Geolocalizacion con Drupal 7
El objetivo de este tutorial es realizar un sistema de geolocalización de una serie de monumentos, y posicionarlos en un mapa. En este mapa podremos pinchar encima de los monumentos para disponer de su dirección y un enlace a la página de información del monumento.
1.- Instalar módulos necesarios:
Partiendo de una instalación limpia de Drupal 7, instalaremos los siguientes módulos.
No olvidéis habilitar estos módulos y sus correspondientes interfaces (Views UI , OpenLayers UI, OpenLayers Views)
2.- Crear Content Type 'Lugares'
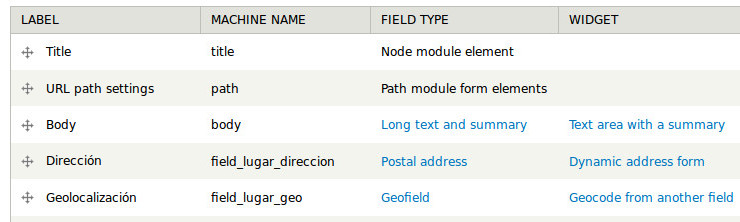
Crearemos un nuevo Content Type al que llamaremos Lugares (Structure → Content Types → Add content Type). E incluiremos en él los siguientes campos:
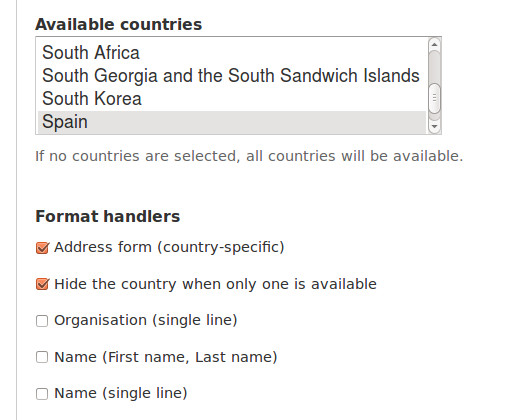
- Dirección: Es un campo de tipo Postal address (Addressfield), y lo usaremos para incluir la dirección de los monumentos. En este caso lo configuraremos tal y como se muestra en la imagen:

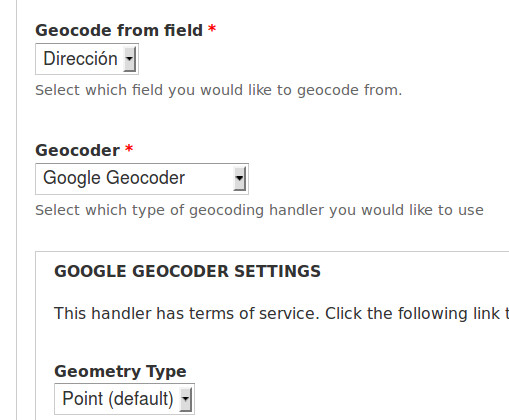
- Geolocalización: En este campo se almacenarán las coordenadas que luego usará Openlayers para geoposicionar el sitio; este campo será de tipo Geofield y con el widget 'Geocode from another field'. Este campo, automáticamente transformará la dirección del campo anterior en unas coordenadas. Lo configuraremos de la siguiente forma:

Opcionalmente, se pueden incluir tantos campos como queráis para completar la información: Foto monumento, descripción, etc...

3.- Generar contenido:
Ahora, añadiremos algunos monumentos (Content → Add Content → Lugares). Para este tutorial hemos creado los siguientes:

4.- Crear listado con los monumentos:
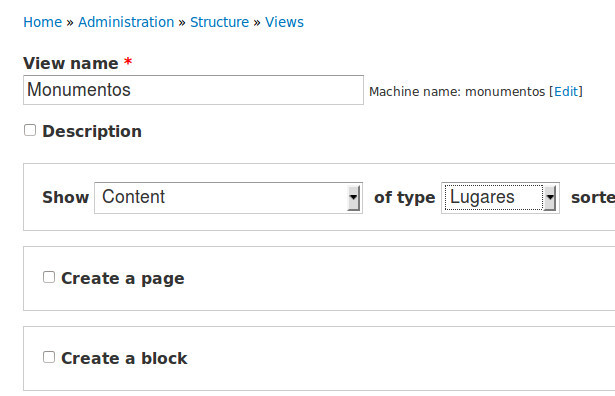
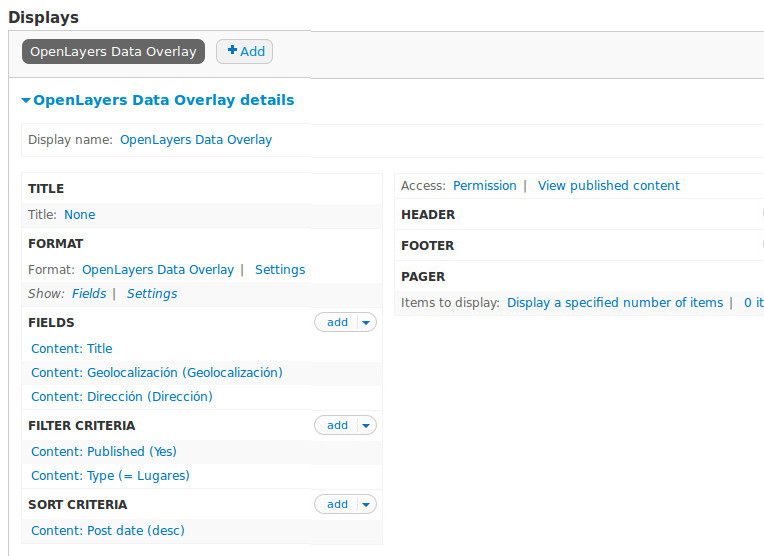
Crearemos una view que contendrá la información de todos los lugares en un formato que pueda entender Openlayers, para ello, el primer paso sera crear una view (structure → views → add new view):

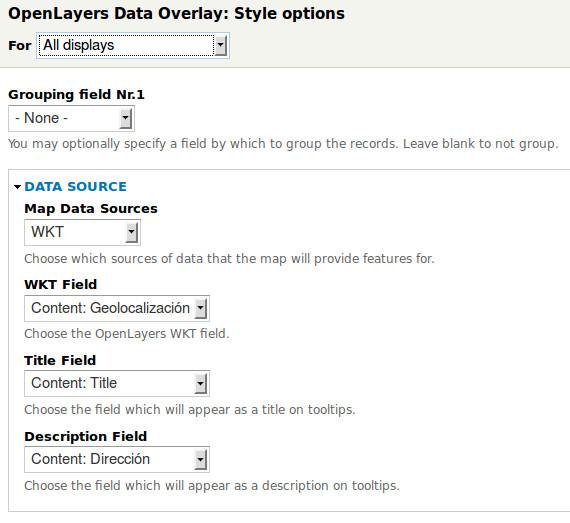
Le indicaremos el display que debe usar: 'Openlayers Data Overlay', luego añadiremos los campos que nos interesa recoger: Título, Dirección y Geolocalización, y en los Settings del formato indicar a que corresponde cada campo:


5.- Configuración del mapa en openlayers.
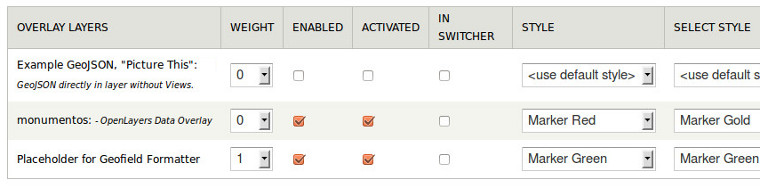
Crearemos un nuevo mapa (structure → openlayers → maps → add), y rellenaremos los campos de la pestaña 'basic'. A continuación, en la pestaña 'Center & Bounds' centraremos el mapa sobre la zona donde se encuentran los monumentos. (En nuestro caso, la península Ibérica). En la pestaña 'Layers & Styles' habilitaremos y activaremos las siguientes capas: 'monumentos' y 'Placeholder for Geofield Formatter', tal y como se indica en la siguiente imagen:

En la pestaña 'Behaviors' activaremos el check 'Pop Up for Features' y activaremos las dos capas anteriores.
6.- Creación del mapa:
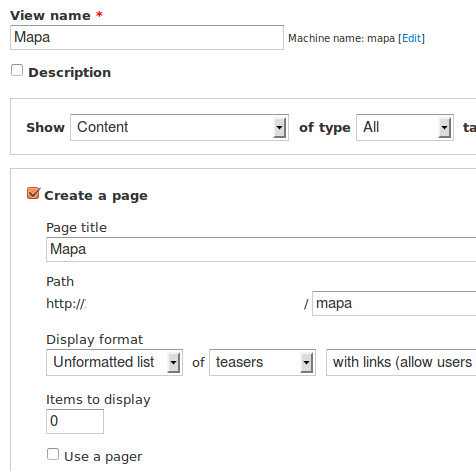
Ha llegado el momento de generar el mapa con los monumentos marcados en él. Crearemos una nueva view (structure → views → add new view) de la siguiente manera:

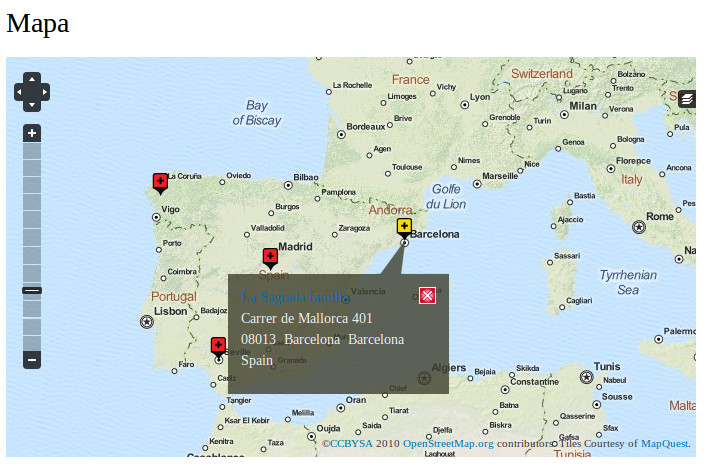
En esta view tan solo tendremos que indicarle que el formato sea 'Openlayers Map' y en el 'Settings' indicarle el mapa que hemos creado en openlayers. El resultado tiene que ser algo parecido a esto:

7.- Últimos detalles:
Si ahora entramos en el contenido de algún monumento, podremos ver que el campo Geolocalización muestra una serie de coordenadas, a continuación vamos a transformar estas coordenadas, en un mapa con la ubicación señalada del monumento (En verde) y los demás monumentos (En rojo).
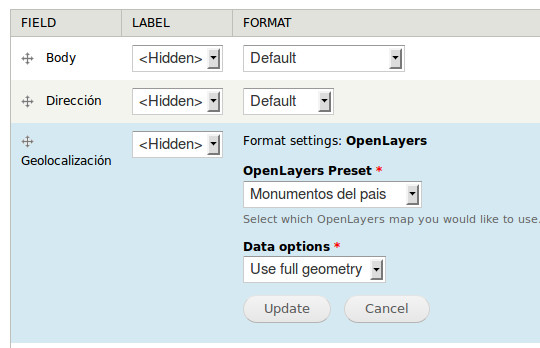
Para ello debemos entrar el manage display del Content type Lugares (structure → content types → lugares → manage display) y modificar algunos parámetros del campo de Geolocalización:

El resultado debe ser algo parecido a esto: (En este caso, en verde está seleccionado el monumento activo, en rojo los demás, y si pinchamos encima de un monumento se marcará en amarillo y nos mostrará la dirección y un enlace a este.)

Últimos artículos
T'interessen els nostres serveis?
