menu
Entrades a "Tutoriales"
Anteriormente os hablé de cómo realizar una galería de imágenes en Drupal 8. En esta ocasión vamos con un tutorial, incluso más sencillo: crear una sección de notícias en nuestra web con Drupal 8.
1. Crear tipo de contenido Notícia
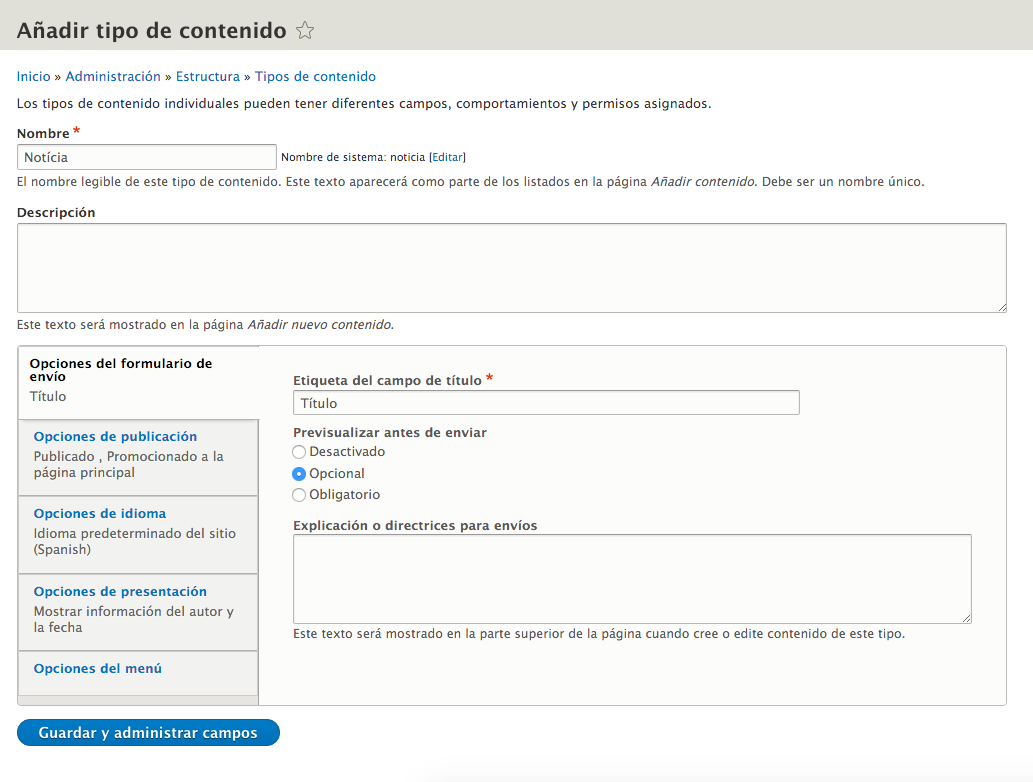
Crearemos un nuevo tipo de contenido al que llamaremos Notícia (Estructura → Tipos de contenido → Añadir tipo de contenido).

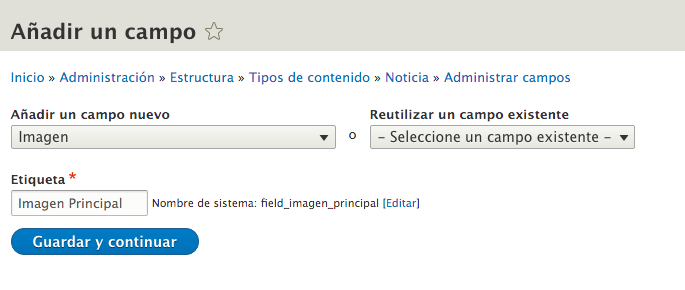
Por defecto, en Drupal 8, cuando creamos un nuevo tipo de contenido, tenemos dos campos, Título y Cuerpo. Además de eso, para hacer un poco más completo el tutorial, añadiremos un campo Imagen Principal a la notícia:

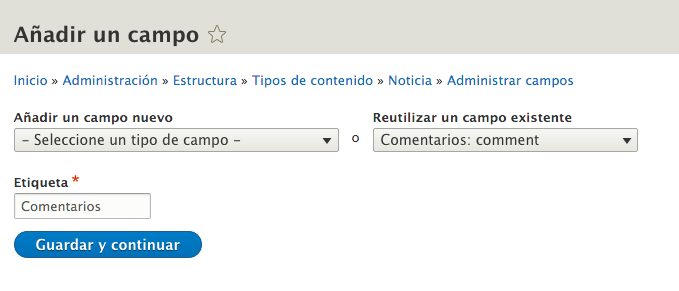
Además de añadir el campo de comentarios:

Una vez añadidos estos campos, vamos a la pestaña de Administrar presentación, y configuramos la imagen para que tenga un estilo de imagen predeterminado:
A continuación os traigo una lista de módulos de utilidad para conectar redes sociales a nuestra web con Drupal 8.
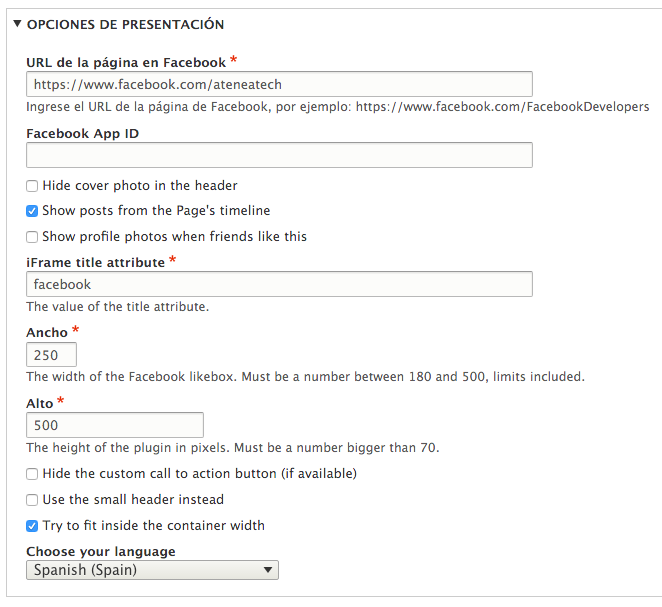
Este módulo nos crea un bloque que nos permite incluir las publicaciones de nuestra página de Facebook. En la configuración, que es muy sencilla, indicamos la URL de nuestra página en Facebook, además de otras características como si mostramos las publicaciones, las fotos de nuestros seguidores o el tamaño del bloque a presentar:

Y aquí el resultado. De forma super fácil, tenemos en un bloque las últimas publicaciones de nuestra página en Facebook:

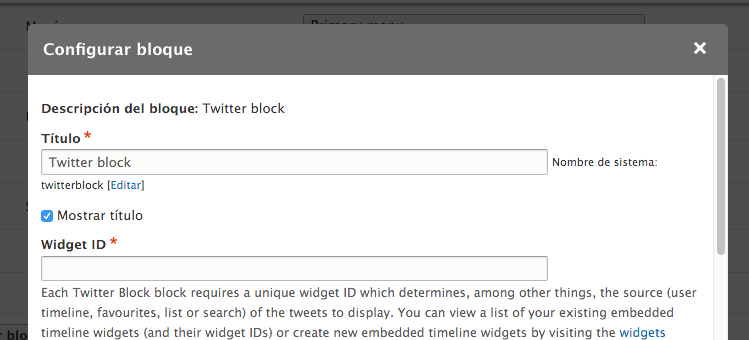
Después de colocar las publicaciones de nuestra página de Facebook, toca compartir nuestra actualizaciones de Twitter en nuestra página. Para ello utilizaremos el módulo Twitter Block, que nos crea un bloque en el que tenemos que indicar el ID de nuestro widget:

Hoy voy a realizar un tutorial que es casi una tradición, la creación de una galería de imágenes con Drupal 8 y Colorbox. En anteriores post, pudimos realizar esta acción con Drupal 7 e incluso con Drupal 6 (ya queda muy lejos!). ¡Vamos allá!

1. Instalar módulos necesarios
A diferencia de Drupal 6 y Drupal 7, el número de módulos para realizar esta galería de imágenes en Drupal 8 se ha reducido a uno solo: Colorbox
Colorbox es una libería que nos permite ver la imagen en detalle sin necesidad se abrirla en una nueva página del navegador. En esta ocasión, bajaremos el módulo de su página y lo instalaremos en nuestra web.
Hay que tener en cuenta que además tenemos que bajar esta libreria, descomprimirla y copiarla en nuestro site, asegurándonos que el path a la misma contiene este fichero: 'libraries/colorbox/jquery.colorbox-min.js'
2.Crear un Estilo para las imágenes
El objetivo de este tutorial es añadir fragmentos de código en los contenidos de nuestra web en Drupal. Para que me entendáis, este es el resultado que buscamos:

Drupal 8
En Drupal 8, WYSIWYG con CKeditor viene por defecto en el core. Eso quiere decir que en cualquier instalación básica ya tendremos nuestro editor con CKEditor por defecto. Para añadir la capacidad de poner Code Snipets, tendremos que hacer lo siguiente:
- Instalamos y activamos el módulo CKEditor Code Spnippet
- Bajar el código del pluguin de Code Snippet para CKeditor aquí.
- En la raíz de nuestro Drupal, creamos la carpeta "libraries" y dentro copiamos la libería que hemos bajado descomprimida.
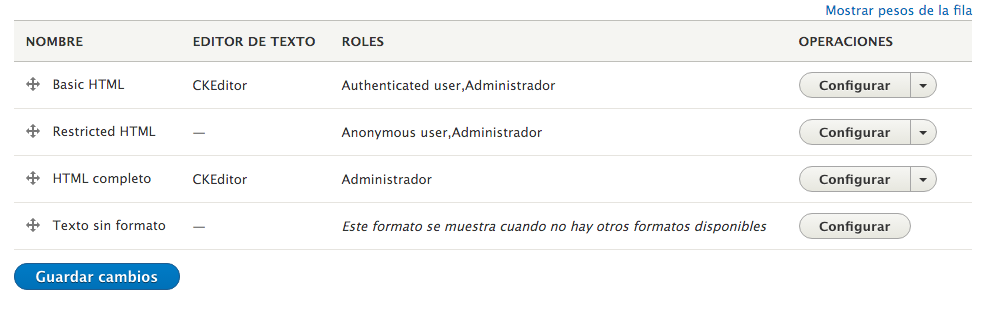
- En la configuración de Drupal, nos dirigimos a "Formato y editores de texto" o en "/admin/config/content/formats" donde podremos ver esta pantalla

Aquí podemos seleccionar el formato que queremos editar, por ejemplo, Basic HTML.
El código de Drupal 8 es diferente del de versiones anteriores. Se han adoptado conceptos y estandares modernos, la programación es ahora mayoritariamente orientada a objetos y se usan componentes de Symfony.
Ahora crear un módulo, una página o un bloque es totalmente diferente. Mi intención con esta serie de artículos es mostrar como se hace ahora para facilitaros el paso a esta nueva versión que vale mucho la pena.
Puedes leer otros artículos de esta serie:
- Crear un módulo para Drupal 8
- Crear una página desde un módulo para Drupal 8
- Añadir parametros a una página en Drupal 8
- Plugins en Drupal 8
- Crear un bloque en Drupal 8
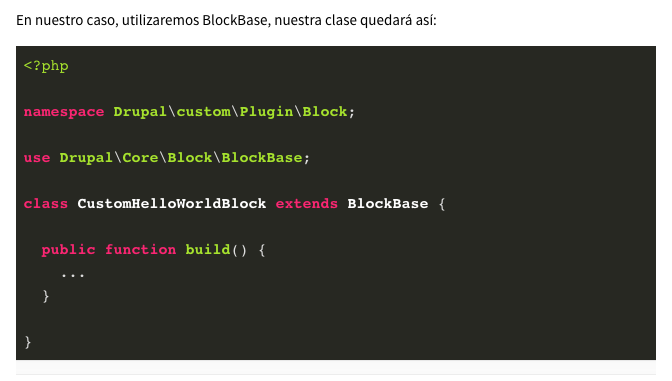
Un bloque es un plugin
Así, cada bloque estará definido en una clase que tendrá que:
- Estar en la subcarpeta src/Plugin/Block de nuestro módulo
- Tener la anotación @Block
- Implementar la interfaz Drupal\Core\Block\BlockPluginInterface
Vamos por partes.
Introducción
Pantheon es un servicio PAAS (Platform As A Service) para drupal y wordpress, en el que podemos delegar nuestra infraestructura. Además nos da una serie de herramientas como gestión de backups, gestión de despliegues entre entornos, Integración con servicios como New Relic o Apache Solr, etc. Pantheon lo que ofrece para cada uno de nuestros proyectos es alojamiento cloud en containers con 3 entornos (si no tenemos en cuenta el multidev), un repositorio git y 2 interfaces para gestionar todo esto: un panel de control web y una interfaz de línea de comandos para los amantes de la consola llamada terminus
No es raro que en nuestros desarrollos nos tengamos que enfrentar con algún elemento html al que se aplican estilos desde javascript, normalmente porque esos estilos son necesarios para el funcionamiento del plugin javascript de turno, como puede ser darle posicionamiento relativo a un elemento o darle un alto determinado. Pero en ocasiones, por requisitos de diseño, debemos cambiar este valor, o bien cambiarlo para determinados casos, como puede ser una cierta resolución de pantalla.
Javascript aplica estos estilos escribiendo en el atributo style del elemento html en cuestión. La mala noticia es que el atributo style tiene prioridad sobre cualquier otra regla de css que apliquemos... o casi. Si bien en las últimas versiones de chorme suele ser suficiente con un !important, esto no funciona para todas las versiones y navegadores modernos. Vamos a ver como lidiar con ello. Pongamos un ejemplo típico, google maps:
<div id="map" style="height: 360px; position: relative; overflow: hidden;
transform: translateZ(0px); background-color: rgb(229, 227, 223);"> ... </div>imaginemos que queremos cambiar el alto a 300px en tablet, en una resolución entre 768px y 992px:
@media (min-width: 768px) and (max-width: 992) {
#map, #map[style] {
height: 300px !important;
}
}Listo!
Crear la ruta de la página
hello_drupal.content:
path: '/hello'
defaults:Pàgines
Categorías
- Empresa 127
- Eventos 103
- Proyectos 118
- Tutoriales 63





