Tutorial: Galeria de imágenes con Drupal 7 y Colorbox
En este mismo blog, ya hace unos años comentábamos como crear una galeria de imágenes en Drupal 6. En esta ocasión, haremos algo similar pero en Drupal 7. Además, usaremos Colorbox, que nos permitirá darle un toque vistoso a la galeria, añadiéndoles transiciones y un pequeño navegador para ver las imágenes.

1.- Instalar módulos necesarios:
Partiendo de una instalación limpia de Drupal 7, instalaremos (y habilitaremos) los siguientes módulos.
- multiupload_filefield_widget
Además, Colorbox necesita añadir un plugin en la instalación de drupal, que podéis encontrar en colorbox. Para su correcto funcionamiento, debéis descomprimir la carpeta colorbox, y dejarla en la siguiente ruta: [Instalación-drupal-7]/sites/all/libraries/colorbox. Seguramente tendréis que crear la carpeta libraries, ya que por defecto no se encuentra creada.
2.- Crear un Estilo para las imágenes.
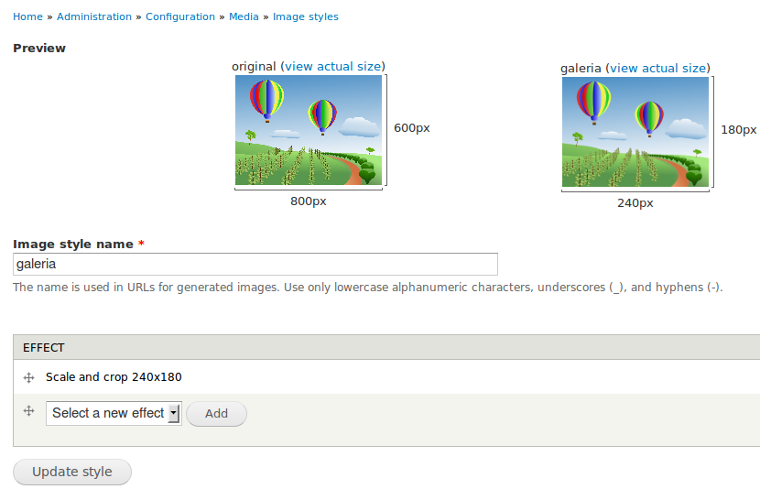
Para que todas las imágenes tengan las mismas dimensiones cuando mostremos la galería independientemente del tamaño original de la imagen, lo primero será crear un estilo (Configuration → Image Styles → Add Style). Lo nombraremos como 'galeria' y le aplicaremos el efecto 'Scale and crop' y le indicamos las nuevas dimensiones (Yo he utilizado 240px por 180px). Incluso podríamos entretenernos y aplicar otros efectos en la imagen (Desaturar imagen, Rotar, etc...)

3.- Crear Content Type 'galeria'
Crearemos un nuevo Content Type al que llamaremos Galeria (Structure → Content Types → Add content Type). Añadiremos un campo de tipo Image y con el wigdet Multiupload al que llamaremos Fotos. En el desplegable 'Number of values' pondremos 'Unlimited' para así poder añadir tantas fotos como queramos.
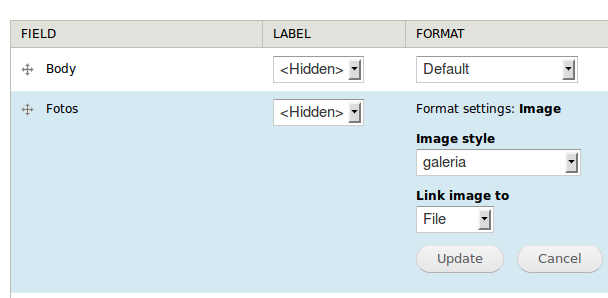
Nos vamos a la pestaña 'Manage Display' (Esto es opcional, pero así nos haremos una idea de como se ven nuestras imágenes) y modificamos los valores del campo Fotos para que las imágenes se muestren con nuestro estilo.

4.- Generar una galería:
Crearemos nuestra primera galería (Content → Add Content → Galeria). Le podremos un título y añadiremos tantas fotos como queramos en ella (Gracias al módulo multiupload_filefield_widget podremos añadirlas todas de golpe y no una a una). Cuando guardemos, veremos que en el contenido aparecen todas las fotos al tamaño indicado, pero se muestran una debajo de la otra y sin el efecto Colorbox. Para mostrarlo correctamente, crearemos una view.
5.- Crear view para mostrar la galería
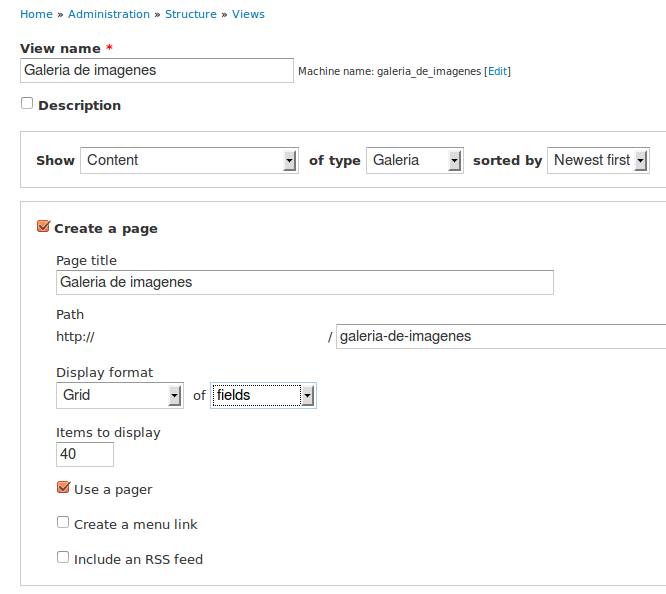
Crearemos la view 'Galeria de imágenes' (structure → views → add new view) tal como se muestra en la siguiente imagen:

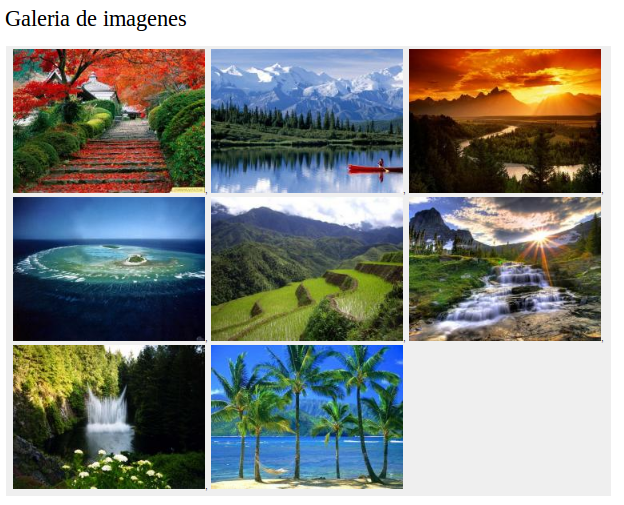
Es importante que la galería sea una Page de tipo Grid para que las fotos se muestren en una página en forma de cuadrícula.
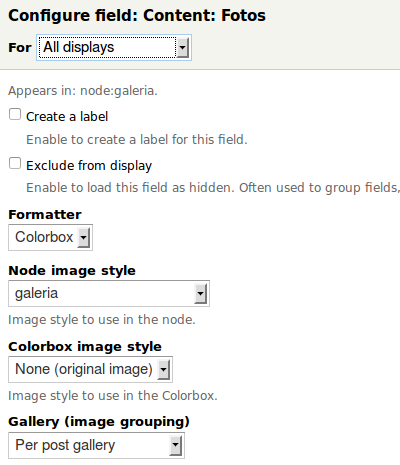
Ahora, añadiremos el campo Fotos y lo configuraremos se la siguiente manera:

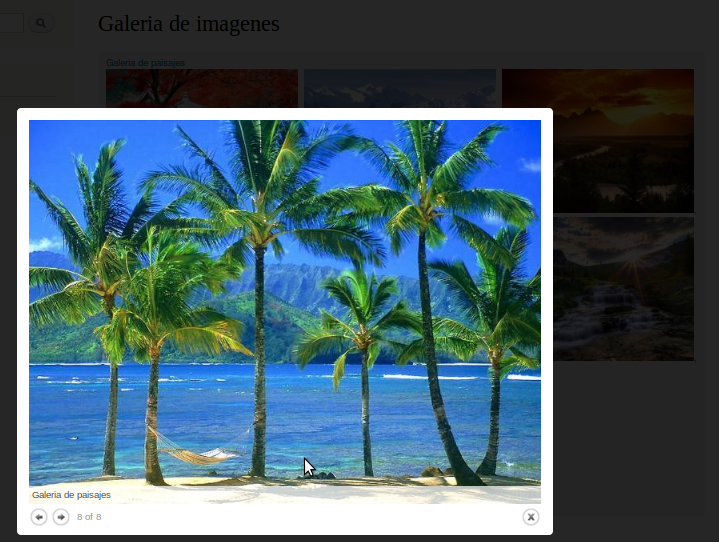
Guardamos la view, y nos dirigimos a la página creada en la view (en nuestro caso /galeria-de-imagenes) y podremos ver la galería de fotos, en una cuadrícula, y cuando pinchemos sobre una imagen, esta se abrirá con un vistoso efecto y desde allí podremos navegar por el resto de fotos.