menu
Tutorial Drupal
Drupal es un gestor de contenidos flexible, con el que podemos realizar multitud de websites con reglas de uso realmente complejas. En contrapartida, esa flexibilidad genera dificultad para aprender Drupal.
Desde Atenea tech os proponemos algunos artículos que os ayudarán a hacer más fácil la curva de aprendizaje. También podéis ver nuestra página de formación, donde publicamos los cursos que realizamos.
Artículos en el blog
Anteriormente os hablé de cómo realizar una galería de imágenes en Drupal 8. En esta ocasión vamos con un tutorial, incluso más sencillo: crear una sección de notícias en nuestra web con Drupal 8.
1. Crear tipo de contenido Notícia
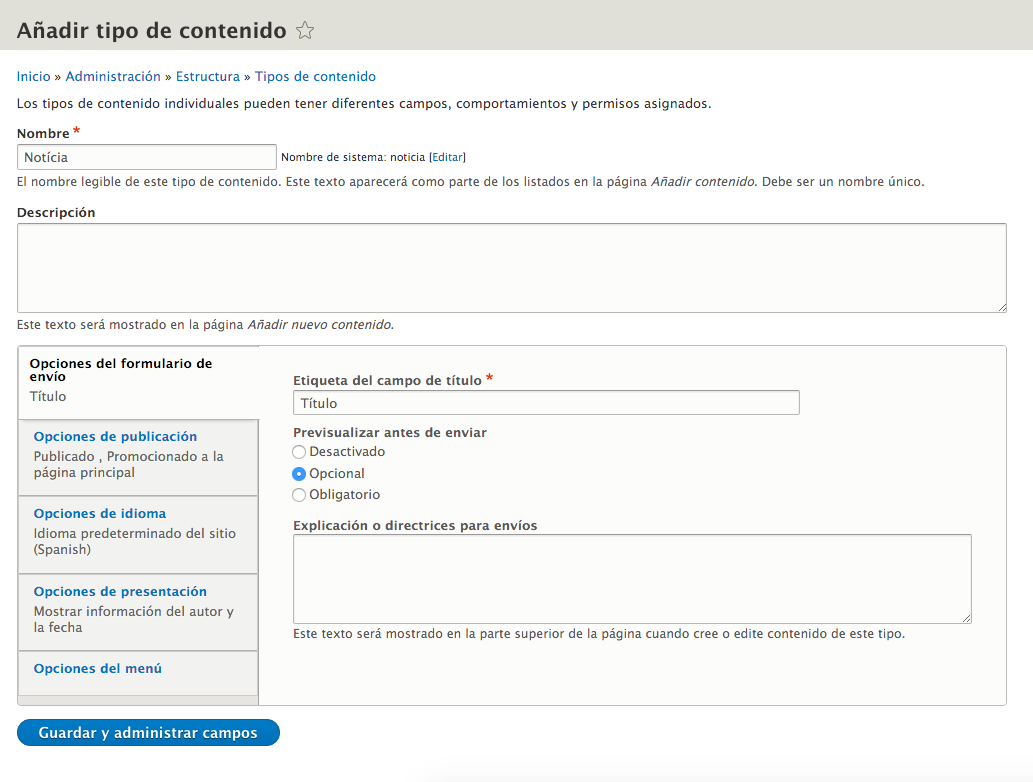
Crearemos un nuevo tipo de contenido al que llamaremos Notícia (Estructura → Tipos de contenido → Añadir tipo de contenido).

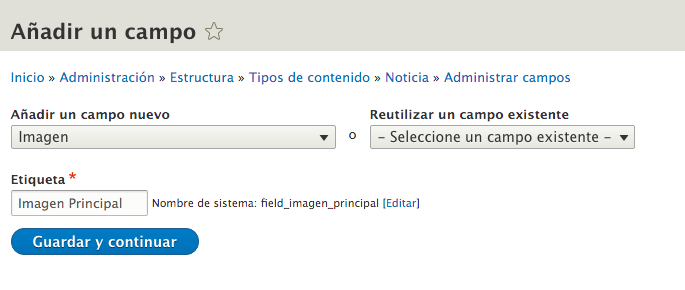
Por defecto, en Drupal 8, cuando creamos un nuevo tipo de contenido, tenemos dos campos, Título y Cuerpo. Además de eso, para hacer un poco más completo el tutorial, añadiremos un campo Imagen Principal a la notícia:

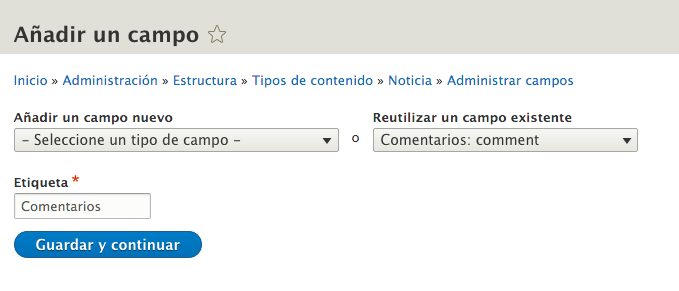
Además de añadir el campo de comentarios:

Una vez añadidos estos campos, vamos a la pestaña de Administrar presentación, y configuramos la imagen para que tenga un estilo de imagen predeterminado:
Hoy voy a realizar un tutorial que es casi una tradición, la creación de una galería de imágenes con Drupal 8 y Colorbox. En anteriores post, pudimos realizar esta acción con Drupal 7 e incluso con Drupal 6 (ya queda muy lejos!). ¡Vamos allá!

1. Instalar módulos necesarios
A diferencia de Drupal 6 y Drupal 7, el número de módulos para realizar esta galería de imágenes en Drupal 8 se ha reducido a uno solo: Colorbox
Colorbox es una libería que nos permite ver la imagen en detalle sin necesidad se abrirla en una nueva página del navegador. En esta ocasión, bajaremos el módulo de su página y lo instalaremos en nuestra web.
Hay que tener en cuenta que además tenemos que bajar esta libreria, descomprimirla y copiarla en nuestro site, asegurándonos que el path a la misma contiene este fichero: 'libraries/colorbox/jquery.colorbox-min.js'
2.Crear un Estilo para las imágenes
El objetivo de este tutorial es añadir fragmentos de código en los contenidos de nuestra web en Drupal. Para que me entendáis, este es el resultado que buscamos:

Drupal 8
En Drupal 8, WYSIWYG con CKeditor viene por defecto en el core. Eso quiere decir que en cualquier instalación básica ya tendremos nuestro editor con CKEditor por defecto. Para añadir la capacidad de poner Code Snipets, tendremos que hacer lo siguiente:
- Instalamos y activamos el módulo CKEditor Code Spnippet
- Bajar el código del pluguin de Code Snippet para CKeditor aquí.
- En la raíz de nuestro Drupal, creamos la carpeta "libraries" y dentro copiamos la libería que hemos bajado descomprimida.
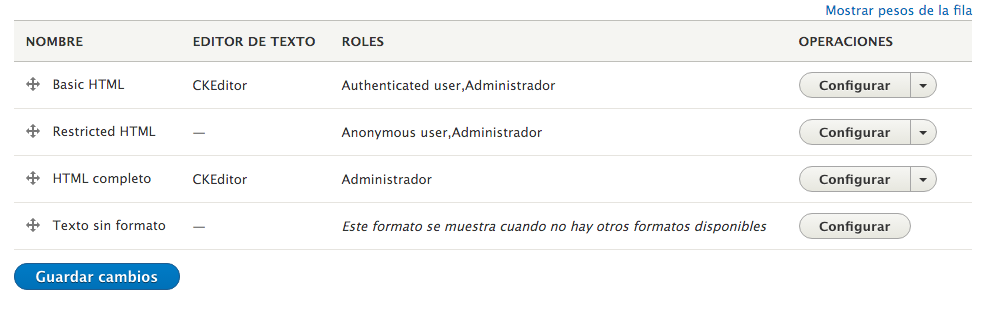
- En la configuración de Drupal, nos dirigimos a "Formato y editores de texto" o en "/admin/config/content/formats" donde podremos ver esta pantalla

Aquí podemos seleccionar el formato que queremos editar, por ejemplo, Basic HTML.
No es raro que en nuestros desarrollos nos tengamos que enfrentar con algún elemento html al que se aplican estilos desde javascript, normalmente porque esos estilos son necesarios para el funcionamiento del plugin javascript de turno, como puede ser darle posicionamiento relativo a un elemento o darle un alto determinado. Pero en ocasiones, por requisitos de diseño, debemos cambiar este valor, o bien cambiarlo para determinados casos, como puede ser una cierta resolución de pantalla.
Javascript aplica estos estilos escribiendo en el atributo style del elemento html en cuestión. La mala noticia es que el atributo style tiene prioridad sobre cualquier otra regla de css que apliquemos... o casi. Si bien en las últimas versiones de chorme suele ser suficiente con un !important, esto no funciona para todas las versiones y navegadores modernos. Vamos a ver como lidiar con ello. Pongamos un ejemplo típico, google maps:
<div id="map" style="height: 360px; position: relative; overflow: hidden;
transform: translateZ(0px); background-color: rgb(229, 227, 223);"> ... </div>imaginemos que queremos cambiar el alto a 300px en tablet, en una resolución entre 768px y 992px:
@media (min-width: 768px) and (max-width: 992) {
#map, #map[style] {
height: 300px !important;
}
}Listo!
En el anterior post, hablamos de las novedades de Drupal 8 para diseñadores y front-end developers, comentando algunas mejoras como el uso de HTML5, Twig, Markup limpio o fin del soporte para Internet Explorer 6, 7 y 8. En esta ocasión os hablaré de las mejoras para desarrolladores. ¡Allá vamos!
Web services
La idea principal es que en Drupal 8 todas las entidades podrán ser expuestas como Web Services y ser consumidas por terceros. Para ello se ha incluido en el core los diferentes módulos como "RESTful Web Services" que expone las entidades y otros recursos via una API web de tipo RESTful o el módulo Serialization que provee un servicio de "serialización" de los datos a diferentes formatos, como JSON y XML.
Aquí tenéis un ejemplo de cómo poner en marcha un webservice con Drupal 8 de manera muy fácil.https://www.appnovation.com/blog/setup-drupal-8-restful-web-services-3-easy-steps

Componentes Symfony
En la nueva versión, Drupal adopta algunos componentes de Symfony, incorporando a su arquitectura de bajo nivel los siguientes componentes: HttpFoundation, HttpKernel, Routing, EventDispatcher, DependencyInjection y ClassLoader.



