menu
Blog
EADA es una de las escuelas de negocios más prestigiosas de Barcelona. Fundada en 1957 y avalada por Rankings (Financial Times) y Acreditaciones (EQUIS/AMBA) que conceden organismos internacionales e instituciones independientes, EADA es miembro de las asociaciones y organismos más prestigiosos del sector.
En esta ocasión, RocaSalvatella, una de las agencias más importantes del sector, nos encargó la realización de la nueva web de EADA con Drupal 8. Un trabajo realmente complejo, porque se trataba de realizar una web lo suficientemente flexible como para que el equipo de marketing tuviera cubierta infinidad de necesidades. Para ello, implementamos un sistema complejo con Paragraphs, módulo que permite la realización de páginas personalizadas por el editor, con una flexibilidad enorme.
El resultado es una web con contenido variado y muy complejo, que va desde páginas informativas, sección de Programas con buscador facetado, y una compleja sección de actualidad que incluye notícias, eventos y vídeos. Todo ello, con el objetivo central de captar nuevos alumnos, por lo que resulta estratégico el formulario multi-step de admisión.
Ayer tuve el placer de realizar una presentación en el Drupal&Beers, una quedada mensual organizada por Drupal.cat, comunidad catalana de Drupal.

A continuación os comparto la charla, sobre composición de páginas complejas con Paragraphs.
Paragraphs es un módulo de Drupal que utilizamos en muchos proyectos de Atenea tech (tanto en Drupal 7 como -sobretodo- en Drupal 8). Es un módulo muy recomendable para la edición de contenido complejo. Espero que esta pequeña inrtoducción os sea de utilidad y empecéis a usar Paragraphs en vuestros proyectos (¡más que recomendable!):
Buscamos un programador para incorporarse a nuestro equipo de desarrollo.
El puesto de trabajo es en remoto.
Los requisitos técnicos son HTML, CSS, JavaScript, PHP y algo de Drupal.
Los requisitos no técnicos, que creemos que son los más importantes, son que tengas pasión por las nuevas tecnologías, que seas autosuficiente y que sepas inglés para leer documentación técnica.
Si estáis interesados, envíanos tu currículum y referencias a luis@ateneatech.com.
Cuando Tim Berners-Lee creó el World Wide Web en 1990 lo hizo pensando en una enorme biblioteca de documentos entrelazados. Por eso cuando diseñó su protocolo de comunicación (HyperText Transfer Protocol o HTTP) no se preocupó por la seguridad. Toda la información que HTTP envía es visible para cualquiera con mínimos conocimientos sobre redes.
No fue hasta unos años después cuando Netscape desarrollo HTTPS, que añadía una capa de seguridad a HTTP. Toda la información se envía encriptada. Ya es posible hacer la compra semanal, gestionar las cuentas del banco o compartir las fotos de nuestras vacaciones con los amigos del instituto.
Pero para que HTTPS funcione, debemos tener un certificado que garantice quien somos, solo así se puede crear una conexión segura. Y para garantizar que el certificado es cierto, los navegadores solo confían en los certificados creados por un número limitado de entidades.
Estas entidades certificadoras siguen un costoso proceso para garantizar que somos quien decimos ser y cobran sus honorarios proporcionalmente. Así, para tener una conexión segura, lo que tenemos que hacer es gastar nuestro dinero en un certificado. Hasta que llegó Let’s encrypt.
En la primavera de 2016 nació esta entidad certificadora avalada por una colección casi infinita de partners de casi todos los sectores de la industria. Rompe con la tradición en dos puntos: los certificados son gratuitos y el proceso para su creación automático.
El próximo jueves 30 de marzo a las 19h, tengo el honor de realizar una charla sobre la composición de páginas complejas con Paragraphs en Drupal 8. Esta sesión viene enmarcada en el Drupal&Beers, reunión mensual organizada por la asociación Drupal.cat en Barcelona. En este caso será en Barcelona Bagels (Carrer de Còrsega, 398), y si estáis interesados en asistir, agradecería que os apuntáseis en el Meetup de la asociación.

Me gustaría agradecer a la asociación Drupal.cat esta oportunidad, y en especial a Cristina Chumillas, que es la guru de todos los saraos drupaleros en Barcelona.
Y a continuación os pongo la descripción de la charla, y espero que os animéis a venir!
Composición de páginas complejas con Paragraphs
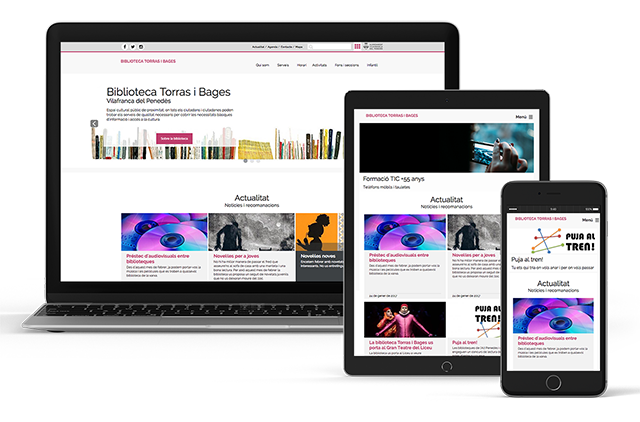
Hoy traigo a nuestro blog un proyecto multi-site para el Ajuntament de Vilafranca del Penedès, capital del vino en Cataluña. Vilafranca es una ciudad con una gran cantidad de actividad cultural y de entidades asociativas. En este sentido, necesitaban una plataforma para crear sitios webs de forma fácil, los cuales deberían tener funcionalidades parecidas (noticias, agenda, información, etc.), pero con la posibilidad de realizar cambios en la interfície para diferenciarse.
Estas webs tenían diferentes necesidades, desde actividades temporales como fiestas, hasta organismos con entidad propia y que no tenían cabida en la web municipal.

Para ello creamos un sistema multi-site con Drupal, que, unido al uso de Paragraphs, permiten tener una gran flexibilidad en la creación de nuevos sitios webs. A continuación os mostramos algunos ejemplos ya creados con nuestra plataforma:
Web de regidorías con entidad propia:
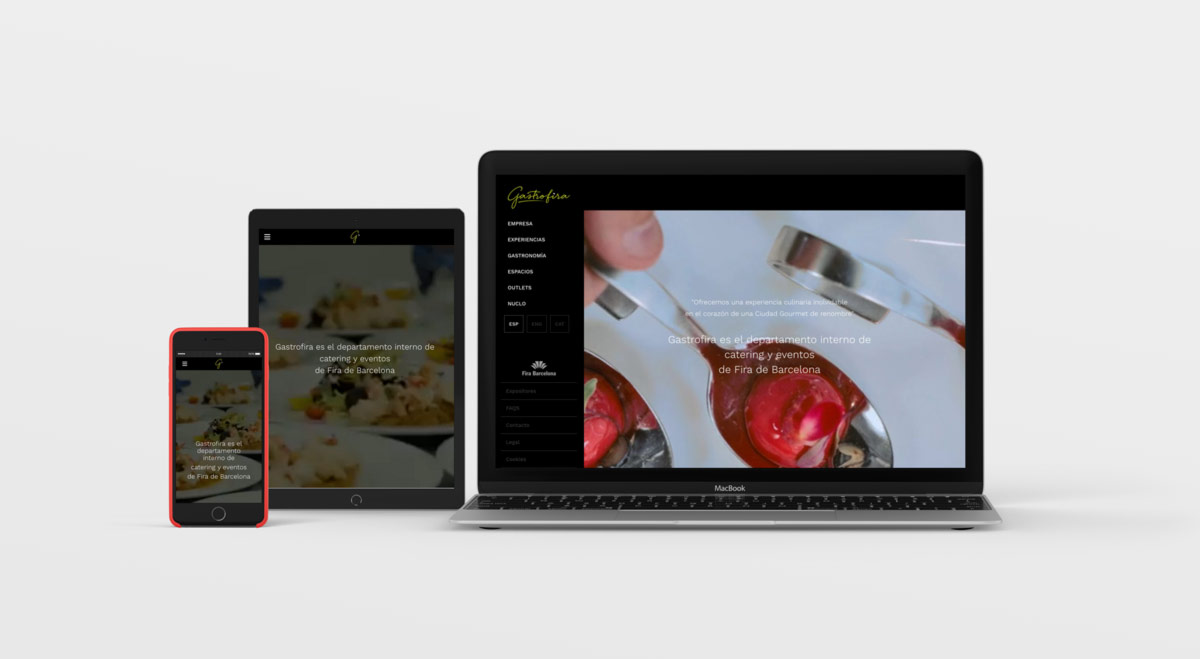
Gastrofira es la empresa de Cátering de la Fira de Barcelona. Se encarga de la restauración en la feria de Barcelona, una de las más importantes de Europa.
En Atenea tech hemos realizado este nuevo proyecto con Drupal 8 junto a la agencia de comunicación Equipo Singular / Grapa ws. Se trata de un proyecto muy especial, ya que es una web con un altísimo componente gráfico. Y eso nos hace este especial ilusión, porque hace ya muchos años que escuchamos algunas voces que creen que con un gestor de contenidos no podemos realizar webs que sean complejas a nivel gráfico. Este es un gran ejemplo de todo lo contrario.
Hemos utilizado masivamente el módulo Paragraphs, y la web prácticamente no tiene tipos de contenido. Eso si, tiene muchísimas opciones con Paragraphs, dejando en manos del editor futuros cambios y nuevas páginas con una gran riqueza visual.
Esperemos que os guste la web, y que, como a nosotros, se os haga la boca agua (hay que evitar visitarla antes de comer).

Me sorprendió leer que, después de la investidura de Trump, se eliminaba el idioma español de la web de La Casa Blanca. Claramente era una decisión política, ya que, por un lado, la web de La Casa Blanca ya era multi-idioma, y por otro lado, estamos hablando de una web desarrollada con el CMS Drupal. De hecho, en su día (octubre de 2009) fue una notícia muy comentada, ya que daba una visibilidad muy grande a Drupal. Para mas inri, los desarrolladores de dicha web aportaron código a la comunidad Drupal. Era un gran cambio de paradigma, porque una entidad tan importante como el gobierno de los USA no sólo utilizaba productos Open Source, sino que también contribuía al mismo.

Volvemos a tener en línea la oferta de empleo de programador Drupal en Atenea tech.
Los requisitos técnicos son:
- Que sepas bastante HTML
- Que sepas bastante de CSS
- Que sepas bastante PHP
- Que sepas un poco de Javascript
- Que sepas un poco de Drupal
- Que sepas un poquito de sistemas Linux, Apache, MySQL
Los requisitos no técnicos, que creemos que son los más importantes, son que tengas pasión por las nuevas tecnologías, que seas autosuficiente y que sepas inglés para leer documentación técnica y tratar con algún cliente por email.
Además, como indicamos en el título de la oferta, aceptamos trabajo en remoto (en horario europeo).
Si estáis interesados, envíanos tu currículum y referencias a luis@ateneatech.com.

El pasado 24 de noviembre realizé una charla en el Drupal & Beers sobre gestión de configuración con Drupal. En esta ocasión, comparto en el blog las diapositivas de dicha charla que espero que os sean de utilidad:
Páginas
Categorías
- Empresa 127
- Eventos 103
- Proyectos 118
- Tutoriales 63





