menu
"Tutoriales" entries
Puedes leer otros artículos de esta serie:

En el anterior post, hablamos de las novedades de Drupal 8 para diseñadores y front-end developers, comentando algunas mejoras como el uso de HTML5, Twig, Markup limpio o fin del soporte para Internet Explorer 6, 7 y 8. En esta ocasión os hablaré de las mejoras para desarrolladores. ¡Allá vamos!
Web services
La idea principal es que en Drupal 8 todas las entidades podrán ser expuestas como Web Services y ser consumidas por terceros. Para ello se ha incluido en el core los diferentes módulos como "RESTful Web Services" que expone las entidades y otros recursos via una API web de tipo RESTful o el módulo Serialization que provee un servicio de "serialización" de los datos a diferentes formatos, como JSON y XML.
Aquí tenéis un ejemplo de cómo poner en marcha un webservice con Drupal 8 de manera muy fácil.https://www.appnovation.com/blog/setup-drupal-8-restful-web-services-3-easy-steps

Componentes Symfony
En la nueva versión, Drupal adopta algunos componentes de Symfony, incorporando a su arquitectura de bajo nivel los siguientes componentes: HttpFoundation, HttpKernel, Routing, EventDispatcher, DependencyInjection y ClassLoader.
En el anterior post, hablamos de las novedades de Drupal 8 para site builders, comentando algunas mejoras en la estructura de ficheros, la página de módulos, multiidioma, bloques y layouts y la inclusión del módulo views en el core. En esta ocasión os hablaré de las mejoras para los diseñadores y los front-end developers.
HTML5
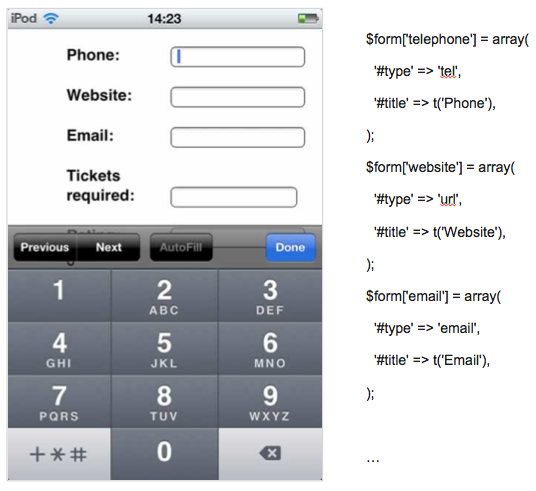
Drupal 8 incorpora HTML5. Lo cual quiere decir que podremos utilizar la nueva revisión de este lenguaje. A continuación os mostramos un ejemplo de la posible utilización de los nuevos elementos de HTML5 en Drupal, en este caso, de los tipos teléfono para formularios:

En el anterior post, hablamos de las novedades de Drupal 8 para usuarios finales, comentando algunas mejoras en la edición de contenido, la adaptación para móviles (Responsive web design) o la mejora del rendimiento. En esta ocasión os hablaré de las mejoras para los Site-builders, es decir, para aquellos usuarios que, sin ser programadores, crean y configuran webs con Drupal.
Nueva estructura de directorios
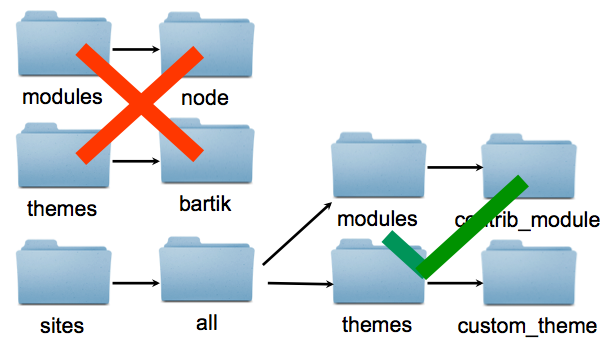
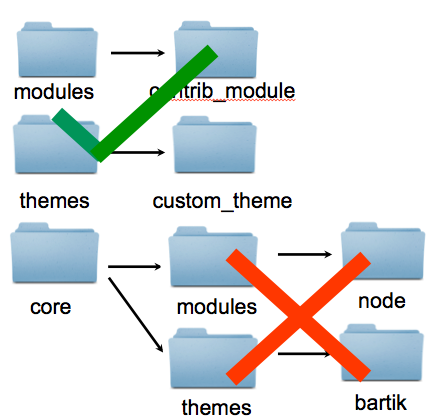
En drupal 7 la estructura de carpetas es esta: en la raíz están la carpeta modules y themes donde están respectivamente los modulos y temas del nucleo y en sites/all están los contribuidos y personalizados.

En Drupal 8 es justo lo contario: en la carpetas de la raíz se colocan los modulos y temas que añadirms y dentro de la carpeta core está todo lo del núcleo. Así es más fácil gestionarlo todo.

Mejora en la página de módulos
La página de módulos ha añadido un buscador por defecto (sin necesidad de instalar ningún módulo contribuido).
Desde el pasado 7 de octubre tenemos disponible la primera Release Candidate de Drupal 8, y algunos valientes ya se han puesto a desarrollar con esta nueva versión de Drupal. De hecho, en un post anterior estuve comentando algunas preguntas relacionadas con el lanzamiento de Drupal 8, y si era buena idea ponerse manos a la obra.
Pero antes de ponerse a trabajar, vamos a repasar cuáles son las principales novedades de Drupal 8. En este caso, hablaremos de las mejoras previstas para usuarios finales. ¡Empezamos!
Mejoras en la experiencia de autor
En Drupal 8 se ha mejorado la edición de contenidos mediante la utilización de diferentes técnicas:
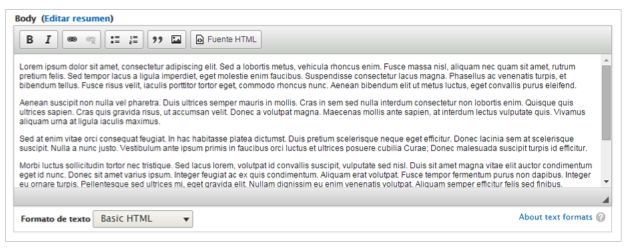
- WYSIWYG in Core: Incluye la edición de textos WYSIWYG por defecto en el core, sin necesidad de incorporar ningún módulo adiccional

- Edición en línea: Esta mejora nos permite editar la web directamente, sin tener que pasar por la pantalla de edición.

El pasado miércoles 7 de octubre se anunció la salida de la primera Release Candidate de Drupal 8. Esto ha supuesto una ola de entusiasmo en el entorno de la comunidad Drupal. Drupal 8 ya está aquí, y además con un mensaje muy optimista: Make something amazing, for anyone.

Pasado este momento de euforia, vamos a hablar de los detalles de este lanzamiento. Lo primera pregunta es.. ¿podemos empezar ya a usar Drupal 8?, y es aquí cuando vienen los dependes. Tenemos dos opciones:
A continuación les presento el tutorial de Introducción a Drupal grabado el pasado 21 de mayo en el marco del webinar organizado por IT Latino.
En el sessión se tratan los siguientes temas:
- ¿Qué es Drupal?
- ¿De donde proviene?
- ¿Qué puedo hacer con Drupal?
- ¿Quién lo utiliza?
- Algunas de sus mejores funcionalidades
- ¿Cómo está hecha una web con Drupal?
- ¿Qué necesito para poder hacer una web con Drupal?
- ¿Dónde se encuentra Drupal ahora mismo?
- ¿Drupal 8?
- Pros y contras de Drupal
En este articulo hablaremos sobre las distintas manera de importar contenido externo a Drupal, y sobre cual es el mejor método para determinados casos de importación.
Hay básicamente cuatro maneras distintas de importar contenido con Drupal.
Usar el modulo Feeds
Usar el modulo Migrate
Crear un modulo personalizado
Importar manualmente
Modulo Feeds
Feeds es un modulo muy potente y amigable, no has de tocar nada de código gracias a su interfaz de usuario.
Si la importación a realizar no es muy compleja (la mayoría no lo son), configurar Feeds para importar los típicos archivos csv o xml y convertirlos en nodos, usuarios o taxonomías es muy rápido y simple.
Feeds se basa en otros módulos de Drupal que extienden enormemente sus características. Una lista completa de estos modulo se puede encontrar aquí: https://www.drupal.org/node/856644
De esa lista se ha de destacar el modulo Feeds Tamper, que permite modificar los datos antes de guardarlos.
Esta es una pregunta recurrente que he ido escuchando desde 2007, cuando conocimos Drupal en Atenea tech, y empezamos a trabajar con él. Es por ello que voy a recopilar algunas de las razones por las que elegir Drupal en base a mi experiencia personal. ¡Vamos al lío!
Flexibilidad
Para mi el punto más destacado de Drupal. Con Drupal podemos hacer cualquier tipo de web que se nos pase por la cabeza. Dicho esto, hay algunos condicionantes que tenemos que tener en cuenta después de escuchar esta frase tan rimbonbante:
- Una de las peores consecuencias de la flexibilidad, es la curva de aprendizaje, que en Drupal es mucho más empinada que en otros sistemas. A mayor flexibilidad, mayor complejidad. ¡Tiene lógica!
- Aunque podemos hacer cualquier tipo de web, no siempre Drupal es la mejor opción. Bajo mi punto de vista, para hacer una web corporativa sencilla o un blog, no creo que nos haga falta utilizar un CMS tan potente como Drupal, aunque evidentemente nos puede servir.

Coste
Pages
Categorías
- Empresa 127
- Eventos 103
- Proyectos 118
- Tutoriales 63





