menu
"Tutoriales" entries
Las tipografías de iconos representan una alternativa sencilla y flexible a las imágenes para utilizar iconos en sitios web, teniendo una serie de ventajas sobre las imágenes, ya que al ser vectoriales, podemos escalar los iconos a cualquier tamaño, cambiar su color, animarlos, aplicarles sombra o cambiar sus propiedades al pasar el ratón por encima... no dejan de ser texto así que tenemos disponibles todas las propiedades de texto de CSS3.
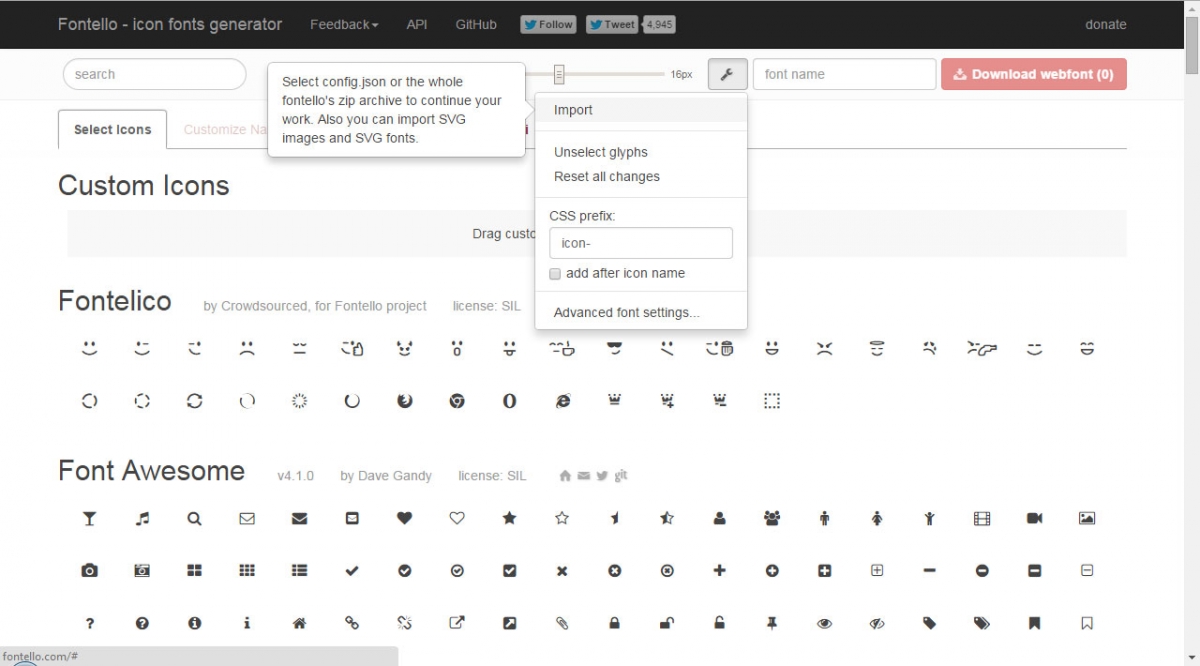
En este tutorial vamos a ver como crear nuestra propia tipografía de iconos con los iconos de nuestra elección, como incorporarlos a enlaces de menú en Drupal 7 y como aplicar un icono a un elemento arbitrario desde css en nuestro tema.
1- Creando nuestra tipografía de iconos

El objetivo de este tutorial es realizar un sistema de geolocalización de una serie de monumentos, y posicionarlos en un mapa. En este mapa podremos pinchar encima de los monumentos para disponer de su dirección y un enlace a la página de información del monumento.
1.- Instalar módulos necesarios:
Partiendo de una instalación limpia de Drupal 7, instalaremos los siguientes módulos.
No olvidéis habilitar estos módulos y sus correspondientes interfaces (Views UI , OpenLayers UI, OpenLayers Views)
2.- Crear Content Type 'Lugares'
Crearemos un nuevo Content Type al que llamaremos Lugares (Structure → Content Types → Add content Type). E incluiremos en él los siguientes campos:
En el último proyecto en el que hemos participado, British Science Association teniamos que hacer un blog con un par de bloques asociados: Los últimos 5 artículos y un archivador de artículos por mes y año. Este último, debido a su utilidad y que en un principio no resulta tan sencillo de realizar, nos ha motivado para hacer un pequeño tutorial sobre como elaborarlo.
1.- Instalar módulos necesarios:
Partiendo de una instalación limpia de Drupal 7, instalaremos (y habilitaremos) los siguientes módulos.
2.- Generar contenido
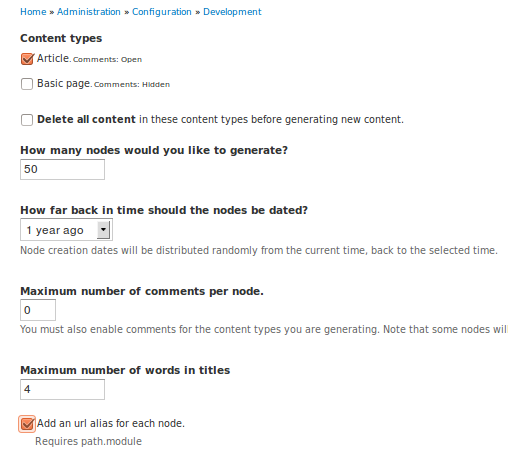
Antes que nada, habilitaremos el módulo Devel Generate, con el que generaremos contenido ficticio rápidamente y así poder ver más claro el resultado final. Para generar el contenido debemos ir a Configuration → Generate Content. Añadiremos unos 50 artículos, donde la fecha de creación oscile sobre un año.

3.- View: Blog (Página y bloque)
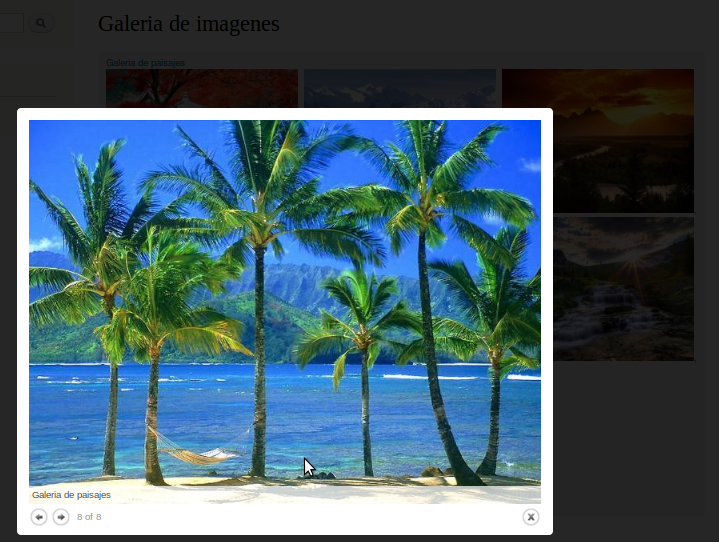
En este mismo blog, ya hace unos años comentábamos como crear una galeria de imágenes en Drupal 6. En esta ocasión, haremos algo similar pero en Drupal 7. Además, usaremos Colorbox, que nos permitirá darle un toque vistoso a la galeria, añadiéndoles transiciones y un pequeño navegador para ver las imágenes.

1.- Instalar módulos necesarios:
Partiendo de una instalación limpia de Drupal 7, instalaremos (y habilitaremos) los siguientes módulos.
- multiupload_filefield_widget
EVA -Entity VIews Attachment- es un módulo de reciente creación para Drupal 7 que nos permite crear views que después podemos visualizar como un campo de una entidad. Para entender mejor esta definición, vamos a ver un ejemplo de su utilización.
Lo primero que vamos a hacer es bajar y instalar el módulo como es habitual desde http://drupal.org/project/eva. Sus prerequisitos son los módulos Views y Ctools.
Una vez lo tenemos instalado, crearemos una nueva view. Para la realización de esta view, he creado previamente dos tipos de contenido: Artículo y Autor. Estos tipos de contenidos están relacionados mediante un campo de tipo Entity Reference en Artículos que referencia a sus autores.
Cuando creamos la View no queremos que nos cree un display de tipo bloque ni página, así que no seleccionamos ninguna de las opciones. Una vez dentro de la view sí que tenemos que indicar que queremos añadir un display de tipo "Entity Content", como podemos ver en la siguiente imagen:

Una de las carácterísticas principales de la mayoria de sitios que desarrollamos es que son internacionalizables.
Muy resumidamente, tras esta palabra se esconde el proceso que hace que un sitio pueda estar en más de un idioma. Otra palabreja relacionada es la localización que es el proceso necesario para que un sitio pueda estar en un idioma en concreto. Dicho de otra forma, durante el primer proceso se habilitan las características necesarias para poder traducir textos, fechas, etc. y en el segundo proceso se traducen a un idioma en concreto.
Esta claro que ambas palabras son lo suficientemente largas como para que sea difícil pronunciarlas o escribirlas. Por esto se utilizan unas curiosas siglas para ellas: i18n y l10n respectivamente. Su origen, una vez se conoce, es tan evidente como original: cada sigla es la primera y la última letra de la palabra separadas por el numero de las letras que las separan. Por ejemplo, internazionalización es una i, 18 letras y una n.
El proceso de i18n es muy sencillo en Drupal si se hace en el momento adecuado y se toman las precauciones necesarias.
El sistema de comentarios está muy presente en Drupal, siendo posible añadir comentarios en cualquier tipo de contenido que creemos. Pese a todo, por defecto no hay ninguna configuración que nos permita recibir en nuestro e-mail los nuevos comentarios.
Aquí os explico cómo hacerlo de una manera fácil con los módulos Actions (Acciones) y Triggers (Disparadores).
1. Activar los módulos
Nos dirijimos a la pantalla de módulos en "Administrar > Contrucción del sitio > Módulos" y activamos los módulos comentados anteriormente.
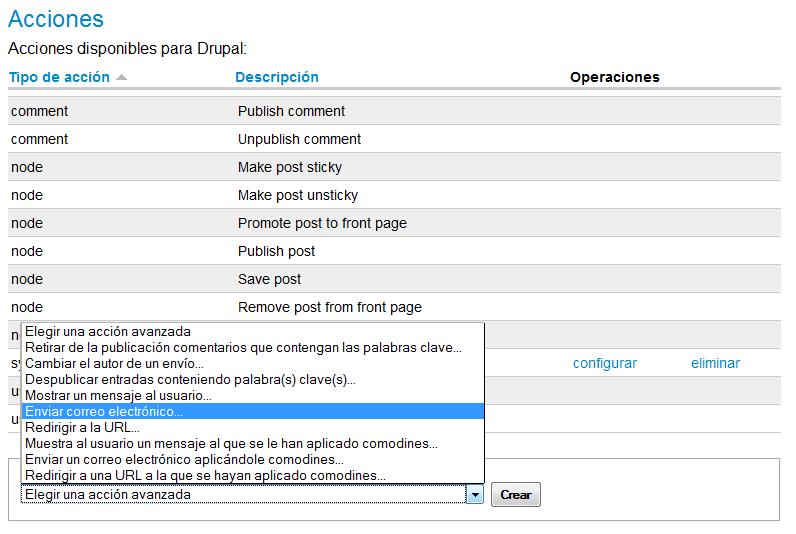
2. Crear la acción de envío de e-mail
La configuración de Acciones se encuentran en "Administrar > Configuración del sitio > Acciones". Una vez allí creamos una nueva acción de tipo "Enviar correo electrónico".

En la configuración de la acción que estamos creando, podremos indicar el e-mail del destinatario, el asunto i el cuerpo del mensaje. Para rellenar estos últimos podemos utilizar las siguientes variables: %site_name, %username, %node_url, %node_type, %title, %teaser, %body.
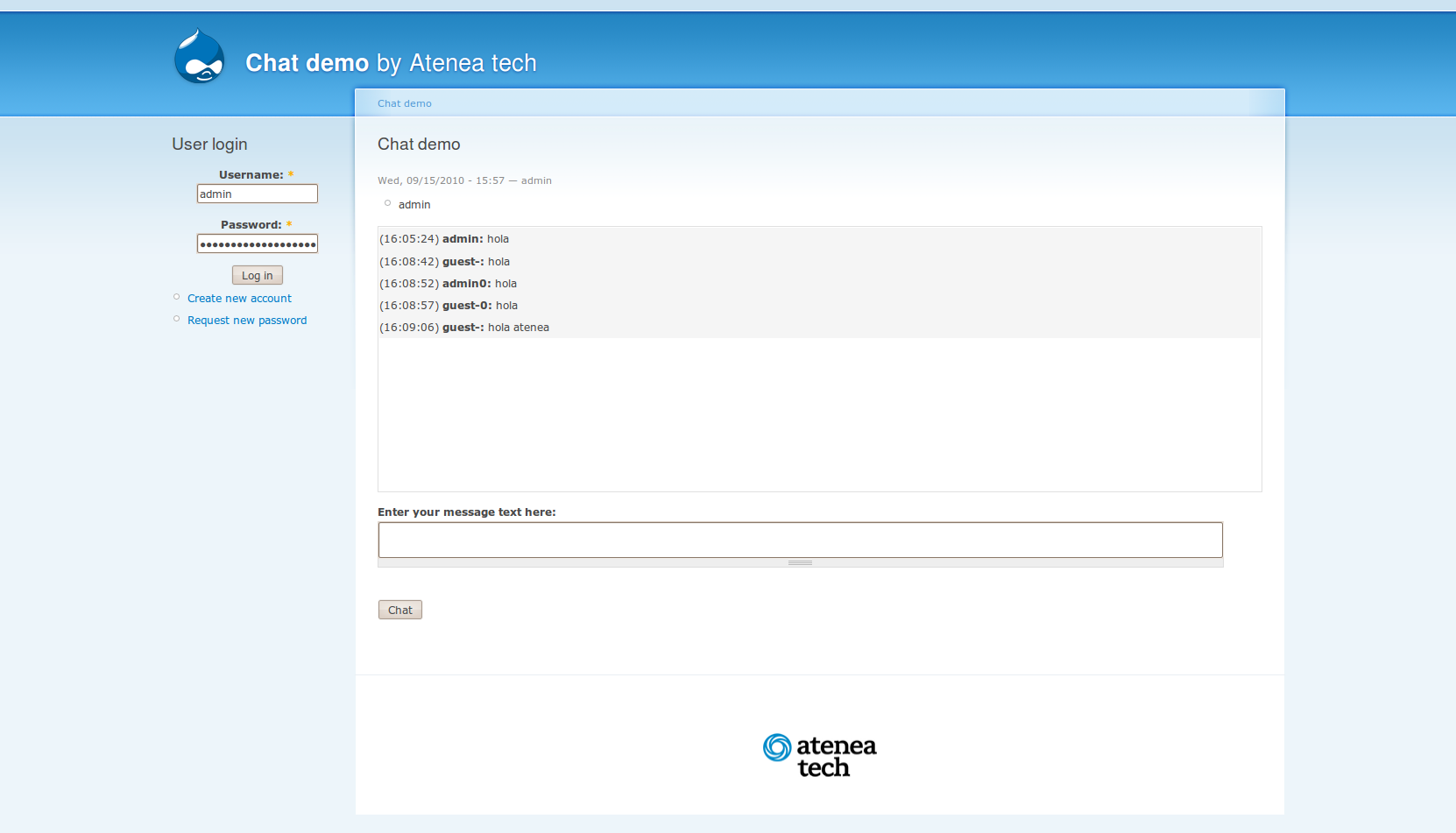
Hemos creado una pequeña web de ejemplo donde se puede probar el módulo Chat Room de Drupal en nuestro servidor de desarrollo
Como podéis ver, si eres un usuario anónimo (sin estar registrado en la página), puedes entrar a las salas de chat que hemos creado. Además, un usuario registrado podría crear nuevas salas de chat. Otras características de este módulo, es que usa AJAX para la actualización de los mensajes sin necesidad de recargar la página, y que el chat es un nodo, con lo cual podemos integrarlo con muchos otros módulos.
Es una demo muy sencilla, pero nos sirve de muestra para ver cómo funciona este módulo.

Actualización: esta demo ha dejado de estar operativa, disculpad las molestias.
Actualmente estoy trabajando (sí, es agosto lo sé!) en un proyecto en el que han requerido el uso de QUIZ o cuestionarios. Para ello busqué en Drupal algún módulo que pudiese casar bien con los requisitos y encontré el módulo QUIZ de Drupal. El mismo nos permite crear preguntas de diferentes tipos:
- Pregunta de respuesta larga: La misma se evalúa manualmente.
- Pregunta de respuesta corta: Se puede evaluar automáticamente (permite incluso expresiones regulares) o manualmente.
- Pregunta de respuesta múltiple: Nos permite poner diversas respuestas posibles, y indicar si el usuario puede responder una o más respuestas.
- Pregunta de respuesta cierto/falso.
- Preguntas de escala: tipo excelente,muy bueno, bueno, normal, malo, muy malo, más indicado para encuestas.
- Preguntas de matching: En las mismas el usuario tiene que casar las opciones con las posibles respuestas positivas.
Además de todo ello, este módulo nos permite añadir diferentes puntuaciones a las preguntas, así como añadir feedback a las mismas. También podemos definir si se puede saltar preguntas, si la respuesta para cada pregunta es inmediata o el número de veces que un usuario puede realizar un cuestionario. A continuación pongo algunas pantallas de las diferentes preguntas generadas y la administración del módulo:
La primera chuleta la encontré en el blog de investic y es sobre temas en Drupal. Contiene todas las variables que tenemos a disposición cuando hacemos un tema con PHPTemplate.
Aquí el fichero adjunto con el resumen.
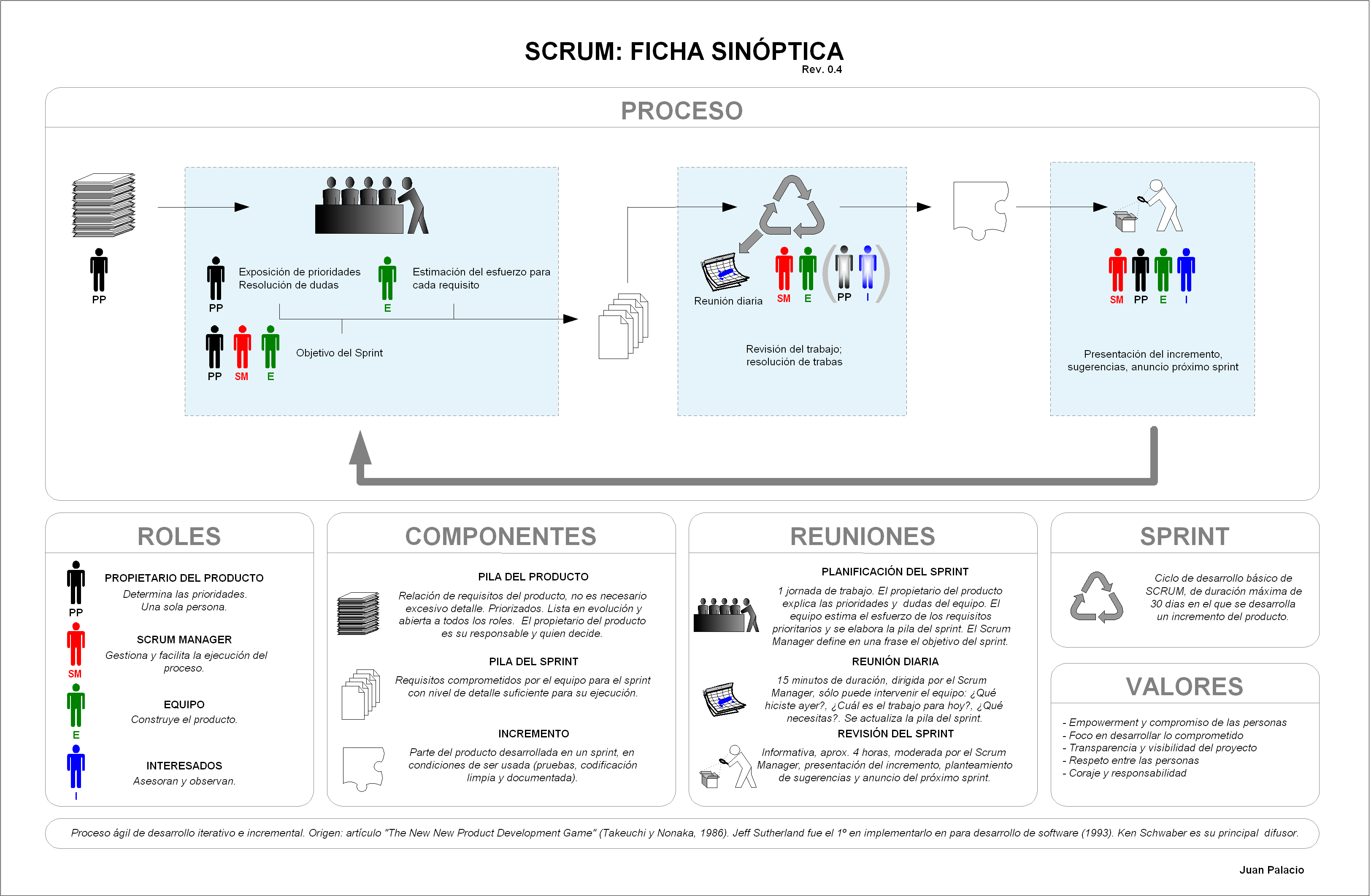
La segunda es una ficha sinóptica sobre Scrum que hemos utilizado recientemente y que resume de manera gráfica el funcionamiento de esta tecnología ágil. Fuente: Wikipedia.
Pages
Categorías
- Empresa 126
- Eventos 103
- Proyectos 117
- Tutoriales 63