
defaults:
_controller: '\Drupal\hello_drupal\Controller\HelloController::content'
_title: 'Hello Drupal'
requirements:
_permission: 'access content'
El único cambio que hemos hecho es en el valor del `path`. Hemos añadido una segunda parte a la ruta con {name} entre llaves.
Modificar el controlador de la página
Ya podemos modificar nuestro controlador para que utilice el nuevo parametro. Como es comenté antes, este parametro se pasa como argumento de la funcion controlador. El resultado es este:
<?php
/**
* @file
* Contains \Drupal\hello_drupal\Controller\HelloController.
*/
namespace Drupal\hello_drupal\Controller;
use Drupal\Core\Controller\ControllerBase;
class HelloController extends ControllerBase {
public function content($name) {
return array(
'#type' => 'markup',
'#markup' => $this->t('Hello, @name!', array('@name' => $name)),
);
}
}
Los cambios son:
- Hemos añadido el argumento `$name` a la funcion `content`.
- Ahora la funcion devuelve "Hello" seguido del valor del argumento.
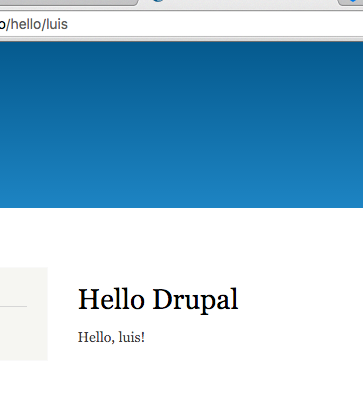
El resultado, accediendo a "/hello/luis" es este:

Parametros opcionales
Después de estos cambios ya no podemos acceder a la ruta "/hello" porque no existe. Para que vuelva a existir podemos hacer dos cosas: o crearla de nuevo en nuestro archivo `.routing.yml` o hacer que el parametro sea opcional.
Para hacer que un parametro sea opcional solo debemos incluir su valor por efecto en el archivo donde definimos la ruta, así:
hello_drupal.content:
path: '/hello/{name}'
defaults:
_controller: '\Drupal\hello_drupal\Controller\HelloController::content'
_title: 'Hello Drupal'
name: 'Drupal'
requirements:
_permission: 'access content'
Hecho esto, ya podremos acceder a "/hello" (habiendo previamente limpiado el cache de Drupal).
Conversión automática de parametros
Partiendo del nombre que utilicemos para un parámetro, Drupal puede convertirlo automáticamente en un objeto. Por ejemplo: si llamamos a un parametro `node` lo convertira en un nodo, si lo llamamos `user` hará lo própio con un usuario. Esto es grácias a que las clases que definen estos objetos implementan la interfaz `ParamConverterInterface` (o como es el caso, heredan de alguna clase que la implemente).
Últimos artículos
T'interessen els nostres serveis?
Teléfono:
Correo electrónico:
