menu
"Tutoriales" entries
En nuestros desarrollos con Drupal, a menudo nos encontramos que queremos enviar mails pero no tenemos contratado este servicio, ya sea porque trabajamos en local o por otras circunstancias. Es ahí cuando puede resultar muy útil poder configurar Drupal para que utilice nuestro correo de Gmail para el envío de emails.
Para ellos vamos a utilizar el módulo Smtp que instalaremos así:
1. Copiamos los ficheros incluidos en el módulo en el directorio de Drupal sites/all/modules/
2. Descargamos el paquete PHPMailer de aquí y copiamos todo en el directorio de Drupal /sites/all/modules/smtp/phpmailer
3. Activamos el módulo como solemos hacer habitualmente en Administer > Site building > Modules
Una vez instalado tendremos que configurar el módulo de la siguiente manera:
1. Ir a Home > Administer > Site Configuration > SMTP Authentication Support
2.En Install options activar el módulo:

Drupal 7 esta acabando su desarrollo. Se ha invertido mucho tiempo, y algún dinero, en mejorar la usabilidad de todo el CMS. Se han contratado los servicios de Mark Boulton y Leisa Reichelt de Mark Boulton Design para que mejoraran la experiencia de usuario. El resultado es complicado de explicar: una barra superior, un tema de administración único, botones de administración integrados con el tema de la web...
Mientras llega la nueva versión de Drupal podemos probar alguna de estas mejoras instalando en nuestro viejo CMS el módulo Admin.
Instalación
Para instalarlo solo hay que seguir los mismos pasos que con cualquier otro módulo. Eso si, si queremos que aparezca la barra superior (de la que hablaremos un poco más adelante) mientras navegáis por vuestra Web hay que modificar vuestro tema añadiendo la siguiete linea de código justo despues del tag body de la template page.tpl.php:
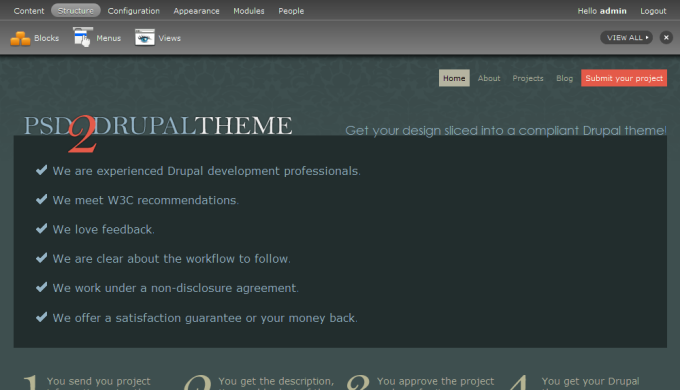
Así podremos ver en nuestra página algo como esto:

En Atenea tech hemos desarrollado un módulo de Drupal para la autenticación de usuarios usando certificados electrónicos. Para ello hemos aprovechado el servicio gratuito de pasarelas de verificaciones de identidad proporcionado por Tractis.
Gracias a este módulo, cualquier web hecha con Drupal podrá proporcionar login con catcert y DNI electrónico (entre otros certificados).
Este módulo es especialmente útil para entidades públicas y privadas que necesiten proporcionar acceso con certificados a sus web hecha en Drupal, permitiéndoles ofrecer el acceso de forma sencilla sin grandes desarrollos ni costosos mantenimientos.
Demo de autenticación con el DNIe
Tractis Identity Verifications para Drupal from Tractis on Vimeo.
Prueba el módulo
Puedes probar el módulo en la aplicación de prueba que hemos desarrollado.
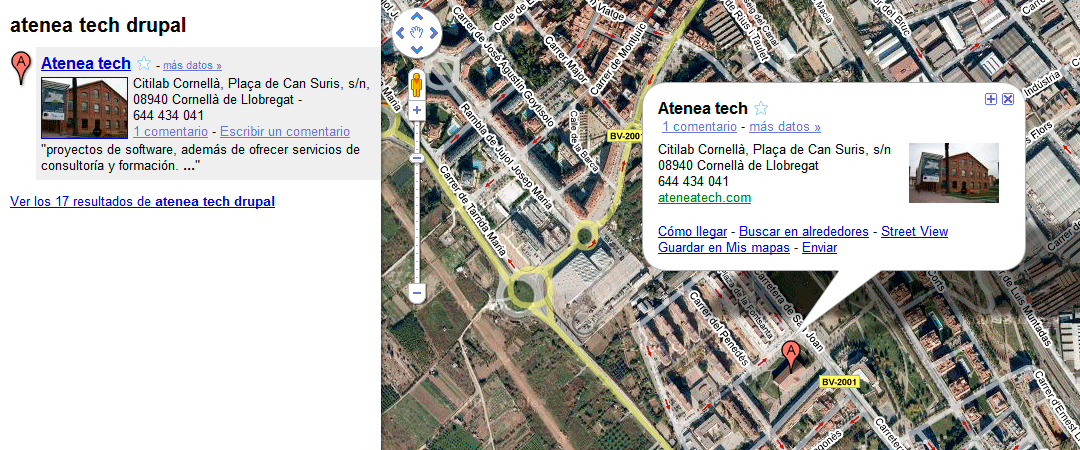
Recientemente hemos realizado una aplicación web Drupal con especial implicación de mapas en la interfaz. El proyecto todavía no se ha presentado y no os podemos dar demasiados detalles, pero os podemos adelantar la utilización masiva de Google Maps en el mismo.
El trabajo con Drupal a veces ha sido complicado pero el resultado final es espectacular. Es la primera vez que realizamos una aplicación completa con Google Maps (antes sólo habíamos hecho pequeños desarrollos) y estamos muy contento con el resultado.

Por nuestro lado, y a falta de la presentación pública del proyecto, podemos decir que hemos aprendido bastante sobre el manejo y las grandes opciones de Google Maps en Drupal y con capacidad y conocimiento para la realización de otros proyectos orientados a mapas.
En este pequeño tutorial vamos a ver como configurar un blog con Drupal. Nombraremos los módulos necesarios y su configuración.
1. Activar módulos:
- Blog (lo podemos encontrar como módulo opcional del core -viene instalado por defecto-)
- Comment (lo podemos encontrar como módulo opcional del core -viene instalado por defecto-)
- Pathauto (bajar e instalar, ya que no viene por defecto).
Esto nos creará un tipo de contenido "Blog entry".
2. Configurar Pathauto:
Pathauto nos permite definir una URL según un patrón determinado. En este caso queremos que todas las URL de los post que vamos a publicar tengan una pinta similar a: http://ejemplo.com/blog/nombre-del-post
En una visita a un cliente hemos tenido que nombrar algunos consejos sobre cómo desarrollar una web con Drupal. Desde nuestra experiencia les hemos propuesto la siguiente lista. Nos gustaría que rebatieseis los puntos que no os parecen importantes y que añadáis otros consejos que creáis esenciales.
1. Planifica bien tu proyecto antes de empezar
Merece la pena dedicar unas horas para plantear cómo vas a solucionar los puntos difíciles de tu proyecto, pensar en qué módulos vas a utilizar, qué tipo de datos, etc. Una buena planificación puede ahorrarte muchas horas de desarrollo.
2. Separa lo máximo posible el tema (vista) de la parametrización (negocio)
Siempre que sea posible crea el tema de la forma más independiente posible. Si lo haces bien tu página debería de funcionar igual de bien con Garland que con tu propio tema.
3. Olvídate de las previsiones
No pienses en las funcionalidades futuras e implementa las actuales. Si en el futuro se ha de ampliar o modificar, ya lo harás.
4. Pensar en el SEO natural
Crea páginas accesibles, con URL entendibles y bien formadas. Haz bien tu trabajo y el resto déjaselo a Google.
5. Antes de utilizar un módulo: buscar, validar y probar
Recientemente hemos desarrollado para uno de nuestros clientes un sencillo sistema para crear galerías de imágenes. Nuestros clientes ya disponían de su propio sistema de galerías pero no estaban satisfechos, crear una nueva era demasiado complejo, requería crear un nodo por cada imagen. Por este motivo decidimos crear un nuevo tipo de contenido que representara toda la galería donde fuera posible subirlas todas de golpe gracias a CCK y ImageField. También creamos una View necesaria para visualizar las imágenes en los nodos de la mejor forma posible, con paginación y en forma de grid. Y añadimos una plantilla al tema para incluirla. En este articulo describo cual es el proceso para hacer que todo funcione.
Convenciones
Antes de empezar hago dos puntualizaciones sobre como está escrito este artículo:
- Cuando hablo de secciones a las que se debe acceder escribiré una dirección dentro del directorio en el que tengáis instalado Drupal. Así, por ejemplo, si escribo "admin/settings" y tenéis Drupal instalado en "google.com" me refiero a que debéis acceder a "google.com/admin/settings"
- Cuando describo los valores de un formulario solo incluiré los relevantes, los demás no son necesarios para el correcto funcionamiento del sistema
Empezamos desde cero
Empezamos con una instalación limpia de Drupal 6. A la que añadiremos los módulos necesarios:
 Como algunos sabéis últimamente vengo liado en crear una nueva versión de nuestra página, la n-esima, pero migrando a Drupal. Este CMS se ha convertido en nuestra mejor herramienta, para nosotros y nuestros clientes pues la utilizamos y recomendamos siempre que es posible.
Como algunos sabéis últimamente vengo liado en crear una nueva versión de nuestra página, la n-esima, pero migrando a Drupal. Este CMS se ha convertido en nuestra mejor herramienta, para nosotros y nuestros clientes pues la utilizamos y recomendamos siempre que es posible.
Una de las tareas más complicadas que he encontrado en el proceso de migración es pasar los contenidos que generamos en su día en este blog (como este post, por ejemplo) al nuevo sistema.
Después de darle unas cuantas vueltas y perder varías horas peleándome con el sistema he encontrado la forma, que se puede resumir en los siguientes pasos:
Una de las características que hacen la diferencia entre una Web y un medio tradicional es su público potencial. No se pueden comparar el numero de potenciales clientes que pueden llegarnos a conocer publicando un anuncio en un periódico o teniendo una Web. La Web, por definición, puede ser accedida desde cualquier punto del planeta (por ahora). Por este motivo es importante para las empresas tener sus páginas Web en varios idiomas, tantos como utilicen sus potenciales clientes.

En este articulo analizamos como desarrollar, usando Drupal 6, páginas multiidioma.
El módulo Locale
Drupal 6 incluye en su distribución base este módulo que permite seleccionar los idiomas en que estará disponible nuestra Web y traducir la interfaz de Drupal importando archivos de traducción que podemos descargar de diferentes sitios.
Esto, cuando creamos páginas multiidioma no es suficiente. No solo hay otros muchos elementos que necesitan traducción como los contenidos, los tipos, los menús, o las categorías; sino que es necesario sistemas para traducir las cadenas de texto que forman la interfaz...
Seguimos con la serie de posts sobre como optimizar Drupal para los buscadores. Esta vez nos ocuparemos de como hacer que Drupal genere las direcciones de nuestras páginas legibles. Por ejemplo: supongamos que redactamos un post estupendo titulado: "Módulos y técnicas para SEO en Drupal: URLs legibles", Drupal lo guardará y le dará una dirección de la forma:
http://www.ateneatech.com/node/123
Para los buscadores, esta URL no contiene ninguna información. Lo ideal seria que la dirección fuera, respetando el juego de carácteres estándar soportados por la especificación de URL, explicara que es lo que contiene la página. Algo similar a:
http://www.ateneatech.com/modulos-y-tecnicas-para-seo-en-drupal-urls-legibles
Para conseguir esto en Drupal debemos instalar y parametrizar los siguientes módulos:
El módulo Path
Incluido en el core (opcional) de Drupal, permite a los usuarios que crean los contenidos darle una dirección. Incluye, en los tipos de contenidos donde así se indique, un campo de texto para la dirección. El usuario será el encargado de introducir a mano la dirección para cada nodo.
Pages
Categorías
- Empresa 127
- Eventos 103
- Proyectos 118
- Tutoriales 63




