menu
"Tutoriales" entries
 Optimizar una página para que los buscadores la indexen y la posicionen de forma correcta es una tarea compleja donde coexisten varios factores y técnicas. En este artículo voy a tratar de desgranar las relacionadas con informar a los buscadores sobre lo que deben y no deben indexar y de aportar soluciones, en forma de módulos o de parches, que luego incorporaremos a Perseo. En futuras entradas nos ocuparemos de los módulos y técnicas que permiten mejorar el contenido de las páginas para que posicionen mejor.
Optimizar una página para que los buscadores la indexen y la posicionen de forma correcta es una tarea compleja donde coexisten varios factores y técnicas. En este artículo voy a tratar de desgranar las relacionadas con informar a los buscadores sobre lo que deben y no deben indexar y de aportar soluciones, en forma de módulos o de parches, que luego incorporaremos a Perseo. En futuras entradas nos ocuparemos de los módulos y técnicas que permiten mejorar el contenido de las páginas para que posicionen mejor.
Para que los buscadores lean correctamente nuestra web debemos informar a los buscadores de las páginas que deben y que no deben indexar. Para ello se utilizan dos técnicas: el archivo de robots y el mapa del sitio en XML o Sitemap.
Robots.txt
El archivo robots.txt contiene un listado de instrucciones que comunican a los buscadores que páginas deben y que páginas no deben leer. Podéis obtener más información en esta página. Drupal incorpora por defecto un archivo de este tipo, pero según varias fuentes contiene errores que se deben arreglar y no bloquea correctamente algunas páginas derivando en un problema de contenido duplicado que, dicho sea de paso, no gusta a los buscadores.
Un formatter permite seleccionar como se mostrará un campo CCK en diferentes lugares. Muchas veces los formatters que vienen configurados por defecto no nos sirven. Para desarrollar un formatter personalizado se deben implementar tres hooks:
[module]_field_formatter_info: registra el nuevo formatter en el sistema, devuelve un array con nombres, descripciones, tipos a los que se aplica el formatter, etc.[module]_theme: registra las funciones theme encargadas de renderizar el campo. Debe registrar la función siguiente.theme_[module]_formatter_[formatter]: una función para cada formatter, renderizan el campo y son las funciones theme registradas en la función anterior.
Por ejemplo, en un módulo de nombre "foo" un formatter sencillo de nombre "bar" que renderizará una cadena de texto en vez del valor de un campo (sencillo a la par que absurdo):
t('Bar'),
'field types' => array('text'),
'multiple values' => CONTENT_HANDLE_CORE,
);
return $formatters;
}
function theme_foo_formatter_bar($element) {
return "Hello, Bar!";
}
function foo_theme($existing, $type, $theme, $path) {
return array(
'foo_formatter_bar' => array(
'arguments' => array('element' => NULL),
),
);
}Et voilà!
Para la realización de uno de nuestros últimos proyectos nos era necesario tener algún sistema de control de versiones que nos permitiera trabajar conjuntamente y mantener el código centralizado.
Para subsanar el problema optamos por instalar un servidor de Subversion en mi PC domestico que, conectado vía cable a la Red, nos da la fiabilidad necesaria para ello. Explicaré como fue el proceso, paso a paso, para que podáis replicarlo en vuestros PCs si fuera necesario.
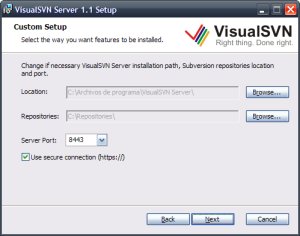
La solución elegida fue VisualSVN Server. Esta distribución específicamente diseñada para Windows contiene el servidor de Subversion que se instala como un servicio de Windows y un panel de administración que permite crear nuevos proyectos en nuestro repositorio, usuarios, grupos y gestionar sus permisos.
El proceso de instalación es realmente sencillo. Una vez descargado el archivo de instalación hacemos doble clic en el y solo tenemos que seguir el típico asistente de instalación de Windows. Durante la instalación se nos preguntará por el puerto que queremos utilizar para ejecutar nuestro servidor. En mi caso dejé el puerto por defecto: 8443.

Repasando el último podcast de JavaHispano me viene a la mente el concepto de la excelencia técnica en nuestra profesión.
En dicho podcast se habla de metodologías ágiles de desarrollo que, en contraposición con las tradicionales o predictivas, profesan la cercana relación con el cliente y el constante cambio. Este último requiere sin duda, además de la eliminación de la burocracia de los funcionales y el papeleo innecesario, de la excelencia en nuestro trabajo.
Una de las características que más me llaman la atención en muchos de los proyectos en los que he participado es la ausencia de la responsabilidad consciente sobre el código. Característica que a mi parecer es básica para garantizar la excelencia técnica.
Normalmente el código lo escribe una persona y lo modifica otra y otra y otra sin que ninguna de ellas se responsabilice del resultado final. Esto lleva a tener sistemas ilegibles, con diferentes metodologías para nombrar variables, diferentes metodologías para tabular el código y diferentes patrones y estructuras aplicadas mezcladas en el mismo módulo, archivo o función. Existen muchas formas de garantizar que esto no pase, pero todas ellas pasan por introducir el concepto de responsabilidad.
De nuevo he tenido que liarme en un desarrollo relacionado con XmlBeans, y de nuevo he encontrado esos pequeños problemas que no explican en ningún manual, pero que te encuentras a menudo. Así que como en el anterior artículo voy a seguir comentando estos problemas que seguro que os pueden ayudar en el desarrollo de proyectos con XmlBeans.
1. Como manejar tags xs:any en XmlBeans
Cuando compilamos un XSD con XmlBeans, este nos genera una serie de clases con funciones de acceso a los diferentes nodos (gets y sets) definidos en el esquema. Pero, qué pasa si compilamos un esquema que incluye la particula xs:any ? Como podréis comprobar xmlBeans no nos genera una funcion getAny o setAny.
Para acceder y manejar estos nodos la API de XmlBeans incluye las siguientes alternativas:
Tras publicar dos artículos sobre el tema y dado el interés que despierta esta tecnología en la comunidad, hemos decidido realizar un tutorial exhaustivo que examine las posibilidades de JSON-RPC-Java con las explicaciones, snippets y ejemplos para que podáis incorporarla a vuestros proyectos.
JSON-RPC-Java es una tecnología que permite realizar comunicaciones Ajax entre el cliente y el servidor J2EE, hacer llamadas a funciones de clases Java desde JavaScript, con capacidad para serializar objetos Java y convertirlos en objetos JavaScript y todo ello, de forma transparente al programador.
Funcionamiento básico
Para comprender el funcionamiento de JSON-RPC-Java se debe comprender tanto el funcionamiento de la parte de servidor como del cliente JavaScript.
Desde el punto de vista del servidor Java lo primero es desarrollar las clases que serán accesibles desde el cliente. Para hacer públicos sus métodos y funciones debemos registrar una instancia de nuestra clase en un objeto JSONRPCBridge que previamente habremos creado y guardado en la sesión HTTP. Este objeto es el encargado, junto a un Servlet que más adelante aprenderemos a instalar, de comunicar a JavaScript la estructura de nuestras clases y de gestionar la comunicación entre ambas partes.
La ley de Demeter que explicamos en un articulo anterior puede resultar compleja de utilizar, pues genera gran número de funciones que solo tratan de comunicar unos objetos con otros.
Existen en consecuencia algunas excepciones que mejoran este aspecto, algunas situaciones en que es mejor no utilizar dicha ley.
Leyendo esta interesante discusión podemos extraer tres excepciones básicas:
- Las colecciones de objetos (Listas, colas, mapas, tablas, arrays, etc.).
- Los objetos de valores (los ValueObjects).
- Los métodos factoría.
Y basándonos en nuestra experiencia personal nos atrevemos a añadir una cuarta, aunque resulte una obviedad: la interacción con librerías de terceros. Puede pasar que uno llegue a confundir lo bueno con lo mejor y nos encontremos escribiendo interminables wrappers de objetos de otras librerías para no incumplir la ley de Demeter.
Posts relacionados:
 La ley de Demeter es un principio básico de la programación orientada a objetos. Sorprende al conocerlo su gran utilidad, sus resultados en proyectos de todos los tamaños y el poco conocimiento que la comunidad de desarrolladores tiene de su existencia.
La ley de Demeter es un principio básico de la programación orientada a objetos. Sorprende al conocerlo su gran utilidad, sus resultados en proyectos de todos los tamaños y el poco conocimiento que la comunidad de desarrolladores tiene de su existencia.
Su enunciado básico es:
A method of an object should invoke only the methods of the following kinds of objects:
- itself
- its parameters
- any objects it creates/instantiates
- its direct component objects
Mejora de forma considerable la encapsulación y la cambiabilidad de nuestro código. Explicaremos en este artículo cual es su significado y como detectar los lugares en nuestro código donde no se cumple.
Una forma de comprender mejor esta ley podemos dar la vuelta al enunciado y enumerar los casos prohibidos: no se debe llamar a métodos de los objetos devueltos por otros métodos.
El caso más común que debemos evitar son las cadenas de métodos, de la forma:
a.getX().getY().getValue();
y sustituirlas por funciones que realicen dicha acción:
a.getXYValue();
 JSON-RPC-Java permite, como comentamos en el post anterior, la comunicación transparente entre el código JavaScript y Java.
JSON-RPC-Java permite, como comentamos en el post anterior, la comunicación transparente entre el código JavaScript y Java.
Otra de las características que hacen tremendamente interesante a esta tecnología es el tratamiento que hace a los objetos devueltos. Esta librería es capaz de serializar los objetos Java y de deserializarlos como objetos JavaScript. Así ahorramos el tiempo necesario para determinar el formato de la información a enviar, siendo innecesario definir esquemas para nuestros XML o JSON como hacíamos sin JSON-RPC-Java.
Devolviendo Beans
Un Bean (o JavaBean) es un objeto Java que cumple las siguientes características:
- Implementa un constructor sin parámetros.
- Sus atributos son accesibles vía getters y setters.
- Implementa la interfaz Serializable.
Podéis encontrar más información en la Web de esta tecnología.
Con JSON-RPC-Java, si una función de un objeto registrado devuelve un Bean este se serializa y se envia. De tal forma que podremos acceder a el como si se tratara de un objeto JavaScript.
Por ejemplo, un objeto de la siguiente clase:
public class Ejemplo implements Serializable {
Desde hace un tiempo, en diferentes proyectos, utilizamos esta librería, que simplifica enormemente el desarrollo de aplicaciones Web que hacen uso del archiconocido Ajax. Os explicaremos e este articulo como instalarlo y empezar a usarlo.
JSON-RPC-Java permite al programador JavaScript acceder de forma transparente a las funciones de servidor de una aplicación Web J2EE.
Para empezar a usar JSON-RPC-Java debemos definir cuales son las clases que deseamos que se puedan acceder desde JavaScript. Usaremos la siguiente, por ejemplo:
package com.ateneaTech.jsonrpcjava;
public class Ejemplo {
public String foo() {
return "Hola, foo!";
}
}
El siguiente paso es registrar esta clase. Solo es necesario registrar una clase una vez en cada sesión. Aunque existen formas de registrar clases desde un JSP, nosotros recomendamos, por claridad en el código, hacerlo en un servlet. Para ello utilizamos la clase JSONRPCBridge que nos permite registrar nuestra clase en el RPC. Mantendremos una instancia de JSONRPCBridge por cada sesión, con el código:
Pages
Categorías
- Empresa 127
- Eventos 103
- Proyectos 118
- Tutoriales 63




