Blog
Ya estamos de vuelta para volveros a hablar sobre The Time Bird. Hace unos meses dimos la bienvenida al proyecto, y tal como comenté en Twitter (@m3n0R_King) quedaba poco tiempo para que The Time Bird viese la luz. Ahora, tenemos un avance importante y el proyecto está casi listo para ver su primera release. Hoy os vamos a hablar de los gráficos expuestos en la página web desarrollada con Drupal que permitirán al usuario consultar de forma dinámica e interactiva, su actividad más reciente y otra serie de estadísticas.
Estos gráficos no hubieran sido posible hacerlos sin la ayuda del módulo Open Flash Chart 2 API (desarrollada con Actionscript 3 y compilada con Flex) para Drupal , una versión actualizada de Open Flash Chart API. Open Flash Chart es un software open source y está bajo la licencia LGPL, por lo que es posible acceder al código y controbuir en el desarrollo del proyecto de la forma deseada. El software nos proporciona, tal como dice el mismo nombre, una API para poder crear gráficos dinámicos y renderizarlos en la página web.
Sus principales características son:
Desde hace unos meses hemos contactado con la Asociación Española de Pediatría de Atención Primaria para la realización de proyectos web con Drupal. Ahora ya podemos presentar el primer proyecto que se ha concretado. Se trata de la Guía Rápida de Dosificación en Pediatría, una guía sencilla donde podemos encontrar los diferentes medicamentos y su dosificación.
La idea del proyecto era hacer accesible vía web una guía que se publica en papel desde hace ya unos años. La premisa principal ha sido mostrar la información de la manera más fácil y sencilla posible, clasificando los medicamentos por tipologías y poniendo también a disposición del usuario un buscador.
Además, el resultado es una web muy accesible de la que esperamos que se indexe bien en Google y de un servicio rápido tanto a profesionales como a particulares con dudas sobre la dosificación de ciertos medicamentos.
Este proyecto se ha realizado prácticamente en un tiempo récord, y esperamos seguir colaborando con esta asociación para futuros proyectos que se concretan día a día.
Estrenamos nueva sección en la web: follow-us! que contine toda la información que vamos publicando en las diferentes redes sociales, básicamente Facebook y Twitter.
En dicha sección tenemos dos apartados; por un lado las publicaciones en las redes sociales, básicamente Facebook y Twitter. Son publicaciones de todos los miembros de Atenea tech, además de las cuentas de la propia empresa.
El otro apartado es un resumen de todas las webs dónde publicamos sobre nosotros: blogs personales, perfiles en linkedin (red social profesional), portfolios y lugares dónde publicamos nuestros proyectos (Drupal.cat o Drupalsites entre otros).
A raíz de la publicación de nuestra nueva web a inicios de septiembre y la renovación de nuestra imagen gráfica, en Atenea tech vamos actualizando todos los documentos de trabajo realizados desde nuestros inicios en 2008.
En esta ocasión le ha tocado al planificador de proyectos, un documento que permite a los clientes hacer una descripción del proyecto que quieren que realicemos a través de una batería de preguntas. Este documento es una ayuda fundamental para nosotros en la reunión con el cliente, ya que empezamos con mas información de inicio, siendo este encuentro previo mucho mas provechoso.
Adjunto aquí los documentos en formato word y open office. Estaré encantado de recibir vuestras propuestas :)
Una de las carácterísticas principales de la mayoria de sitios que desarrollamos es que son internacionalizables.
Muy resumidamente, tras esta palabra se esconde el proceso que hace que un sitio pueda estar en más de un idioma. Otra palabreja relacionada es la localización que es el proceso necesario para que un sitio pueda estar en un idioma en concreto. Dicho de otra forma, durante el primer proceso se habilitan las características necesarias para poder traducir textos, fechas, etc. y en el segundo proceso se traducen a un idioma en concreto.
Esta claro que ambas palabras son lo suficientemente largas como para que sea difícil pronunciarlas o escribirlas. Por esto se utilizan unas curiosas siglas para ellas: i18n y l10n respectivamente. Su origen, una vez se conoce, es tan evidente como original: cada sigla es la primera y la última letra de la palabra separadas por el numero de las letras que las separan. Por ejemplo, internazionalización es una i, 18 letras y una n.
El proceso de i18n es muy sencillo en Drupal si se hace en el momento adecuado y se toman las precauciones necesarias.
El sistema de comentarios está muy presente en Drupal, siendo posible añadir comentarios en cualquier tipo de contenido que creemos. Pese a todo, por defecto no hay ninguna configuración que nos permita recibir en nuestro e-mail los nuevos comentarios.
Aquí os explico cómo hacerlo de una manera fácil con los módulos Actions (Acciones) y Triggers (Disparadores).
1. Activar los módulos
Nos dirijimos a la pantalla de módulos en "Administrar > Contrucción del sitio > Módulos" y activamos los módulos comentados anteriormente.
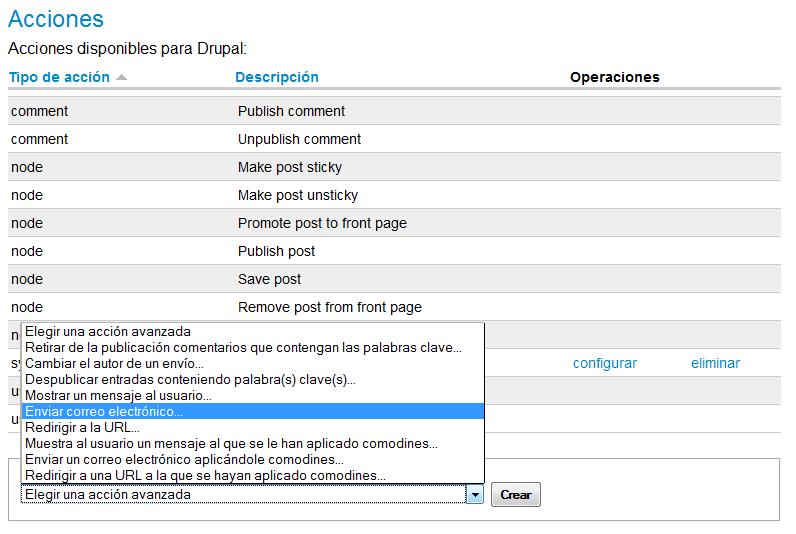
2. Crear la acción de envío de e-mail
La configuración de Acciones se encuentran en "Administrar > Configuración del sitio > Acciones". Una vez allí creamos una nueva acción de tipo "Enviar correo electrónico".

En la configuración de la acción que estamos creando, podremos indicar el e-mail del destinatario, el asunto i el cuerpo del mensaje. Para rellenar estos últimos podemos utilizar las siguientes variables: %site_name, %username, %node_url, %node_type, %title, %teaser, %body.
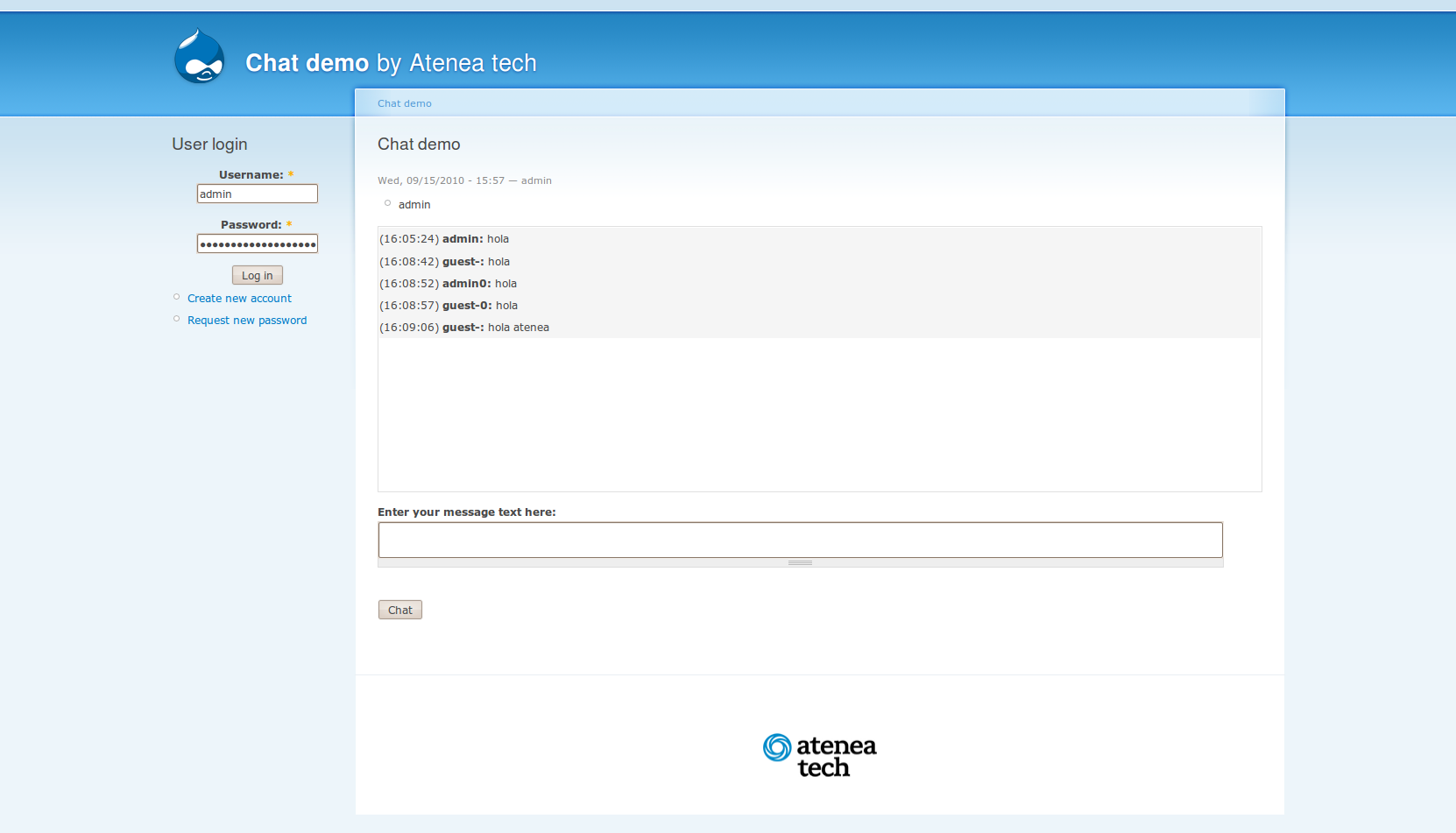
Hemos creado una pequeña web de ejemplo donde se puede probar el módulo Chat Room de Drupal en nuestro servidor de desarrollo
Como podéis ver, si eres un usuario anónimo (sin estar registrado en la página), puedes entrar a las salas de chat que hemos creado. Además, un usuario registrado podría crear nuevas salas de chat. Otras características de este módulo, es que usa AJAX para la actualización de los mensajes sin necesidad de recargar la página, y que el chat es un nodo, con lo cual podemos integrarlo con muchos otros módulos.
Es una demo muy sencilla, pero nos sirve de muestra para ver cómo funciona este módulo.

Actualización: esta demo ha dejado de estar operativa, disculpad las molestias.
The Time Bird es una aplicación que estoy desarrollando en Atenea tech en el marco de mi proyecto final de carrera. Como es la primera vez que escribo en el blog me presento: Me llamo César, tengo 23 años y estoy acabando la ingeniería superior en informática de la UPC, en Barcelona. Este Febrero conocí a Luis y Siddharta y desde entonces estuvimos dando vueltas a la idea que hoy os presentamos.

The Time Bird, que está actualmente en desarrollo, pretende ser una aplicación usable, útil y sencilla para que la gente que lo desee, pueda llevar una contabilidad del tiempo que le dedica a sus actividades laborales; es decir un time tracker.
La aplicación constará de una página web, donde cada usuario podrá consultar una serie de estadísticas sobre los diferentes times de sus proyectos u actividades, y una aplicación móvil con la que se podrá llevar un fácil manejo de los tiempos, mediante el uso de tags.
Actualmente estoy trabajando en la aplicación móvil, en plataforma Android. Este verano he aprendido su funcionamiento básico, y gracias a ello, a la aplicación le queda poco tiempo para ver la luz. Aquí dejo un screen de ésta (obviemos su diseño) para que se pueda ver la sencillez que acabo de mencionar :
A raiz de la publicación de la nueva web, el responsables de contenidos de la web del Citilab vino a hablar con nosotros para hacernos unas cuantas preguntas sobre el nuevo rediseño.
El resultado es un artículo en portada en la web del Citilab.
El Citilab es nuestro lugar de trabajo desde los inicios de Atenea tech, y siempre han sido un apoyo importante para nosotros. Al principio a nivel de incubadora y actualmente con proyectos conjuntos y muy buenas relaciones personales.

Tengo el honor de presentar la nueva web de Atenea tech. A finales de julio ya comentamos que queríamos publicar nuestra nueva web en septiembre y al final, después de mucho esfuerzo ya la tenemos aquí.
La nueva web se presenta con un diseño muy limpio, basado por un lado en nuestra anterior web y en nuestra nueva imagen gráfica. Creemos que Xavi Miret ha hecho un gran trabajo, y parte del éxito ha sido dejarle trabajar sin demasiadas interferencias.
En cuanto a los contenidos, hemos querido destacar diferentes elementos que nos parecían importantes:
Proceso: Hemos creado un apartado para explicar nuestro proceso de desarrollo. Creemos que es una parte esencial de nuestro trabajo, y lo que nos diferencia con otras empresas.
Las personas, primero: No somos una gran multinacional de miles de empleados y por eso no pretendemos que nuestra web parezca la empresa que no somos. Por eso destacamos el valor de las personas y la cercanía con nuestras fotografías, pese a que Luis insistiera mucho en que ponerlas podría llegar a ser contraproducente :)
Páginas
Categorías
- Empresa 127
- Eventos 103
- Proyectos 118
- Tutoriales 63
Temas
Suscríbete a la newsletter de Atenea tech
¿Te interesan nuestros servicios?