Drupal 8
Artículos en el blog
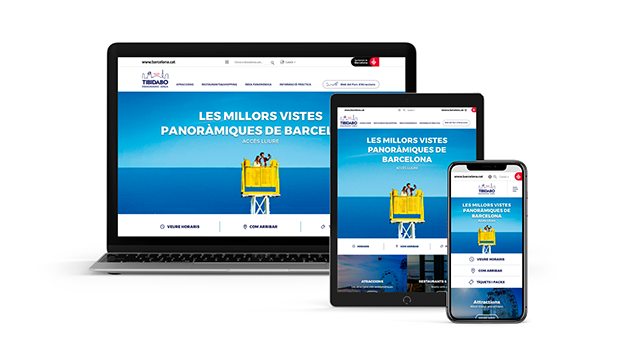
La web del Área Panorámica del Tibidabo es un nuevo proyecto Drupal realizado para BSM (Ajuntament de Barcelona). En el mismo, damos a conocer una zona del parque del Tibidabo muy especial, donde tenemos tanto atracciones mítcas como el Avión o la Talaia, el punto más alto de la ciudad de Barcelona, restaurantes, tiendas y sobretodo unas vistas maravillosas. Pero es que además de todo ello, esta zona del parque es de libre acceso.

En nuestro proyecto, dirigido tanto al turismo (con versión multi-idioma) como a los locales, mostramos de forma rápida y sencilla todos estos encantos. Hemos realizado el diseño gráfico a partir de la visibilidad con el móvil (Mobile-firtst), y hemos creado una web sencilla, útil, visualmente atractiva y muy ligada a las redes sociales.
Este es uno de los numerosos proyectos con los que trabajamos con BSM. Zoo Barcelona, Tibidabo o SMOU son una muestra de alguno de ellos.
ASEBIO es una asociación que agrupa y representa los intereses de empresas, asociaciones, fundaciones, universidades, centros tecnológicos y de investigación que desarrollan actividades en el ámbito de la biotecnología en España.

Debido a la necesidad de renovar la imagen y mejorar tecnológicamente su presencia en la web, ASEBIO encargó a Atenea tech junto con Biobiz, consultora de comunicación especializada en el sector de las ciencias de la vida y de la salud, la realización de su nueva web e intranet.
En Atenea tech hemos realizado tanto el diseño, estudio UX/UI como la programación en Drupal 8. Se trata de un proyecto con muchas y diferentes secciones, en las cuales se refleja tanto la parte más didáctica, donde se expone qué acciones realiza la asociación, y se explican detalles del sector, como la parte más referida a los socios con el directorio a la cabeza, que son los que componen el core de la asociación.
Al trabajar en proyectos de desarrollo lo normal es contar con varios entornos en que el código se está ejecutando.
Por ejemplo, en nuestros proyectos es normal que:
- cada uno de los miembros del equipo tenga un entorno local donde escribe y prueba código,
- tengamos un entorno de integración donde las aportaciones de cada programador se unen y se prueba su correcto funcionamiento conjunto,
- exista un entorno de staging (o puesta en escena) donde los editores del sitio puedan probar las nuevas características y subir contenido de prueba, y
- haya uno o más de un entorno de producción donde está el contenido real accesible por los usuarios finales.
Estos entornos tienen un orden: local, integración, staging y producción. Solemos decir que algo está más abajo cuando está más cercano a los entornos locales y más arriba cuando está más cercano de producción.

React es un framework Javascript muy popular creado por Facebook. Permite la construcción de interfaces rápidas, bellas e interactivas, de las que enamoran a los usuarios. Drupal, por otro lado, es un CMS fantástico que permite crear sitios Web pequeños, medianos y grandes.
A veces se quiere utilizar ambos a la vez: ofrecer el sofisticado backend de Drupal y un rápido frontend basado en React.
En este artículo, repasamos varios métodos para combinar ambas tecnologías.
Headless Drupal o embedded React
La principal decisión que se debe tomar cuando se utiliza React con Drupal es si se quiere utilizar "headless Drupal" donde Drupal es solo el backend y React es la única interfaz que el usuario ve o si queremos solamente añadir React a un sitio web Drupal utilizando el sistema de plantillas de Drupal. Profundicemos:
Headless Drupal con un frontend en React
En un escenario como este, Drupal se utiliza como backend de una aplicación construida con React. Ambos sistemas están completamente separados y se comunican utilizando HTTP, con REST y GraphQL, por ejemplo.
Esta opción es la mejor si se quiere:
En nuestro día a día nos encontramos con muchas webs, algunas de ellas muy conocidas y de organizaciones públicas y privadas, que no están actualizadas. Esto es realmente un dato muy sorprendente porque no tener actualizada una web en Drupal nos puede suponer muchos problemas, algunos de los cuales expongo a continuación:
Exponer tu web a un riesgo muy significativo
Este es el riesgo más evidente, ya que si ignoras los updates del core y los módulos contribuidos, estás poniendo en peligro tu web. Drupal publica tan pronto como se descubren todos los incidentes relacionados con seguridad, y los hackers lo tienen muy fácil para explotar las vulnerabilidades conocidas. Al final Drupal es un sistema utilizado por millones de webs, y su comité de seguridad siempre está alerta. Así que no hay mejor manera de estar seguro que seguir sus recomendaciones y aplicar las actualizaciones en cuanto estén disponibles.
Perder un update crítico
Si en vez de realizar las actualizaciones periódicamente, dedices realizar actualizaciones selectivamente, corres el riesgo de olvidar algún update crítico. Los updates críticos se publican de un día para otro, y es importante estar siempre alerta, o tener un servicio que te garantice la seguridad de tener tu web segura.
Pàgines
T'interessen els nostres serveis?

