Tutorial: Usar tipografías de iconos personalizadas con icon api + fontello en Drupal 7
Las tipografías de iconos representan una alternativa sencilla y flexible a las imágenes para utilizar iconos en sitios web, teniendo una serie de ventajas sobre las imágenes, ya que al ser vectoriales, podemos escalar los iconos a cualquier tamaño, cambiar su color, animarlos, aplicarles sombra o cambiar sus propiedades al pasar el ratón por encima... no dejan de ser texto así que tenemos disponibles todas las propiedades de texto de CSS3.
En este tutorial vamos a ver como crear nuestra propia tipografía de iconos con los iconos de nuestra elección, como incorporarlos a enlaces de menú en Drupal 7 y como aplicar un icono a un elemento arbitrario desde css en nuestro tema.
1- Creando nuestra tipografía de iconos

Para crear nuestra propia tipografía de iconos vamos a utilizar Fontello, un servicio gratuíto que nos permite generar una tipografía seleccionando los iconos que queremos incorporar de entre 14 proveedores diferentes, entre los que se encuentran Font Awesome, Entypo y Zocial entre otros. También nos permite subir nuestros propios iconos en svg por lo que las posibilidades son infinitas
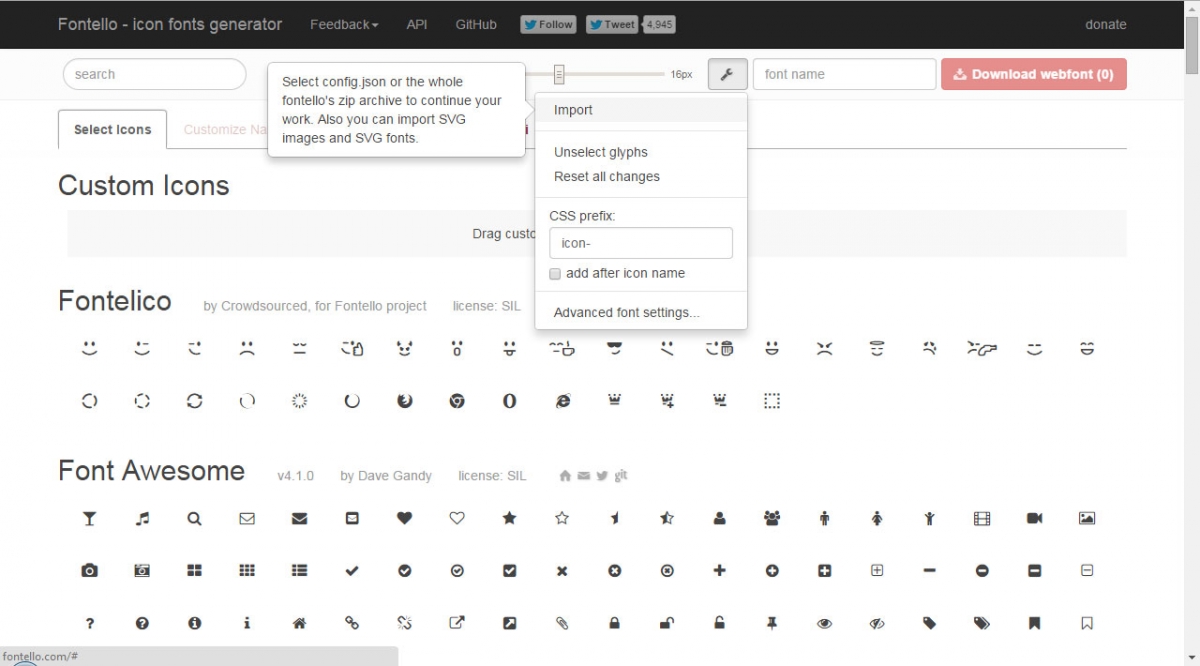
El funcionamiento es sencillo, simplemente seleccionamos los iconos que queremos incorporar a nuestra tipografía, le damos un nombre (en nuestro ejemplo usaremos como nombre iconset), y pinchamos en Download. Ésto nos generará un archivo .zip que contiene todo lo necesario para utilizar la tipografía, incluído un archivo demo.html donde tenemos un ejemplo de uso de los iconos disponibles. Para utilizar la tipografía en cualquier sitio web, estático o dinámico, solo tendremos que incluir la carpeta descomprimida, e incluir el archivo css correspondiente:
<link type="text/css" rel="stylesheet" href="fontello/css/iconset.css" />
<!-- sustituir iconset por el nombre que hayamos escogido para la tipografía -->En este momento ya podemos insertar iconos en cualquier sitio, mediante un sencillo código html:
<i class="icon-linkedin-squared"></i>Solamente tenemos que utilizar el class correspondiente a cada icono. Podemos consultar que class se corresponde con cada icono en el archivo demo.html.
Es posible que tengamos que añadir iconos a posteriori, y no queramos repetir todo el proceso. Fontello nos permite importar una tipografía generada previamente para poder añadir o quitar iconos y volverla a descargar. Para ello en nuestro zip tenemos un archivo llamado config.json. Vamos a la página de fontello y pinchamos en settings (icono de llave inglesa) > import y seleccionamos el archivo config.json. También podemos simplemente arrastrar el archivo config.json a la página de fontello
2- Poner iconos de fontello a los enlaces de menú en Drupal 7
Necesitamos instalar los siguientes módulos:
El proyecto icon api contiene varios módulos. Nostros instalaremos icon_menu e icon (del que el primero es dependiente), asi como el módulo fontello
drush en fontello icon_menu

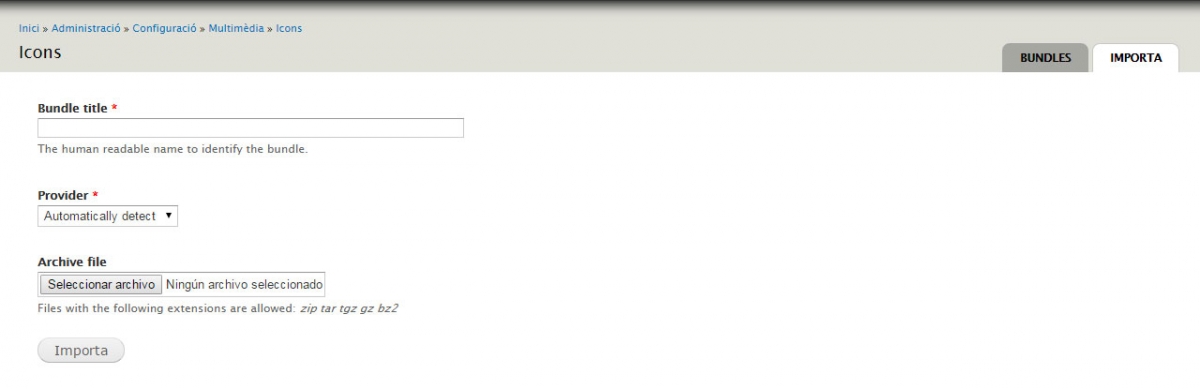
El módulo icon api permite usar iconos en diversos lugares, y de diversos proveedores. Nosotros estamos usando como proveedor fontello, pero hay otros disponibles en proyectos separados. El módulo fontello nos permite importar una tipografía generada con fontello para tenerla disponible desde icon api. Vamos a la página de importación admin/config/media/icon/import y en el siguiente formulario le asignamos un nombre al bundle, seleccionamos el archivo zip descargado desde fontello y pinchamos en Import. En la siguiente página dejamos los valores por defecto y pinchamos en Save
Con esto ya deberíamos tener nuestra tipografía disponible para icon api y verla listada como un proveedor más
![]()
En nuestro caso hemos instalado el módulo icon_menu de entre los distintos módulos que vienen en el proyecto icon api, esto significa que tenemos los iconos disponibles para usar en enlaces de menú, sin perjuicio de que podamos habilitar otros módulos en el futuro para colocar nuestros iconos en bloques por ejemplo. Ahora si editamos cualquier enlace de menú, veremos en el formulario un apartado nuevo con el título Icon, donde podemos seleccionar un icono asociado, así como si queremos el icono colocado antes o después del texto, o si queremos encerrar en texto del enlace en un elemento html como un <span> con un class de nuestra elección por si queremos darle estilos.
![]()
3- Colocar los iconos de fontello en elementos arbitrarios desde CSS
Las tipografías de fontello se incluyen mediante un archivo css de ejemplo. Este css define una serie de class para cada icono. Pero esto no quita que no podamos usar de forma similar cualquier elemento para aplicarle un icono, de la misma manera que lo hace el css de fontello. Como podemos observar si abrimos el archivo iconset.css, los iconos se colocan en el pseudo-elemento :before. Por lo tanto, imaginemos que tenemos un título de tercer nivel <h3> y que éste tiene un class="contacto". En nuestra tipografía hemos incluido un icono de un sobre, que se corresponde con el class icon-mail-alt. Lo que tenemos que hacer es definir el pseudoelemento :before de .contacto y aplicarle los estilos genéricos de los iconos y el estilo del icono concreto que copiaremos del css de fontello. En nuestro ejemplo nos quedaría algo así
.contacto:before{
/* sustituir "iconset" por el machine_name del bundle
que escribimos durante la importacion */
font-family: "iconset";
font-style: normal;
font-weight: normal;
display: inline-block;
text-decoration: inherit;
width: 1em;
margin-right: 0.2em;
text-align: center;
font-variant: normal;
text-transform: none;
line-height: 1em;
margin-left: 0.2em;
/* este es el estilo especifico del icono que queremos,
en nuestro caso son los estilos del selector .icon-mail-alt:before */
content: '\e80a';
}Ahora veamos otro caso de uso más complejo. Vamos a sustituir los iconos de los enlaces a feeds rss de drupal, que son imágenes, por iconos de tipografía. Para ello debemos implementar el hook theme_feed_icon en el archivo template.php de nuestro tema:
/**
* Implements theme_feed_icon
* @param array $variables
*/
function mitheme_feed_icon($variables) {
$text = t('Subscribe to @feed-title', array('@feed-title' => $variables['title']));
$icon = '<i class="icon fontello icon-rss-squared"></i>';
$options = array(
'html' => TRUE,
'attributes' => array(
'class' => array('feed-icon'),
'title' => $text
)
);
return l($icon, $variables['url'], $options);
}Esperamos que os haya servido de ayuda.
Últimos artículos
Are you interested in our services?
