menu
Drupal UX y diseño
Podemos entender como diseño de UX aquel apartado que se centra en diseñar la interacción entre un usuario y un sistema con el objetivo que esta sea fácil, ágil y rápida.

Para Atenea tech la experiencia de usuario es una parte importante de la gestación de un proyecto, ya que nos facilitará la comprensión del proyecto dentro del propio equipo de Atenea tech y al mismo tiempo facilitará que el cliente entienda su proyecto des de un punto de vista de la persona que lo utilizará.
Con estos objetivos y dependiendo de la tipología de proyecto utilizamos diferentes herramientas con el objetivo de entender qué objetivos tiene el cliente y que busca el usuario.

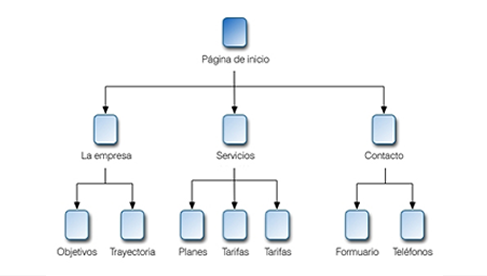
The structure plane/ Arbol de navegación Esquema
que no servirá para entender en qué orden va aparecer la información en la web y con qué orden el usuario va tener acceso a él.

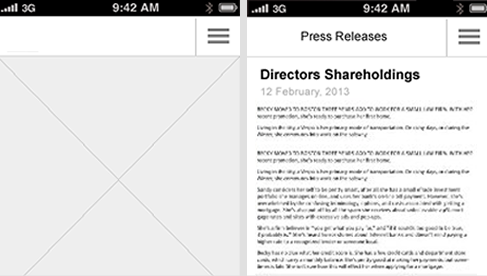
Wireframes/ esquema de pantalla
Estructura básica de las páginas de una web. Nos servirá para entender cómo se organizará la información y facilitará y agilizará el trabajo posterior de diseño.

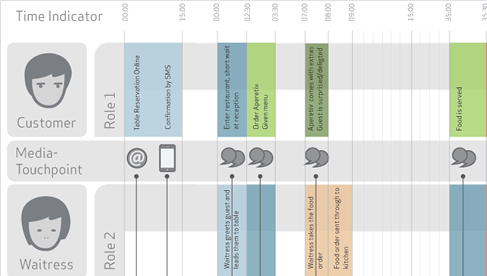
Blueprint/ mapa de uso
Esquema que nos permite ver punto por punto como funcionaria un concepto o servicio en un contexto práctico.

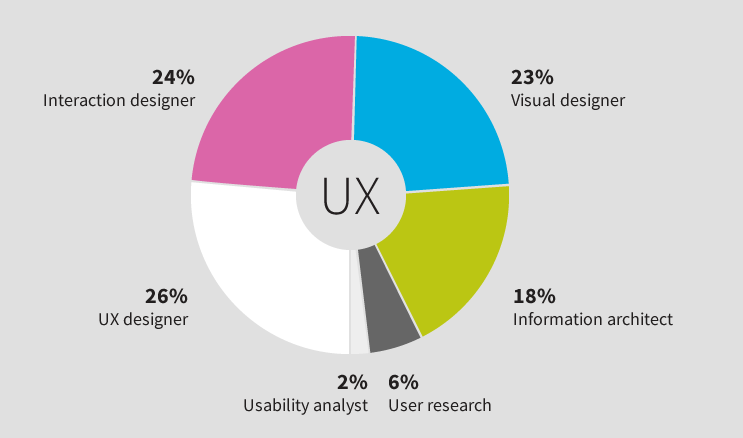
Personas
Creación de perfiles de usuario que podrían utilizar nuestro servicio/ web. El objetivo de esta metodología es de una forma objetiva definir a quien nos dirigimos con el objetivo de que nuestro discurso sea coherente con ellos.
Artículos en el blog
Ayer tuve el placer de realizar una presentación en el Drupal&Beers, una quedada mensual organizada por Drupal.cat, comunidad catalana de Drupal.

A continuación os comparto la charla, sobre composición de páginas complejas con Paragraphs.
Paragraphs es un módulo de Drupal que utilizamos en muchos proyectos de Atenea tech (tanto en Drupal 7 como -sobretodo- en Drupal 8). Es un módulo muy recomendable para la edición de contenido complejo. Espero que esta pequeña inrtoducción os sea de utilidad y empecéis a usar Paragraphs en vuestros proyectos (¡más que recomendable!):
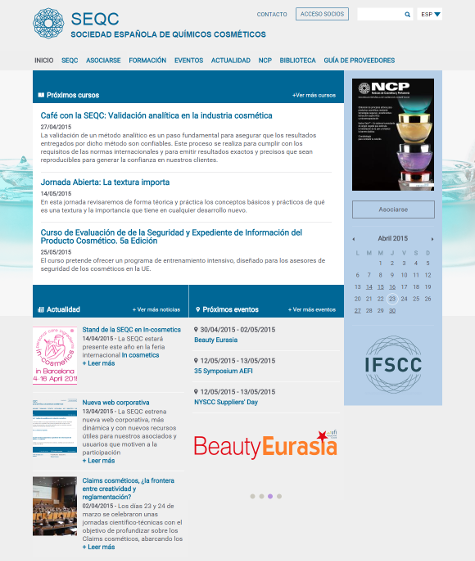
El Museu de les Cultures del Món, es un museu especializado en la historia de diversas culturas de todo el mundo, ubicado en Barcelona. Se inauguró a principios de 2015, y en el mismo se exiben coleccciones no occidentales del Museo Etnológico de Barcelona y la Colección Folch, así como piezas que provienen de fondos privados.
Para la realización de la web del museo con Drupal, hemos colaborado codo a codo con RunRoom, empesa especializada en estrategias digitales. Ellos se encargaron de la dirección del proyecto, así como el diseño gráfico, y nosotros pusimos nuestras dosis de Drupal para crear la web de este nuevo museo de Barcelona.

- Reestructuración de la información
- Responsive: Accesible para móbiles y tablets
- Nuevo diseño gráfico
- Intranet: Los socios pueden entrar al web y acceder a recursos privados como son el foro, la bolsa de trabajo, listado de socios, documentación, etc.
- Multiidioma
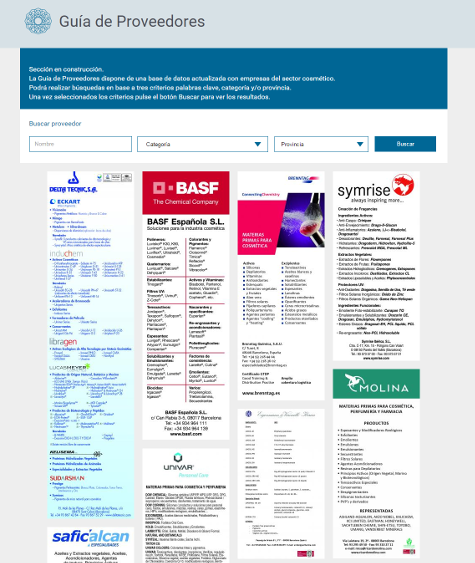
El resultado es una web con páginas informativas, noticias, eventos, formaciones, además de información específica para socios, así como la guia de proveedores que agrupan a las empresas del sector.

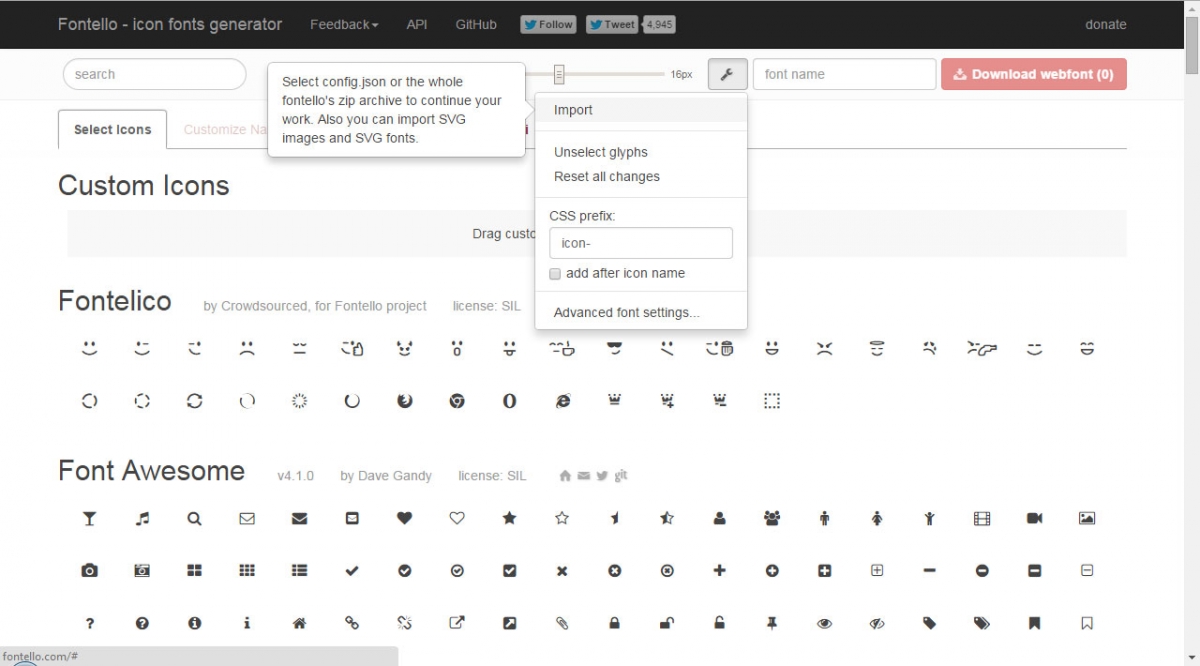
Las tipografías de iconos representan una alternativa sencilla y flexible a las imágenes para utilizar iconos en sitios web, teniendo una serie de ventajas sobre las imágenes, ya que al ser vectoriales, podemos escalar los iconos a cualquier tamaño, cambiar su color, animarlos, aplicarles sombra o cambiar sus propiedades al pasar el ratón por encima... no dejan de ser texto así que tenemos disponibles todas las propiedades de texto de CSS3.
En este tutorial vamos a ver como crear nuestra propia tipografía de iconos con los iconos de nuestra elección, como incorporarlos a enlaces de menú en Drupal 7 y como aplicar un icono a un elemento arbitrario desde css en nuestro tema.
1- Creando nuestra tipografía de iconos