menu
Tutorial Drupal
Drupal es un gestor de contenidos flexible, con el que podemos realizar multitud de websites con reglas de uso realmente complejas. En contrapartida, esa flexibilidad genera dificultad para aprender Drupal.
Desde Atenea tech os proponemos algunos artículos que os ayudarán a hacer más fácil la curva de aprendizaje. También podéis ver nuestra página de formación, donde publicamos los cursos que realizamos.
Artículos en el blog
Las tipografías de iconos representan una alternativa sencilla y flexible a las imágenes para utilizar iconos en sitios web, teniendo una serie de ventajas sobre las imágenes, ya que al ser vectoriales, podemos escalar los iconos a cualquier tamaño, cambiar su color, animarlos, aplicarles sombra o cambiar sus propiedades al pasar el ratón por encima... no dejan de ser texto así que tenemos disponibles todas las propiedades de texto de CSS3.
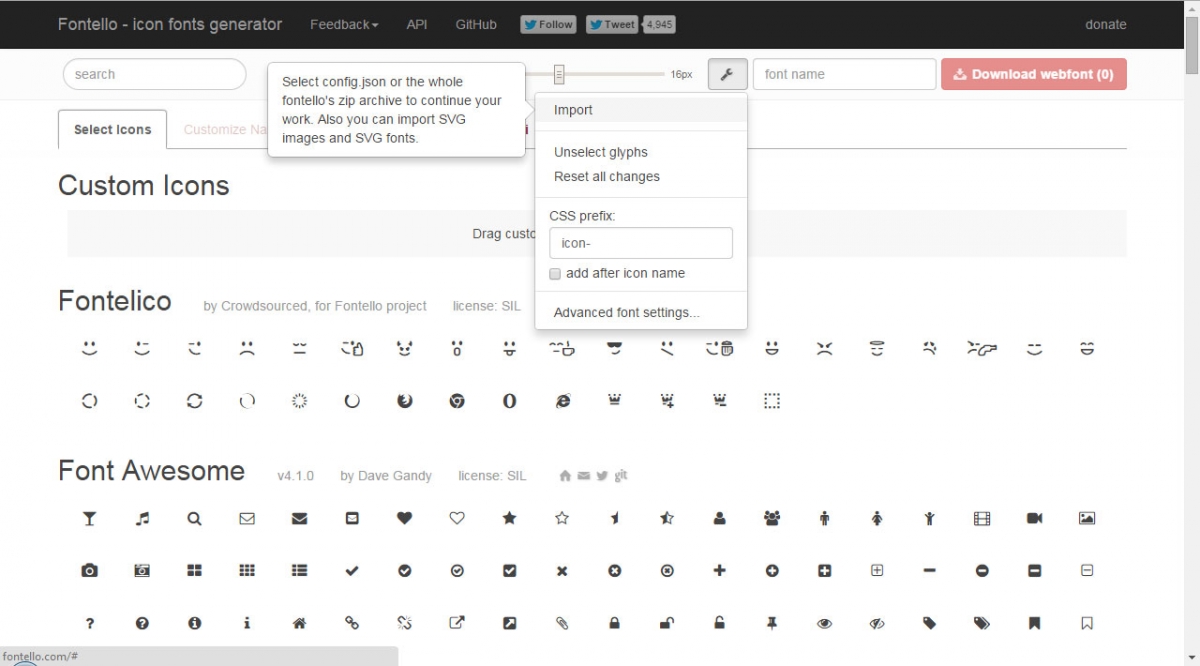
En este tutorial vamos a ver como crear nuestra propia tipografía de iconos con los iconos de nuestra elección, como incorporarlos a enlaces de menú en Drupal 7 y como aplicar un icono a un elemento arbitrario desde css en nuestro tema.
1- Creando nuestra tipografía de iconos

El objetivo de este tutorial es realizar un sistema de geolocalización de una serie de monumentos, y posicionarlos en un mapa. En este mapa podremos pinchar encima de los monumentos para disponer de su dirección y un enlace a la página de información del monumento.
1.- Instalar módulos necesarios:
Partiendo de una instalación limpia de Drupal 7, instalaremos los siguientes módulos.
No olvidéis habilitar estos módulos y sus correspondientes interfaces (Views UI , OpenLayers UI, OpenLayers Views)
2.- Crear Content Type 'Lugares'
Crearemos un nuevo Content Type al que llamaremos Lugares (Structure → Content Types → Add content Type). E incluiremos en él los siguientes campos:
En el último proyecto en el que hemos participado, British Science Association teniamos que hacer un blog con un par de bloques asociados: Los últimos 5 artículos y un archivador de artículos por mes y año. Este último, debido a su utilidad y que en un principio no resulta tan sencillo de realizar, nos ha motivado para hacer un pequeño tutorial sobre como elaborarlo.
1.- Instalar módulos necesarios:
Partiendo de una instalación limpia de Drupal 7, instalaremos (y habilitaremos) los siguientes módulos.
2.- Generar contenido
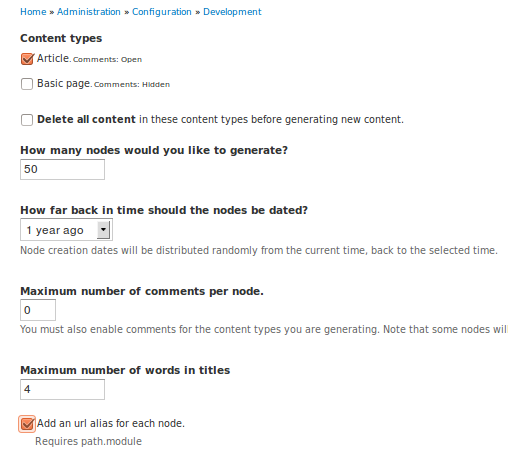
Antes que nada, habilitaremos el módulo Devel Generate, con el que generaremos contenido ficticio rápidamente y así poder ver más claro el resultado final. Para generar el contenido debemos ir a Configuration → Generate Content. Añadiremos unos 50 artículos, donde la fecha de creación oscile sobre un año.

3.- View: Blog (Página y bloque)
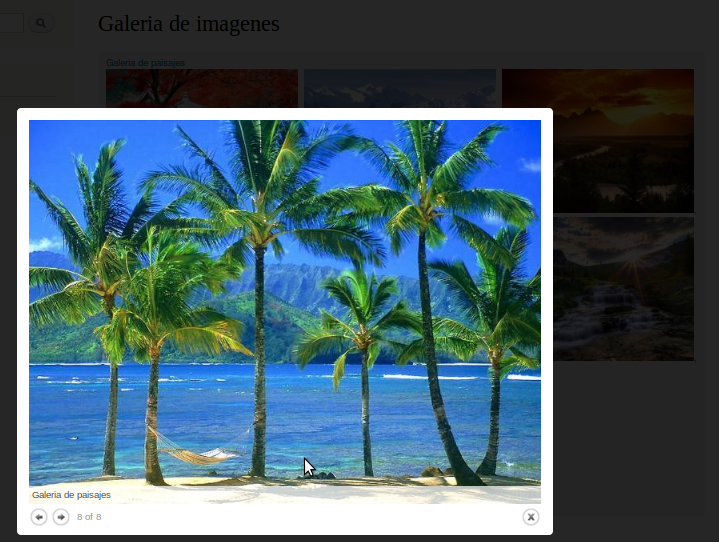
En este mismo blog, ya hace unos años comentábamos como crear una galeria de imágenes en Drupal 6. En esta ocasión, haremos algo similar pero en Drupal 7. Además, usaremos Colorbox, que nos permitirá darle un toque vistoso a la galeria, añadiéndoles transiciones y un pequeño navegador para ver las imágenes.

1.- Instalar módulos necesarios:
Partiendo de una instalación limpia de Drupal 7, instalaremos (y habilitaremos) los siguientes módulos.
- multiupload_filefield_widget
EVA -Entity VIews Attachment- es un módulo de reciente creación para Drupal 7 que nos permite crear views que después podemos visualizar como un campo de una entidad. Para entender mejor esta definición, vamos a ver un ejemplo de su utilización.
Lo primero que vamos a hacer es bajar y instalar el módulo como es habitual desde http://drupal.org/project/eva. Sus prerequisitos son los módulos Views y Ctools.
Una vez lo tenemos instalado, crearemos una nueva view. Para la realización de esta view, he creado previamente dos tipos de contenido: Artículo y Autor. Estos tipos de contenidos están relacionados mediante un campo de tipo Entity Reference en Artículos que referencia a sus autores.
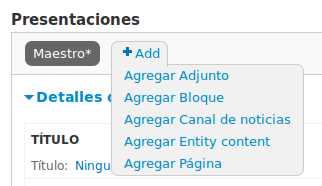
Cuando creamos la View no queremos que nos cree un display de tipo bloque ni página, así que no seleccionamos ninguna de las opciones. Una vez dentro de la view sí que tenemos que indicar que queremos añadir un display de tipo "Entity Content", como podemos ver en la siguiente imagen: