Nuevo proyecto: Showroom IMC Toys
La pandemia ha modificado la estrategia comercial de las marcas. Hace menos de un año la norma para la presentación de nuevos productos eran las ferias y salones sectoriales. Hoy, por las medidas para la prevención del COVID19, esto es imposible.
En este contexto, IMC Toys nos propuso desarrollar el proyecto que queremos presentaros: la construcción de un espacio virtual que sustituyera el espacio físico utilizado en estos eventos.
Los requisitos del proyecto eran claros:
- El sistema debía estar basado en un espacio virtual en 3D.
- Los activos multimedia, tanto imágenes como videos, debian tener una marca de agua dinámica con el nombre de usuarios para evitar que se compartieran fuera del sistema.
- El acceso a las salas virtuales debía poder controlarse por cada usuario o grupos de usuarios.
Integrando Pano2VR con Drupal
Un espacio virtual en 3D integrado en una Web dista mucho de los proyectos que solemos desarrollar normalmente. Sabemos que existen tecnologías para la generación de gráficos tridimensionales en el navegador, como WebGL, pero no tenemos experiencias en su uso.
Gracias a la colaboración en el proyecto de 3de3 animation, empresa ubicada en Valencia especializada en este tipo de proyectos conocimos Pano2VR. Esta herramienta permite construir espacios en 3D utilizando una completa herramienta de escritorio y exportarlos en formato Web.
Analizamos los archivos exportados y encontramos que el sistema almacena toda la información de una escena en un archivo XML que describe las salas que la forman, sus imágenes y los espacios con los que el usuario puede interactuar.
Implementamos un módulo para Drupal 8 que da a los usuarios administradores la opción de importar en el sistema un archivo resultado de la exportación en Pano2VR. Este archivo se descomprime en una carpeta temporal, sus imágenes son importadas en el sistema Drupal y su archivo XML es tratado para modificar las direcciones de estos activos a su nueva ubicación.
Implementamos también en el tema desarrollado el código necesario para incluir las librerías JavaScript de Pano2VR y cargar con ellas el archivo XML de nuestra escena.
El resultado se espectacular:
Marcas de agua dinámicas en imágenes y vídeos
Es importante para IMC Toys la confidencialidad de sus activos multimedia pues muchos de ellos no son públicos en el momento en que los distribuidores pueden acceder a un showroom.
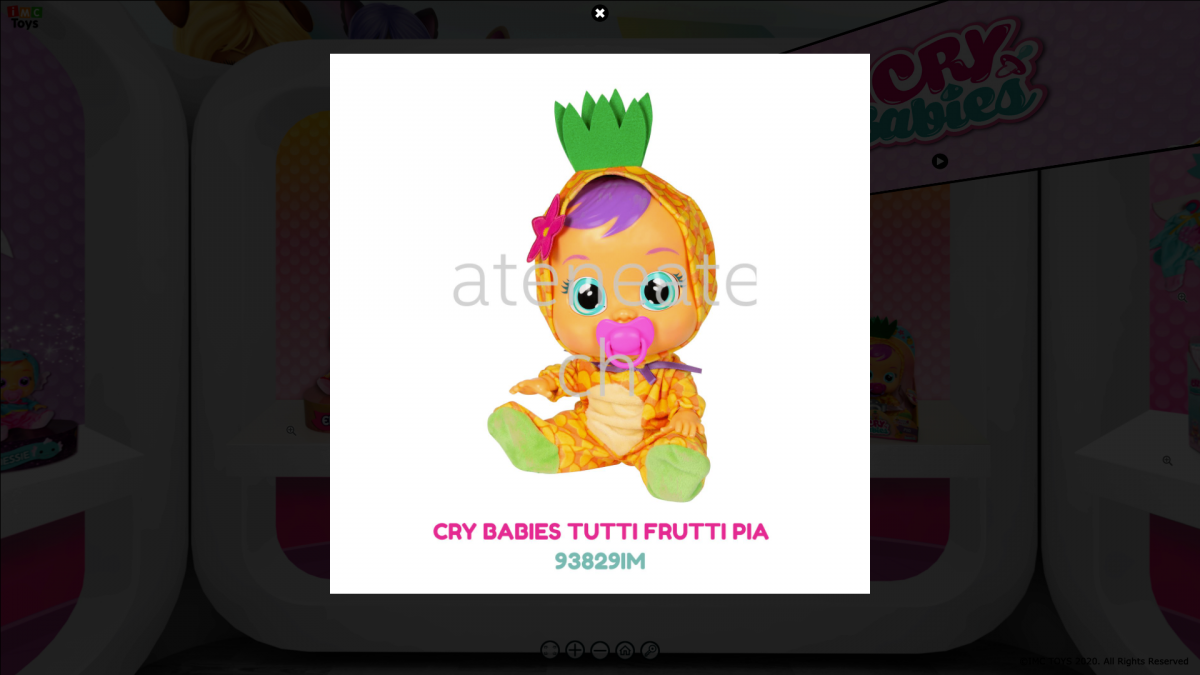
Para garantizar que no es posible distribuirlos anónimamente, nos solicitaron que se mostraran tanto imágenes como vídeos con el nombre del usuario sobreimpresionado.
Drupal incluye estilos de imágen, funcionalidad que permite modificar las imágenes en el sistema aplicándoles filtros. Es posible añadir nuevos filtros gracias a módulos contribuidos y entre ellos hay algunos para añadir marcas de agua las imágenes. Tras aplicarle un estilo a una imagen, el sistema la guarda para no tener que volver a hacerlo y la comparte entre todos los usuarios. Esto nos impide utilizarla directamente para cumplir con la funcionalidad requerida.
Implementamos un módulo que, aprovechando toda la funcionalidad de los estilos de imagen del núcleo, permite obtener justo la funcionalidad requerida. Éste genera las imágenes con marca de agua en una carpeta temporal y las devuelve enmascarando su dirección al usuario actual.
Este es el resultado:

El caso de los vídeos fué diferente. IMC Toys dispone de una cuenta con un proveedor que se ocupa de la codificación en los diferentes formatos y resoluciones necesarios, VdoCipher. Ellos, mediante la comunicación directa entre su API y un módulo que desarrollamos a medida, permiten la inclusión de una marca de agua en sus vídeos.
Así es el resultado final:

Control de acceso
Cada una de las escenas está formada, además de por la sala principal que hace las veces de distribuidor, de salas donde se exponen los diferentes productos. IMC Toys nos solicitó que fuera posible "abrir" y "cerrar" el acceso a esas salas a diferentes grupos de usuarios.
Para Pano2VR, las salas se comunican utilizando lo que ellos denominan "hotspots": polígonos con los que el usuario puede interactuar haciendo clic.
Creamos una nueva entidad en Drupal, llamada colectivos, que permite asociar una escena y un conjunto de "hotspots" a un conjunto de usuarios del sistema y que se encarga de manipular el archivo XML que describe la escena para eliminar los "hotspots" a los que el usuario no tiene acceso.
Conclusión
Hoy IMC Toys ya utiliza su showroom virtual para mostrar sus productos a distribuidores en España, Francia y Estados Unidos, pronto lo hará también en Hong Kong.
Es un placer presentar proyectos como este que distan de lo que solemos hacer y que demuestran las capacidades de Drupal (y, porque no decirlo, de nuestro equipo de desarrollo).
Gracias por leernos.
Últimos artículos
Are you interested in our services?
