menu
Blog
Uno de los segmentos más prolíficos y que adoptó Drupal con más facilidad siempre ha sido la de las organizaciones no gubernamentales. Unos años atrás, cuando no teníamos demasiados ejemplos de grandes webs con Drupal, ya hablábamos de las webs de Amnistía Internacional, Greenpeace o Médicos Sin Fronteras, que también es nuestro cliente.
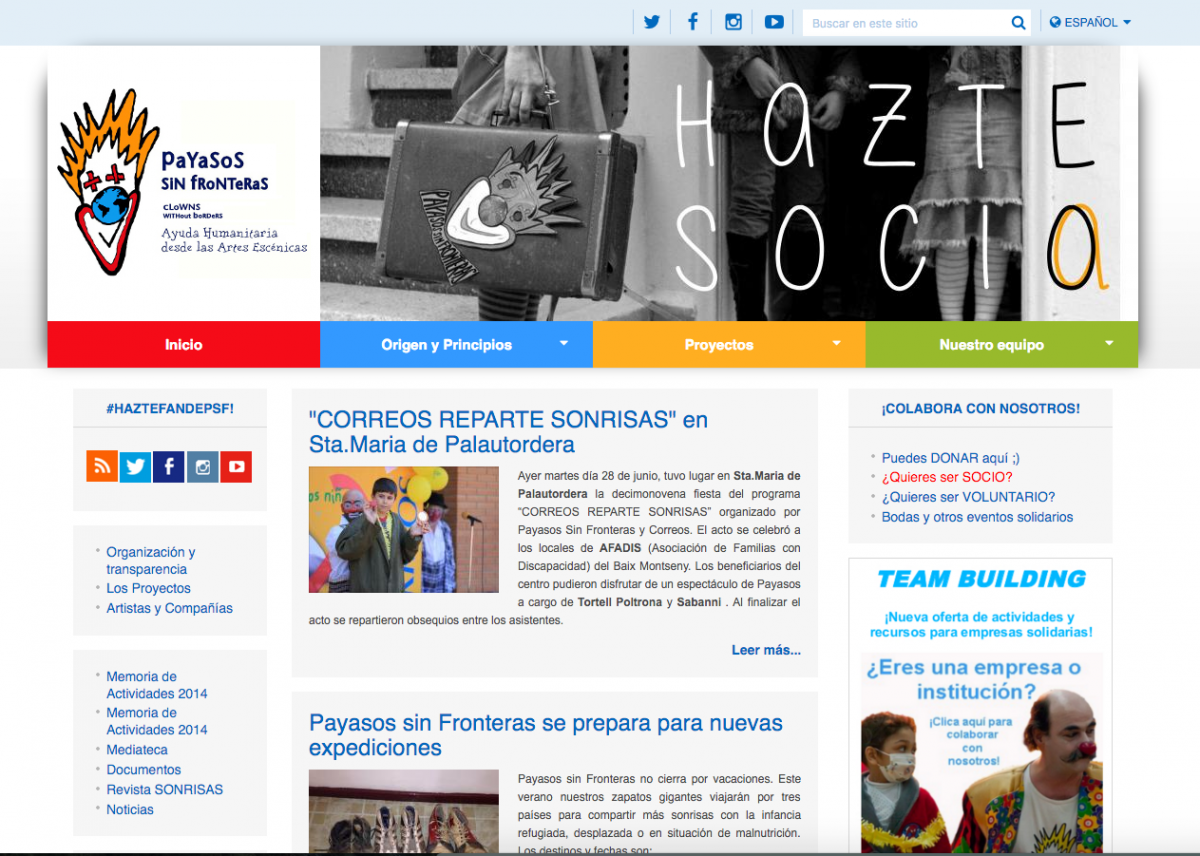
En este sentido, una ONG mucho más pequeña, pero también muy conocida por sus acciones, como es Payasos Sin Fronteras, nos pidió ayuda para mejorar su web en Drupal. Y ese es el trabajo que hemos estado realizando estos últimos meses, la realización de un nuevo tema, una nueva piel para su web.
Aprovecho la entrada para desear mucha suerte en sus proyectos a Payasos Sin Fronteras, y animaros a hacer una aportación, ya que el proyecto merece la pena.

Tenemos el placer de presentaros el Drupal Summer Barcelona, evento organizado por la asociación Drupal.cat que se celebrará en el Citilab del 8 al 10 de julio próximo.
Se trata de un evento que tiene tres partes bien diferenciadas:
- El viernes 8 de julio, nuestros amigos de Forcontu realizarán una formación sobre Drupal 8. Es una formación que normalmente tiene un coste mucho más elevado, así que es una gran ocasión para realizar dicho curso a un precio mucho más económico.
- El sábado 9 de julio se realizará una jornada de charlas orientadas a Drupal 8, además de una fiesta de verano en Barcelona.
- El domingo 10 de julio se realizará una jornada dedicada a Sprints.
Creo que este evento es una ocasión buenísima para que la gente que está interesada en Drupal 8, pueda iniciarse, tanto a nivel principiante con los cursos del viernes, como el sábado con charlas de más nivel. No hay que olvidar que también es una buena ocasión para conocer el trabajo que está realizando la asociación Drupal.cat y su comunidad.
En estos últimos meses en Atenea tech hemos presentado proyectos Drupal para diferentes clientes como el Ajuntament de Barcelona, Bodegas Torres, EURORDIS o Médicos Sin Fronteras.
En esta ocasión, la marca no necesita presentación: Chupa-chups.

Hace ya un mes que realizamos una formación sobre Drupal 8 en el Mobile World Centre de Barcelona, y hoy os traigo un pequeño resumen de la jornada.
Lo primero es decir que estamos muy contentos ya que llenamos el aforo de la sala, con más de 40 asistentes. Y con ello quiero decir que la gente tiene interés en saber qué es Drupal, y sobretodo saber qué nos trae de nuevo Drupal 8. Desde 2007 cuando empezamos con Atenea tech, el interés en Drupal ha ido creciendo, e incluso ha ido superando a otros gestores de contenidos que en su día tenían un seguimiento y interés mucho mayor.
Además, Drupal 8 tiene un core muy completo, lo que hace más sencillo para la gente que empieza, ver todo su potencial sin necesidad de instalar demasiados módulos. La charla fue muy amena, ya que, a diferencia de otras formaciones, quisimos destacar temas que interesan y que siempre son motivo de controversia, como la velocidad de carga o la seguridad.
Introducción
Pantheon es un servicio PAAS (Platform As A Service) para drupal y wordpress, en el que podemos delegar nuestra infraestructura. Además nos da una serie de herramientas como gestión de backups, gestión de despliegues entre entornos, Integración con servicios como New Relic o Apache Solr, etc. Pantheon lo que ofrece para cada uno de nuestros proyectos es alojamiento cloud en containers con 3 entornos (si no tenemos en cuenta el multidev), un repositorio git y 2 interfaces para gestionar todo esto: un panel de control web y una interfaz de línea de comandos para los amantes de la consola llamada terminus
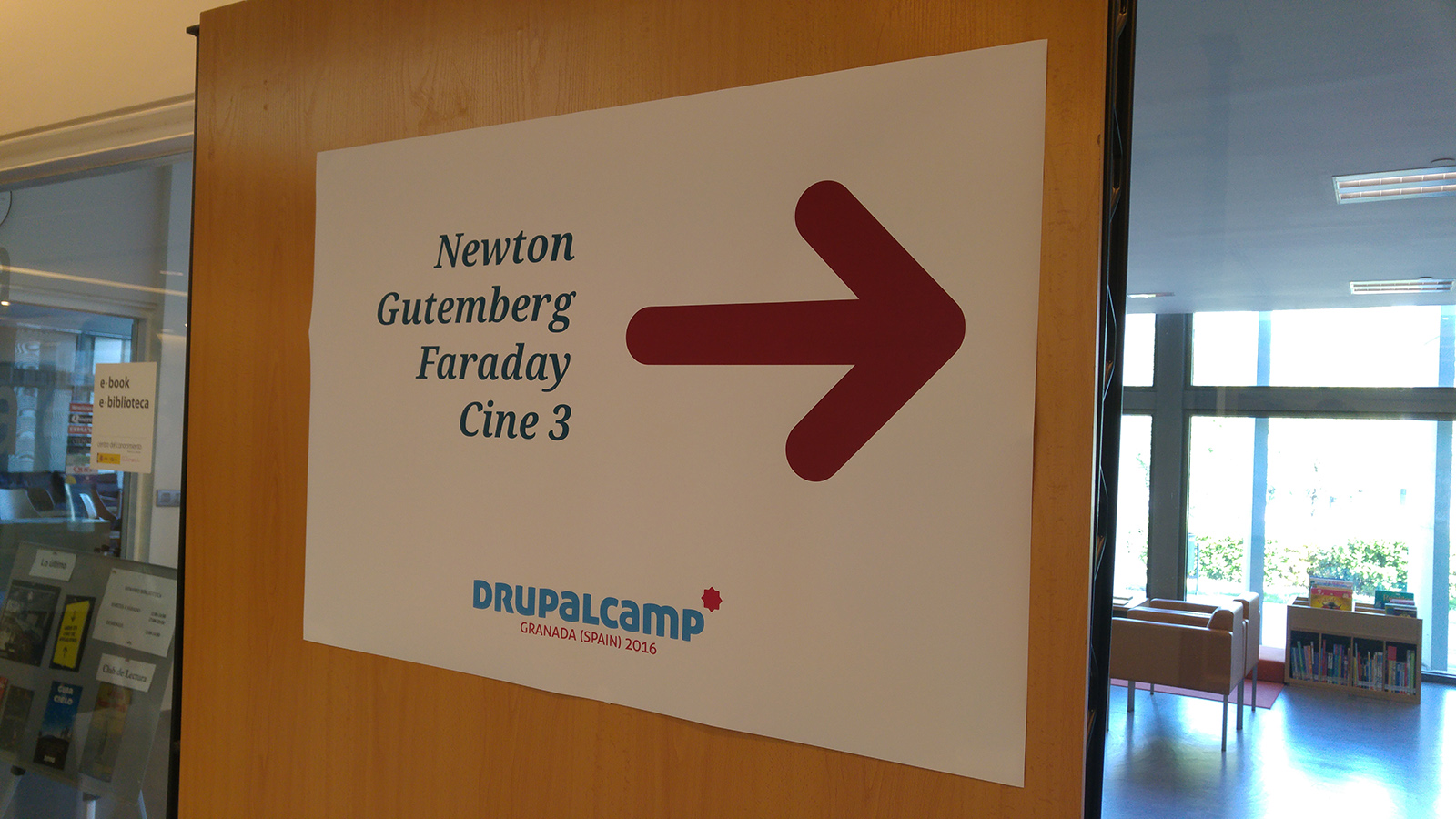
¡Hola a todos! Hace muy poquito que me incorporé a las filas de Atenea Tech por lo que seguramente muchos no me conocéis, más si tenemos en cuenta que llevo relativamente poco tiempo trabajando en Drupal, cosa que ya estamos corrigiendo. Mientras tanto, me gustaría compartir con vosotros un poco mi primera experiencia en un evento Drupal como fue la Drupalcamp Spain celebrada en Granada el pasado mes de abril. Ya os adelanto que fue muy positiva en todos los sentidos.
La comunidad Drupal y su ambiente

Como ya os adelantaba, este ha sido mi primer evento tanto a nivel profesional como a nivel drupalero así que no sabía muy bien lo que me iba a encontrar. Tras vivirlo, lo resumo muy fácilmente: un ambiente genial (ya no solo por tener lugar en el Parque de las Ciencias, sino también por el aire de complicidad y buen rollo que se respiraba) y una comunidad bastante unida.
Las sesiones
No es raro que en nuestros desarrollos nos tengamos que enfrentar con algún elemento html al que se aplican estilos desde javascript, normalmente porque esos estilos son necesarios para el funcionamiento del plugin javascript de turno, como puede ser darle posicionamiento relativo a un elemento o darle un alto determinado. Pero en ocasiones, por requisitos de diseño, debemos cambiar este valor, o bien cambiarlo para determinados casos, como puede ser una cierta resolución de pantalla.
Javascript aplica estos estilos escribiendo en el atributo style del elemento html en cuestión. La mala noticia es que el atributo style tiene prioridad sobre cualquier otra regla de css que apliquemos... o casi. Si bien en las últimas versiones de chorme suele ser suficiente con un !important, esto no funciona para todas las versiones y navegadores modernos. Vamos a ver como lidiar con ello. Pongamos un ejemplo típico, google maps:
<div id="map" style="height: 360px; position: relative; overflow: hidden;
transform: translateZ(0px); background-color: rgb(229, 227, 223);"> ... </div>imaginemos que queremos cambiar el alto a 300px en tablet, en una resolución entre 768px y 992px:
@media (min-width: 768px) and (max-width: 992) {
#map, #map[style] {
height: 300px !important;
}
}Listo!
El Ayuntamiento de Barcelona es uno de los ejemplos más destacados de uso de Drupal en las administraciones públicas. Es un gran ejemplo porque muchas de las aplicaciones web que crea están realizadas en Drupal, y realmente nos enorgullece que las administraciones públicas pongan su granito de arena utilizando Drupal para mejorara la vida cuotidiana de los vecinos, y a la vez ahorrando dinero en licencias.
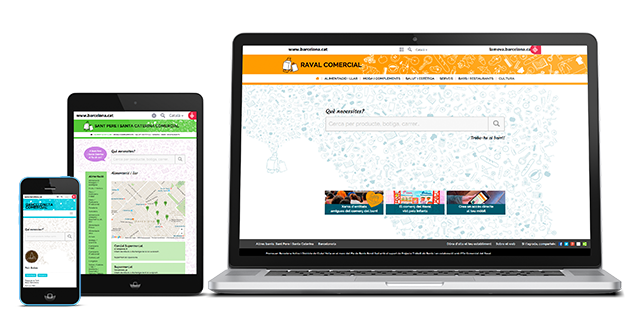
En nuestro caso, trabajamos con el Ayuntamiento de Barcelona en la consultoría para la finalización de una plataforma de comercio vecinal. Una plataforma que intenta apoyar los comercios de barrio, dándoles una visibilidad mayor. El proyecto, que tiene un fuerte componente de geoposicionamiento, pretende acercar el comercio de barrio a los habitantes de la ciudad.

Nuestro trabajo empezó con Raval Comercial, aunque se ha ido expandiendo a otros barrios como Sant Pere i Santa Caterina y La Barceloneta, ya que se trata de una plataforma multi-site, donde el reaprovechamiento de la plataforma es algo básico.
El próximo 28 de abril a las 19h realizaremos en el Mobile World Centre de Barcelona una charla introductoria sobre Drupal 8.

En esta charla de dos horas hablaremos de Drupal 8 y sus novedades, planteando las diferentes y poderosas herramientas que pone a nuestra disposición esta herramienta para crear aplicaciones web. Nuestro planteamiento es de charla/demo, de tal manea que enseñaremos al público en directo las novedades comentadas.
El nivel de la charla será muy básico y no requiere de conocimientos técnicos. Así que todos aquellos que estéis interesados en conocer las novedades de Drupal 8 en la creación de contenido y funcionalidades, así como la integración con sistemas externos, tenéis una cita en el centro de Barcelona, en la maravillosas instalaciones del Mobile World Centre (en Plaza Cataluña). Para apuntaros, podéis dirigiros aquí (actividad gratuita).

Páginas
Categorías
- Empresa 126
- Eventos 103
- Proyectos 117
- Tutoriales 63