Drupal 8
Artículos en el blog
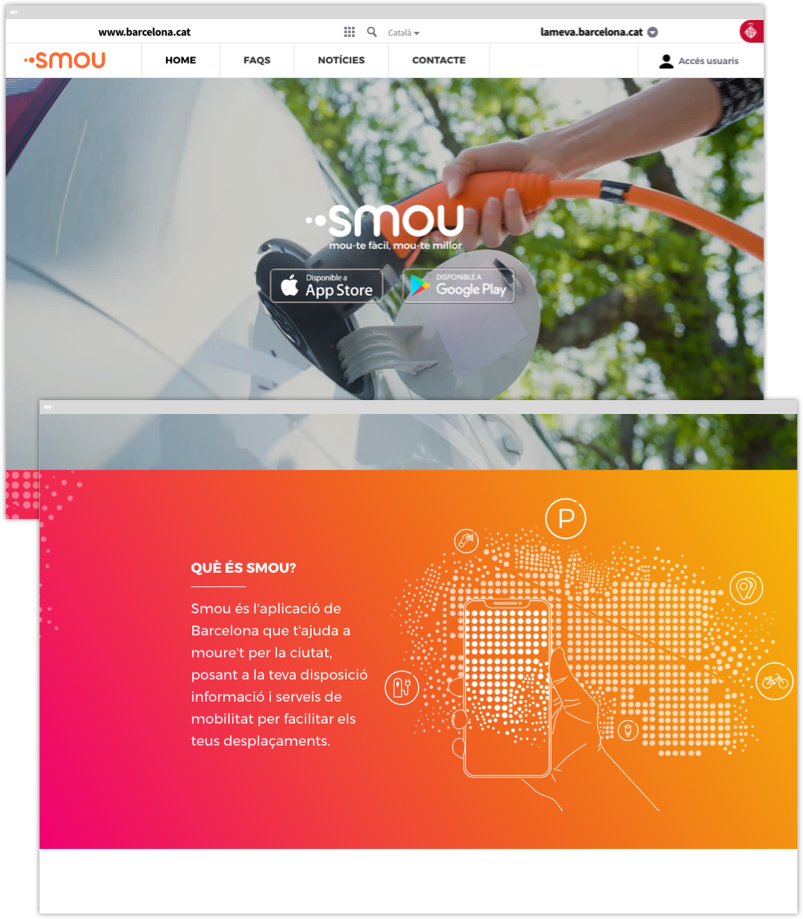
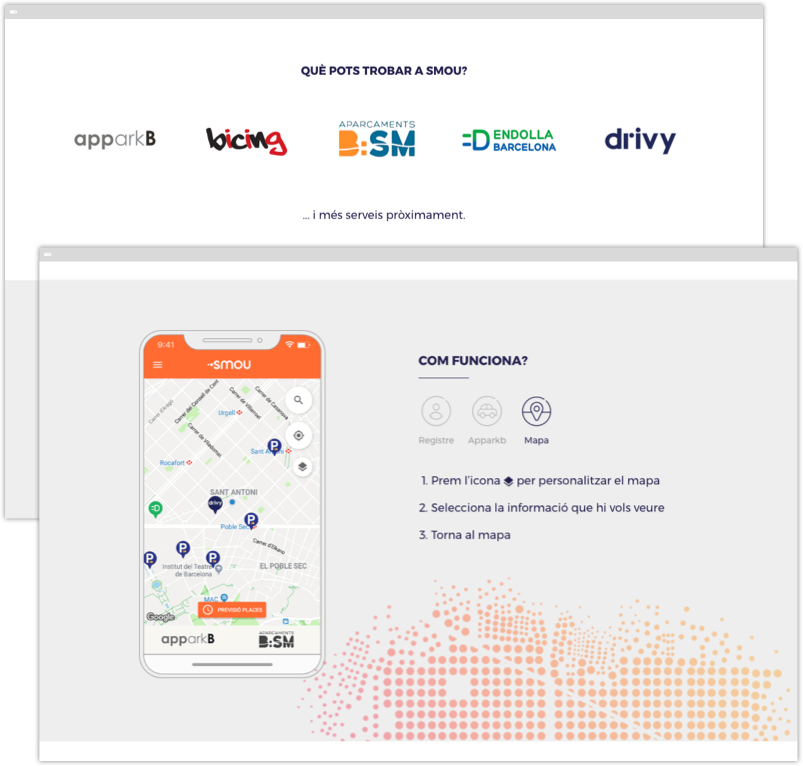
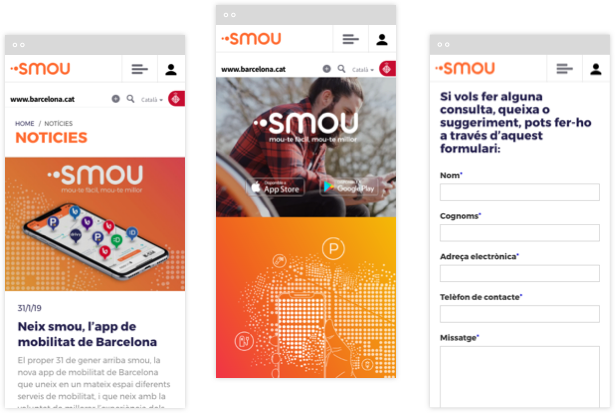
SMOU es la nueva app sobre movilidad del Ayuntamiento de Barcelona. La plataforma estrenada el 31 de enero de 2019 nace con la voluntad de mejorar la experiencia de los usuarios uniendo diferentes servicios de movilidad, desde el servicio de Bicing hasta el zona azul y verde para pago del aparcamiento en superficie.
Desde Atenea tech hemos trabajado realizando tanto la landing promocional como la web informativa, que permite a los usuarios conocer y acceder a la App. En el plano técnico, se trata de un Drupal 8 multiidioma y responsive. Nuestro trabajo ha ido mucho más allá, realizando wireframing y propuesta gráfica, adaptando la solución a diferentes resoluciones de pantalla. El resultado es una web intuitiva y fácil de utilizar que permite a los usuarios conocer de un vistazo y gracias a los gráficos empleados el funcionamiento de la plataforma.
Esperamos que esta herramienta, realizada para Barcelona Serveis Municipals, sirva para mejorar la movilidad en Barcelona y abrazar a todos los servicios actuales y muchos más que vengan en el futuro.




Desde 2018 auditamos los proyectos desarrollados por terceros que mantenemos. De esta forma detectamos las buenas y malas prácticas utilizadas por los programadores del sitio y las implicaciones que tendrá esto en futuras correcciones y evolutivos.
Uno de los aspectos a los que prestamos especial atención son el número de configuraciones y contenidos del sitio. Si es desproporcionado para el sitio es un indicativo de malas decisiones tomadas durante el desarrollo.
Para obtener estos números tenemos varias opciones. La más aparentemente sencilla es utilizar vistas: podemos crear una vista para cada tipo de entidad, activar las agregaciones y mostrar el subtipo (o bundle) y el id y configurar este último para que, en la agregación, se contabilice. Queda claro que esta solución es solo aparentemente sencilla. Crear esta vista para cada tipo de entidad es, aunque sencillo, realmente lento pues en una instalación sencilla de Drupal tenemos una decena de ellas. Y no solo eso sino que también es parcial pues las entidades de configuración no se pueden listar usando vistas.
¿Qué es Behat?
Behat es una herramienta de BDD (Behaviour Driven Development) que se utiliza para comprobar el comportamiento de una aplicación desde el punto de vista de un final. Es muy popular el uso de esta herramienta para pruebas de automatización de casos, utilizando escenarios legibles para los humanos.
Para escribir los test se usa el lenguaje Gherkin, muy similar al Inglés, de forma que se puedan escribir los test de la forma "Teniendo en cuenta que... Entonces debería...". Se puede además extender escribiendo funciones PHP personalizadas en el archivo FeatureContest.php que se crea dentro de la carpeta bootstrap.

¿Cuando usar Behat?
Behat ayuda a cumplir con las especificaciones y requisitos del cliente porque funciona con test que describen escenarios de posibles comportamientos del usuario en la web. Estos test pueden ser creados y mantenidos por cualquier persona, ya sea un gerente de proyecto, un desarrollador o cualquier otra parte interesada en el proyecto.
Los test automatizados de Behat pueden ayudar a:
Hoy tengo el placer de anunciar un nuevo desarrollo en Drupal 8 en el que hemos estado trabajando durante este 2018 de la mano de Equipo Singular, que han ejercido de gestores de proyecto y de dirección de arte. Se trata de la web de la división de alquiler de vehículos de QUADIS.
QUADIS es la mayor red de concesionarios y talleres oficiales de España y cuenta con más de 75 años de experiencia. En este sentido, confiaron la realización de su nueva web con Drupal a Atenea tech. Técnicamente se trata de una web que, además de tener un diseño innovador y muy cuidado, tiene una integración con el sistema Thermeon para la reserva de vehículos, así como con Addon Payments de La Caixa para la realización de los pagos. Un desafío tecnológico que nos ha supuesto toda una prueba para nuestros desarrolladores que han tenido que esforzarse al máximo para que la experiencia del usuario sea muy agradable.
Y es que, desde la web de QUADIS Rent a Car, tendremos la posibilidad de alquilar coches exclusivos, como pueden ser turismos de alta gama, monovolúmenes o camper. Además, a diferencia de otras empresas de alquiler, QUADIS garantiza el modelo de vehículo que hayas contratado.
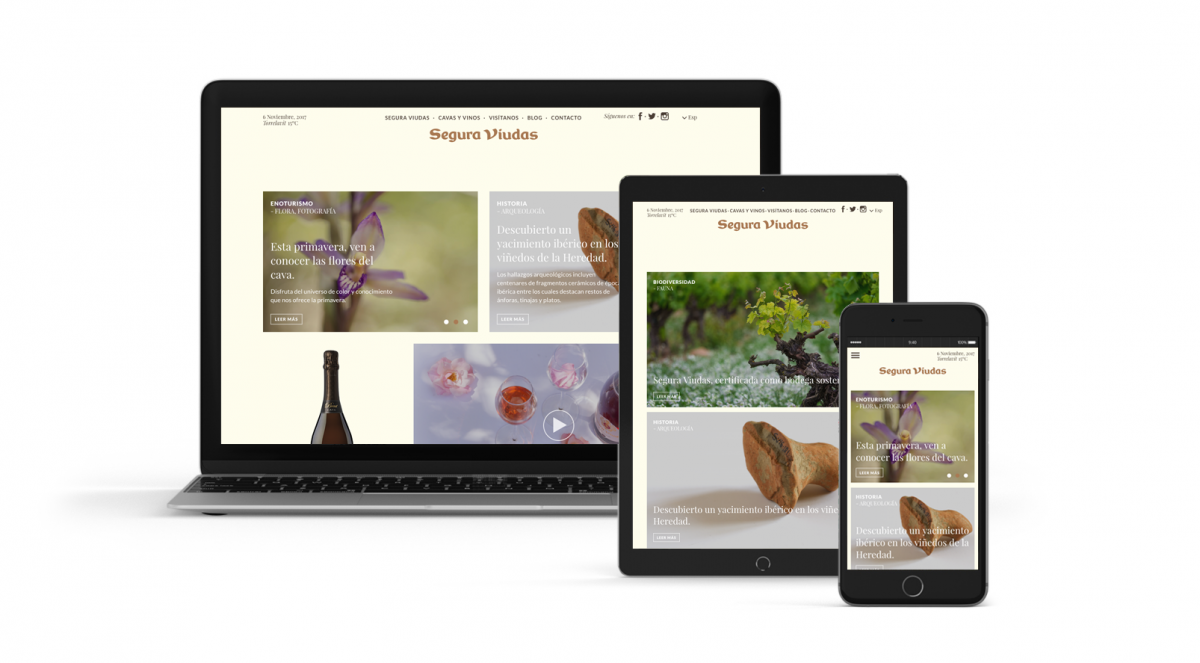
Empezamos el 2018 presentando un nuevo proyecto en Drupal 8. Se trata de la web de las Bodegas Segura Viudas, una de las marcas de Cava más conocidas del Penedés. En este caso, hemos realizado el proyecto bajo la dirección artística de La Kantera Creativa.

El proyecto que se fraguó durante 2017, estaba orientado a la renovación de la antigua web de Segura Viudas, y apuntando a tres características principales: la primera, mantener la imagen clásica de la marca a pesar del rediseño. La segunda, el acceso desde móviles, característica imprescindible en el mundo web hoy en día, pero que no tenía tanta importancia en el pasado. El tercero, era la facilidad de uso por parte de los editores, ya que se trata de una marca muy dinámica, que tiene gran cantidad de publicaciones y que aprovecha al máximo las redes sociales.
El resultado es una web creada con Drupal 8, y con un uso intensivo de Paragraphs, que nos permite crear páginas mutables y cambiables en pocos clicks. Hemos puesto a disposición de los editores una bibliteca de Paragraphs que permite obtener un resultado profesional y a la vez flexible. También incluimos otras secciones destacadas, como la sección de vinos con sus diferentes características, así como un blog con las últimas novedades.
Pàgines
T'interessen els nostres serveis?


