menu
Entrades a "Proyectos"
Tengo el honor de presentar la nueva web de Atenea tech. A finales de julio ya comentamos que queríamos publicar nuestra nueva web en septiembre y al final, después de mucho esfuerzo ya la tenemos aquí.
La nueva web se presenta con un diseño muy limpio, basado por un lado en nuestra anterior web y en nuestra nueva imagen gráfica. Creemos que Xavi Miret ha hecho un gran trabajo, y parte del éxito ha sido dejarle trabajar sin demasiadas interferencias.
En cuanto a los contenidos, hemos querido destacar diferentes elementos que nos parecían importantes:
Proceso: Hemos creado un apartado para explicar nuestro proceso de desarrollo. Creemos que es una parte esencial de nuestro trabajo, y lo que nos diferencia con otras empresas.
Las personas, primero: No somos una gran multinacional de miles de empleados y por eso no pretendemos que nuestra web parezca la empresa que no somos. Por eso destacamos el valor de las personas y la cercanía con nuestras fotografías, pese a que Luis insistiera mucho en que ponerlas podría llegar a ser contraproducente :)
Meses atrás realizamos un proyecto muy especial, la rosa de la UOC. En el mismo pusimos en marcha un formulario que permitía enviar rosas virtuales. Al final los resultados fueron muy espectaculares, con casi 12.000 rosas enviadas y un gran éxito de público en el nuevo centro de información de la UOC en el centro de Barcelona. Aquí os presentamos un vídeo donde podréis ver la actividad en dicho centro durante Sant Jordi, i especialmente los diferentes terminales que estaban preparados para el envío de las rosas virtuales.
A continuación relatamos los diferentes pasos que hemos seguido en la implementación de este proyecto:
1. Desarrollo
Al ser Drupal nuestra especialidad, no dudamos en elegirlo para este proyecto, y junto a él todos los módulos de Ubercart para la venta on-line. En todo caso, hemos intentado seguir los estándares de funcionamiento, que creemos que son muy intuitivos.
Para el tema gráfico, nos basamos en el theme Aquia Prosper con las modificaciones y aportaciones en cuanto a color y diseño de logotipo de nuestro diseñador, Xavi Miret.
Además realizamos un módulo personalizado para el cálculo de precios de los paneles, ya que estos tienen diferentes precios según sus medidas. Aquí podemos ver un ejemplo. En todo caso dicho módulo también se utilizará en la venta de estores enrollables, que por ahora no están en la colección pero que podréis ver a partir de septiembre.
2. Puesta en marcha de la tienda
Recientemente hemos creado la nueva web de la empresa Monzón Biotech, especializada en la producción de microalgas para acuicultura, alimentación animal y cosmética. Se trata de un desarrollo en Drupal versión 6 con páginas de información y formulario de contacto, utilizando principalmente los módulos CCK, Views y i18n para la internacionalización (disponible en español e inglés).
Podéis visitar nuestro nuevo proyecto en http://mznbiotech.com
Después de duros meses de trabajo ya está online la nueva versión de BCNAdvisors.com que hemos desarrollado con Drupal. Este es uno de los proyecto más grandes realizados hasta ahora por Atenea tech, no sólo por lo que se puede ver en la sección pública de la web, sino por la Intranet de gestión que va asociada a la misma.
BCNadvisors, una de las inmobiliarias de lujo más importantes de Barcelona, buscaba una renovación no sólo de su web, sino también del programa de gestión inmobiliario, y pensó en Drupal como solución a su herramienta. Fue entonces cuando desde Atenea tech empezamos a trabajar a partir del diseño gráfico de Julia Borruel de Comunicart.
El resultado es la web que os presentamos hoy, una web de visualización sencilla, usable, donde se da gran importancia a las fichas de fincas y sobretodo a las imágenes de las mismas.
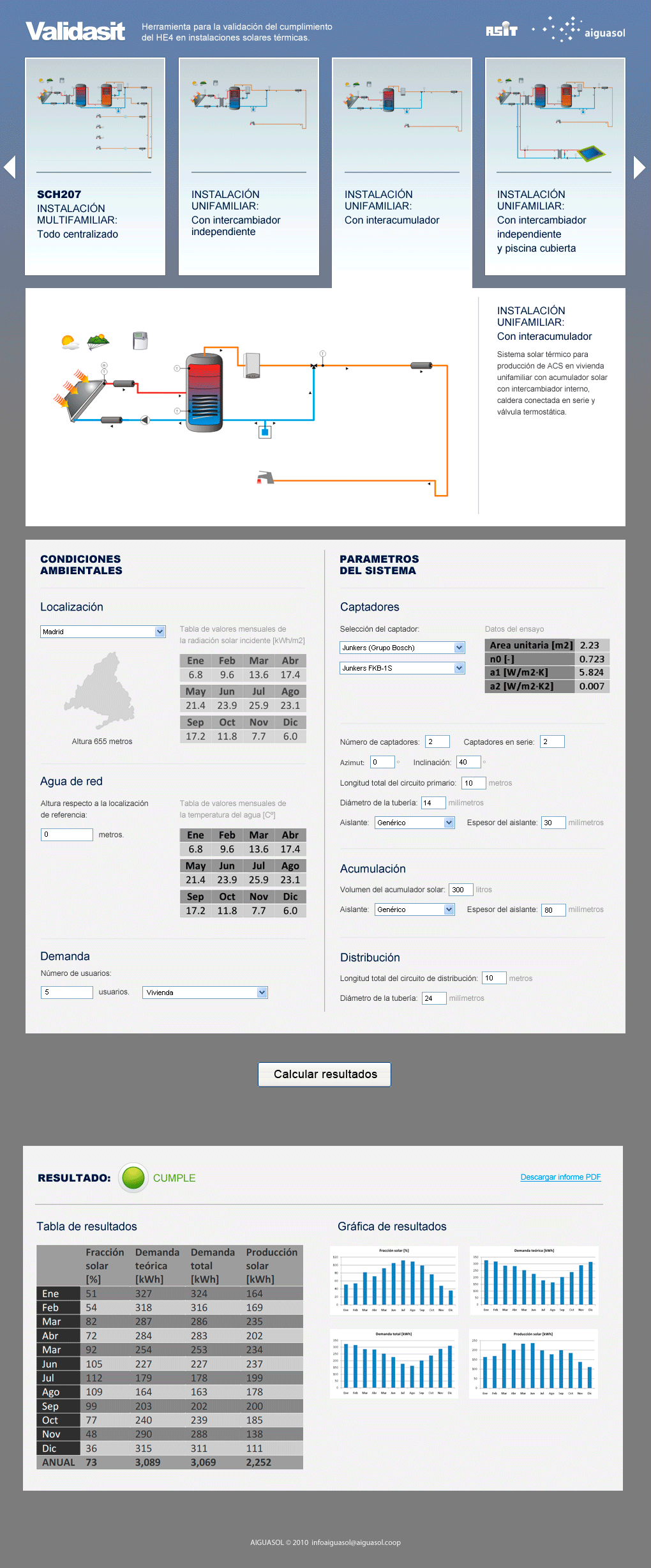
Hace unos días nos contactó la empresa AiguaSol que nos propusieron la creación de una herramienta llamada Validasit. Se trata de validar instalaciones solares térmicas a partir de diferentes datos de entrada. Un primer paso en la creación de este proyecto ha sido la maqueta gráfica y el diseño gráfico, que ya ha sido presentada por el cliente con una buena acogida por su parte.
Como veréis se trata de un diseño técnico en el que se indican mediante una serie de pasos el tipo de instalación (con un carrusel de imágenes de los diferentes sistemas), la localización, modelos de captadores y otros parámetros. A partir de estos datos se genera dinámicamente una tabla y unos gráficos de resultados, además de un documento PDF.
Actualmente estamos preparando la propuesta final, en la propondremos la utilización de Drupal y Ajax. Esperamos poder presentar la implementación del proyecto en un futuro próximo.
Hace una semana nos llegó un encargo muy especial de la agencia de comunicación aPortada. Querían realizar una aplicación web que permitiera enviar "Rosas interactivas" para la UOC (Universitat Oberta de Catalunya). El resultado ya está online y listo para enviar rosas para Sant Jordi, tal como manda la tradición catalana:
Técnicamente, se trata de una aplicación realizada con el gestor de contenidos Drupal, y con la particularidad que se pueden seleccionar rosas que cambian el fondo de la pantalla, así como vídeos que se añaden al lector sin necesidad de recargar la página (utilizando tecnología Javascript y AJAX). Una vez rellenado el formulario, se envía un mail al destinatario con una URL para consultar el mensaje que le han enviado.
Tras la realización de dos proyectos muy interesantes en Drupal para el Ayuntamiento de Sant Joan Despí ("Departament de Nova Ciutadania", y "Departament de Juventut"), ahora es el turno de presentar un tercer proyecto. Como en las anteriores ocasiones, se tratan de aplicaciones internas que permiten mejorar los procesos de trabajo de los trabajadores de los diferentes departamentos.
En esta ocasión hemos trabajado con el "Departament d'Acció Social" para la creación de una plataforma común que permite tener la información centralizada sobre aquellas personas que han pedido ayudas relacionadas con las ayudas personales de dependencia. Dicha herramienta permite la importación de los datos recibidos por la administración y el acceso y la tramitación de las ayudas por los diferentes agentes sociales que trabajan en el departamento.
En esta herramienta se ha primado la usabilidad, ya que los agentes trabajarán con numerosas personas y necesitan que su trabajo sea lo más práctico y ágil posible.

El nuevo proyecto realizado por Atenea tech es para la Fundació CIM, un centro de innovación y tecnología especializado en Tecnologías Avanzadas de la Producción que forma parte de la Universitat Politécnica de Catalunya (UPC).
Con la Fundació CIM ya habíamos trabajado en el pasado, primero realizando consultoría y después con cursos de formación, una de las ramas más importantes de esta institución. En este caso hemos realizado su nueva página web con el gestor de contenidos Drupal.
Durante la celebración de la Drupal Camp Spain 2010 ya pudimos hablar sobre este nuevo proyecto en la sesión sobre 8 ejemplos de uso de Drupal. En esta presentación (enlace a slideshare donde la podéis consultar) quisimos destacar la filosofía principal de este desarrollo: utilización de los mínimos módulos posibles, así como la creación de los mínimos tipos de contenido. Esto ha hecho posible una página mucho más flexible y versátil.
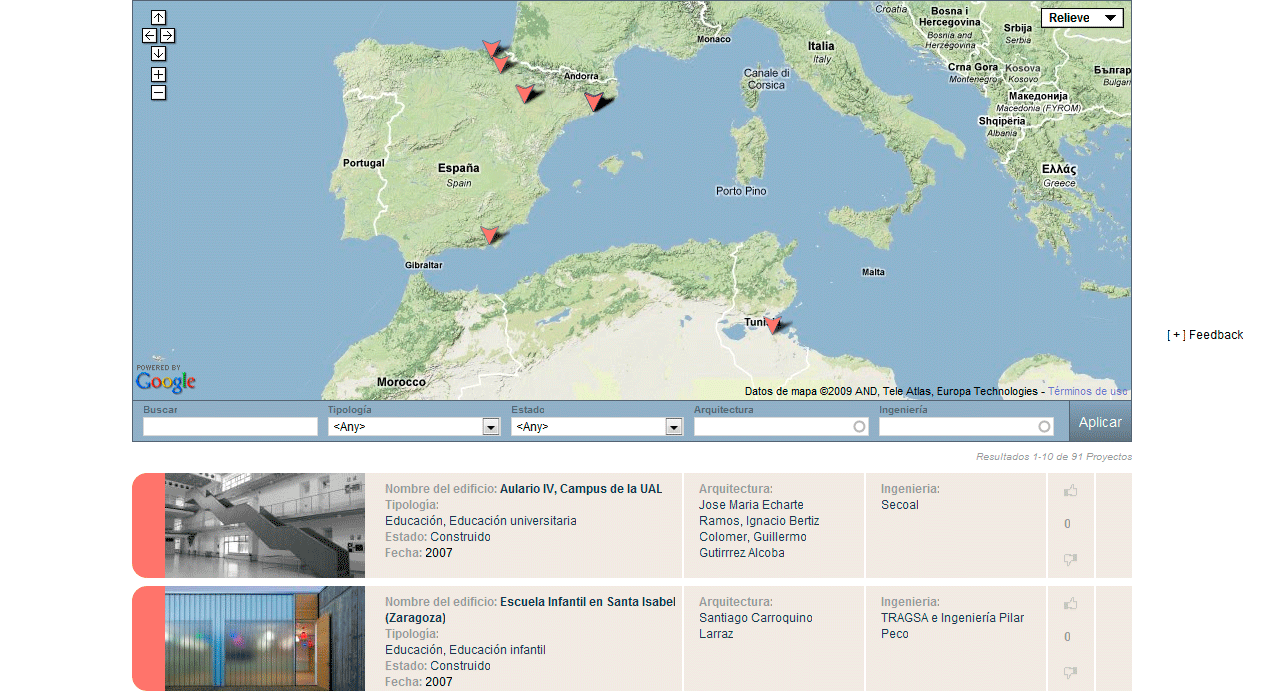
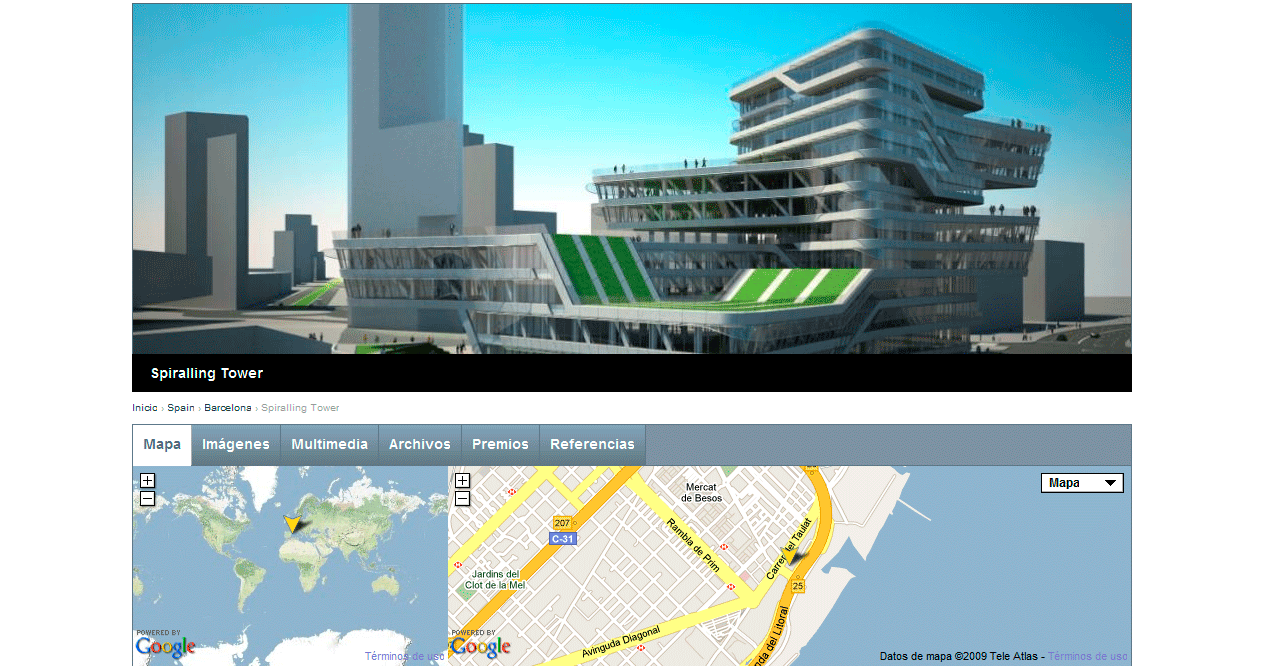
Proyecto en Drupal El proyecto está realizado con Drupal y utiliza masivamente la API de Google Maps para mostrar los mapas de situación de los diferentes edificios. En la página principal podemos ver la situación de los edificios en portada, además de un buscador por los diferentes criterios asociados a los proyectos. Conforme que avanzamos en el paginador, se van actualizando los proyectos mostrados en el mapa principal.
En la página de detalle de proyecto podemos encontrar su situación en el mapa desde una perspectiva mundial y otra más cercana. Además, en los detalles podemos encontrar imágenes, vídeos, archivos, premios y referencias que pueden ir enviado los usuarios. De hecho la idea principal es que sean los propios usuarios los que se encarguen tanto de crear nuevos proyectos, como de subir nuevo contenido a los diferentes proyectos ya existentes.
Pàgines
Categorías
- Empresa 127
- Eventos 103
- Proyectos 118
- Tutoriales 63