Drupal 8
Artículos en el blog
 El pasado miércoles 9 de noviembre tuvimos el placer de presentar las novedades de Drupal 8 en la Universidad Politècnica de Catalunya (UPC), dentro del marco de las Jornada TIC 2016. Este meeting tiene por objetivo acercar la innovación a los profesionales de la universidad mediante charlas y posters.
El pasado miércoles 9 de noviembre tuvimos el placer de presentar las novedades de Drupal 8 en la Universidad Politècnica de Catalunya (UPC), dentro del marco de las Jornada TIC 2016. Este meeting tiene por objetivo acercar la innovación a los profesionales de la universidad mediante charlas y posters.
En nuestro caso, fuimos invitados a hablar de Drupal 8, un sistema que ya se utiliza en la universidad, pero sobretodo en su versión anterior. Los asistentes, muchos antiguos conocidos de Drupal, tuvieron la posibilidad de conocer las nuevas herramientas que pone Drupal 8 a su alcance. Fue especialmente espectacular enseñar algunas de las nuevas funcionalidades de Drupal 8, como BigPipe, o la edición exprés.
Para nosotros fue la oportunidad de volver a nuestra universidad de orígen, y de promocionar Drupal en el ámbito educativo, donde ya tiene una implantación muy importante con algunas iniciativas muy interesantes como Drupal UPC. Y por supuesto, aprovechar para hacer la peregrinación al bar de la facultad, que tan buenos recuerdos nos trae :)

Anteriormente os hablé de cómo realizar una galería de imágenes en Drupal 8. En esta ocasión vamos con un tutorial, incluso más sencillo: crear una sección de notícias en nuestra web con Drupal 8.
1. Crear tipo de contenido Notícia
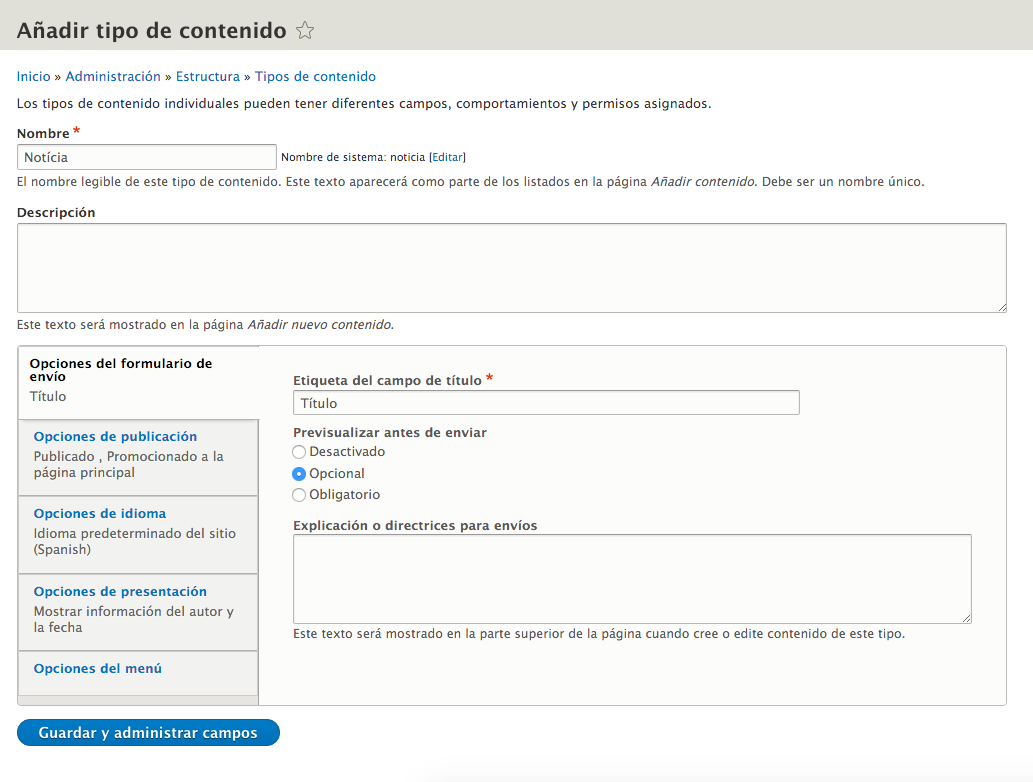
Crearemos un nuevo tipo de contenido al que llamaremos Notícia (Estructura → Tipos de contenido → Añadir tipo de contenido).

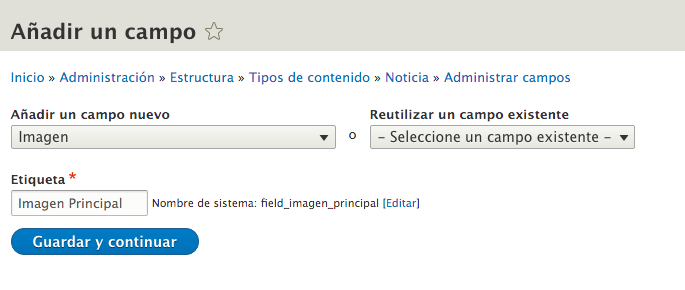
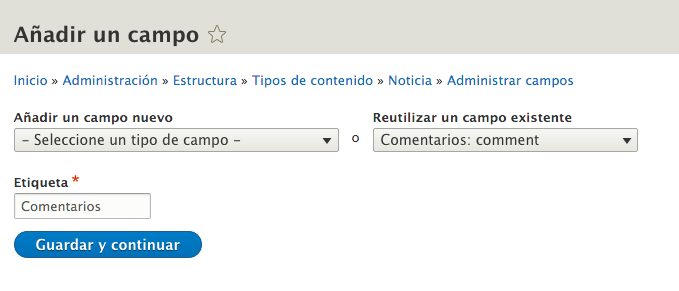
Por defecto, en Drupal 8, cuando creamos un nuevo tipo de contenido, tenemos dos campos, Título y Cuerpo. Además de eso, para hacer un poco más completo el tutorial, añadiremos un campo Imagen Principal a la notícia:

Además de añadir el campo de comentarios:

Una vez añadidos estos campos, vamos a la pestaña de Administrar presentación, y configuramos la imagen para que tenga un estilo de imagen predeterminado:
Pese a lo rimbombante del título, la charla realizada el pasado lunes 17 de octubre en el Mobile World Centre fue todo excepto una batalla. Vamos allá con el resumen de lo acontecido:
Antes de empezar, me gustaría de nuevo dar las gracias a los responsables del Mobile World Centre, un espacio de Movistar en el centro de Barcelona que nos cedieron gratuitamente. El lugar es fantástico, así como los medios puestos a nuestra disposición. Realizar una charla en este lugar es una pasada, y además los asistentes agradecen que el lugar sea tan céntrico (Pza Cataluña!). De nuevo, muchas gracias.
A continuación os traigo una lista de módulos de utilidad para conectar redes sociales a nuestra web con Drupal 8.
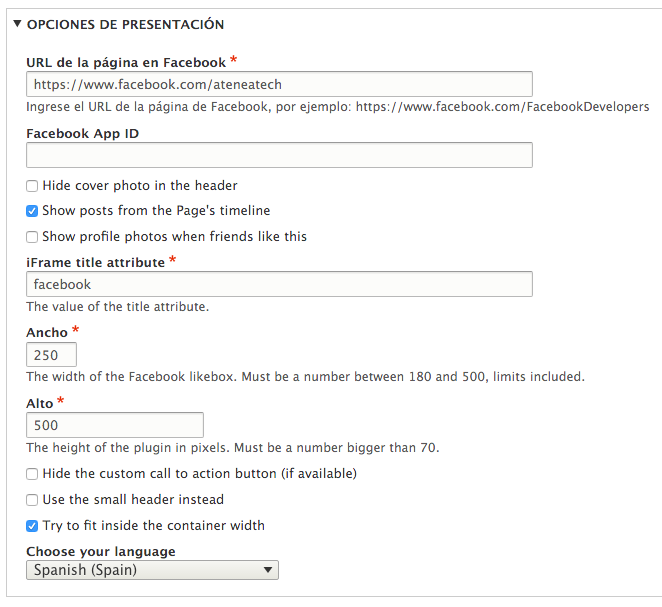
Este módulo nos crea un bloque que nos permite incluir las publicaciones de nuestra página de Facebook. En la configuración, que es muy sencilla, indicamos la URL de nuestra página en Facebook, además de otras características como si mostramos las publicaciones, las fotos de nuestros seguidores o el tamaño del bloque a presentar:

Y aquí el resultado. De forma super fácil, tenemos en un bloque las últimas publicaciones de nuestra página en Facebook:

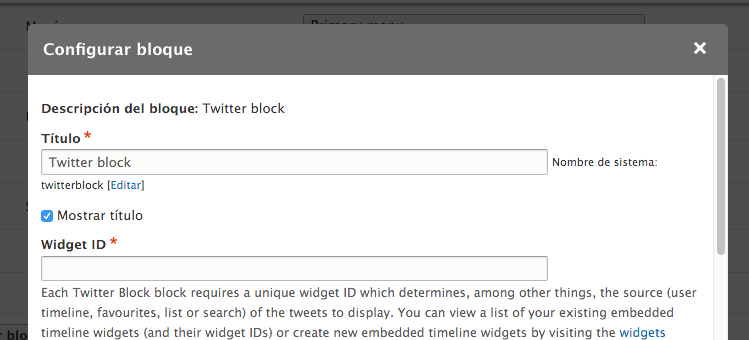
Después de colocar las publicaciones de nuestra página de Facebook, toca compartir nuestra actualizaciones de Twitter en nuestra página. Para ello utilizaremos el módulo Twitter Block, que nos crea un bloque en el que tenemos que indicar el ID de nuestro widget:

Hoy voy a realizar un tutorial que es casi una tradición, la creación de una galería de imágenes con Drupal 8 y Colorbox. En anteriores post, pudimos realizar esta acción con Drupal 7 e incluso con Drupal 6 (ya queda muy lejos!). ¡Vamos allá!

1. Instalar módulos necesarios
A diferencia de Drupal 6 y Drupal 7, el número de módulos para realizar esta galería de imágenes en Drupal 8 se ha reducido a uno solo: Colorbox
Colorbox es una libería que nos permite ver la imagen en detalle sin necesidad se abrirla en una nueva página del navegador. En esta ocasión, bajaremos el módulo de su página y lo instalaremos en nuestra web.
Hay que tener en cuenta que además tenemos que bajar esta libreria, descomprimirla y copiarla en nuestro site, asegurándonos que el path a la misma contiene este fichero: 'libraries/colorbox/jquery.colorbox-min.js'
2.Crear un Estilo para las imágenes
Pàgines
T'interessen els nostres serveis?
