Blog
BSM es la escuela de management de la Universidad Pompeu Fabra, una universidad pública, internacional e intensiva en investigación que, en tan sólo veinticinco años, se ha situado al nivel de las mejores universidades europeas.
En esta ocasión, BSM se puso en contacto con Atenea tech para la remodelación y cambio de imagen de su web actual. Un cambio de imagen radical que implica todos los soportes, especialmente la web. En Atenea tech hemos trabajado muy duro para poder realizar un cambio de imagen y una modernización que les permitiera seguir utilizando su web Drupal actual.

El cambio de imagen se centró especialmente en la mejora de la versión responsive, creando una Home mucho más atractiva y dinámica que permita a los editores compartir diferentes tipos de información multimedia y se adapte a las continuas novedades que presenta la escuela, además de mejorar la navegabilidad y la facilidad para llegar más rápido al contenido que más interesa al visitante.
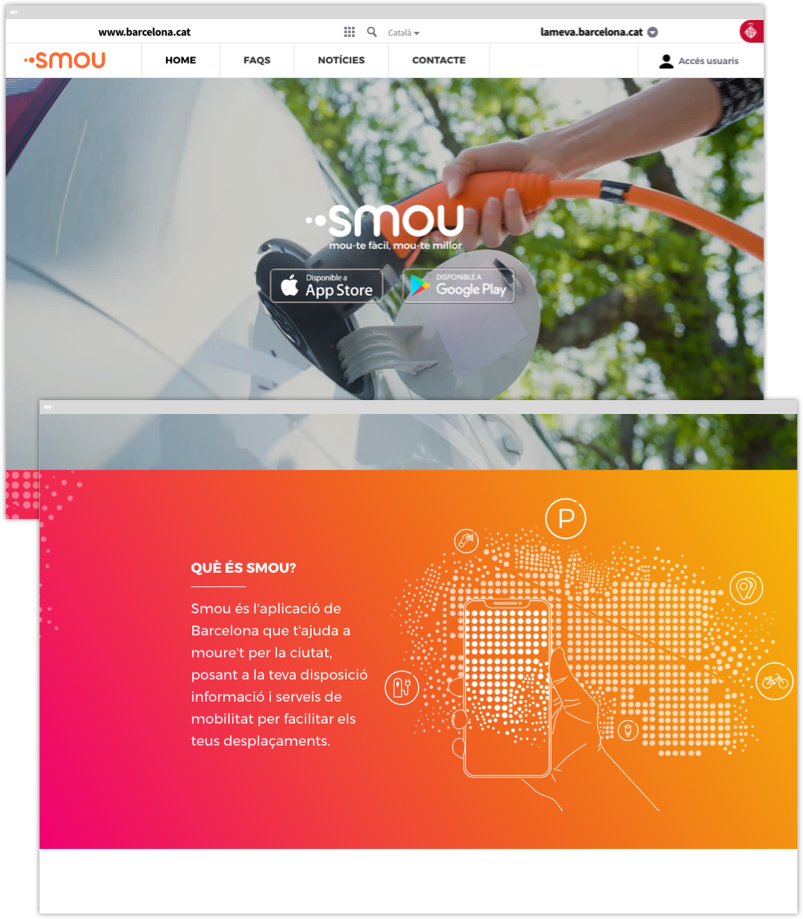
SMOU es la nueva app sobre movilidad del Ayuntamiento de Barcelona. La plataforma estrenada el 31 de enero de 2019 nace con la voluntad de mejorar la experiencia de los usuarios uniendo diferentes servicios de movilidad, desde el servicio de Bicing hasta el zona azul y verde para pago del aparcamiento en superficie.
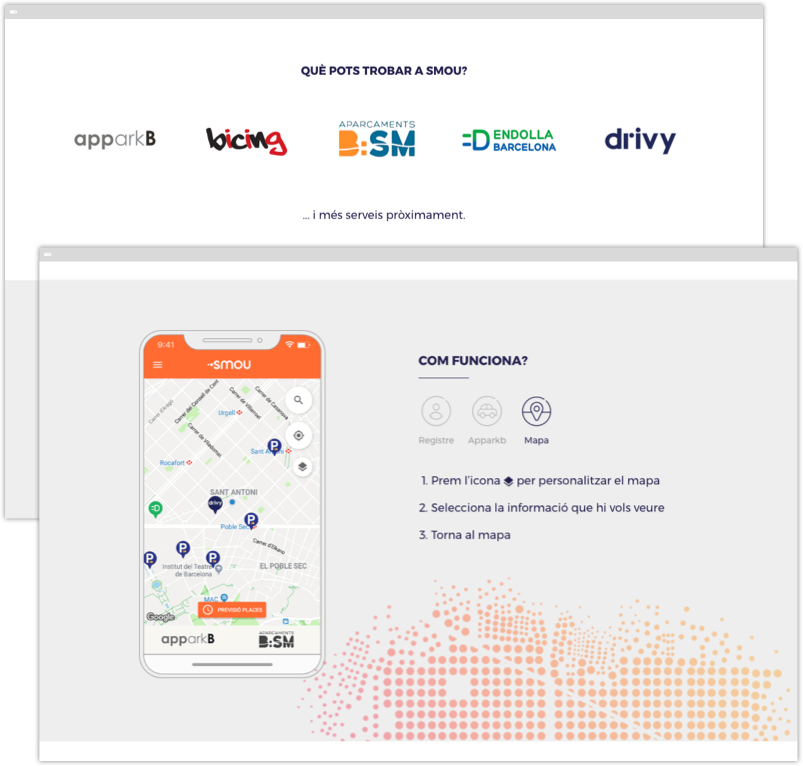
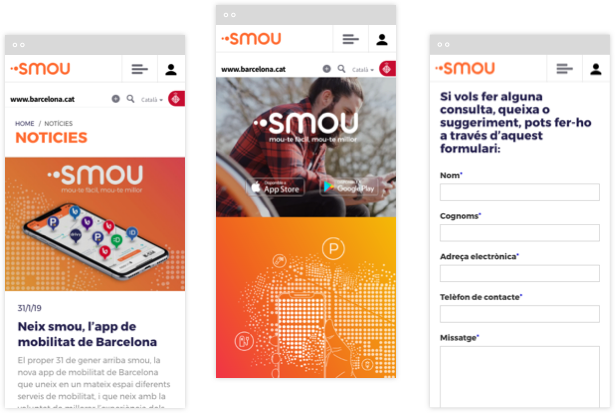
Desde Atenea tech hemos trabajado realizando tanto la landing promocional como la web informativa, que permite a los usuarios conocer y acceder a la App. En el plano técnico, se trata de un Drupal 8 multiidioma y responsive. Nuestro trabajo ha ido mucho más allá, realizando wireframing y propuesta gráfica, adaptando la solución a diferentes resoluciones de pantalla. El resultado es una web intuitiva y fácil de utilizar que permite a los usuarios conocer de un vistazo y gracias a los gráficos empleados el funcionamiento de la plataforma.
Esperamos que esta herramienta, realizada para Barcelona Serveis Municipals, sirva para mejorar la movilidad en Barcelona y abrazar a todos los servicios actuales y muchos más que vengan en el futuro.




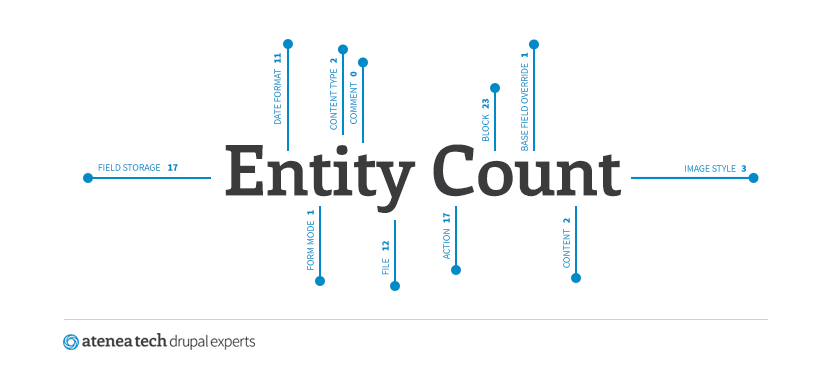
Desde 2018 auditamos los proyectos desarrollados por terceros que mantenemos. De esta forma detectamos las buenas y malas prácticas utilizadas por los programadores del sitio y las implicaciones que tendrá esto en futuras correcciones y evolutivos.
Uno de los aspectos a los que prestamos especial atención son el número de configuraciones y contenidos del sitio. Si es desproporcionado para el sitio es un indicativo de malas decisiones tomadas durante el desarrollo.
Para obtener estos números tenemos varias opciones. La más aparentemente sencilla es utilizar vistas: podemos crear una vista para cada tipo de entidad, activar las agregaciones y mostrar el subtipo (o bundle) y el id y configurar este último para que, en la agregación, se contabilice. Queda claro que esta solución es solo aparentemente sencilla. Crear esta vista para cada tipo de entidad es, aunque sencillo, realmente lento pues en una instalación sencilla de Drupal tenemos una decena de ellas. Y no solo eso sino que también es parcial pues las entidades de configuración no se pueden listar usando vistas.
Como va siendo tradición desde hace unos años.. 2014, 2015, 2016, 2017 y 2018, desde Atenea tech os deseamos felices fiestas. Este 2018 ha sido muy especial por ser nuestro 10 aniversario, y esperamos seguir Drupaleando a tope en 2019.

Además tenemos el placer de presentar a algunas caras nuevas en Atenea, como son Albert, Carlos y Christian, tres nuevos desarrolladores Drupal que ayudan a Atenea a seguir creciendo.
Aunque les da un poco de vergüenza, puedes ver sus perfiles en nuestra página de equipo. ¡Bienvenidos a Atenea!
En Atenea tech ya hace diez años que trabajamos con Drupal. En todos este tiempo hemos tenido la suerte de realizar nuevos proyectos, de la mano de agencias de marketing como Equipo Singular o directamente con el cliente final como la Clínica Dexeus o la Universitat de Barcelona. Tenemos una página de Proyectos de la cual estamos muy orgullosos y que crece año tras año. Además de este trabajo realizamos otro mucho más sutil, que a menudo no se visualiza tanto: el mantenimiento evolutivo y el soporte a webs con Drupal.
La mayoría de clientes con los que trabajamos acuden a Atenea tech con webs ya realizadas con Drupal por otros proveedores (muchas veces proveedores que no conocen Drupal a fondo). Esto nos supone todo un reto, ya que debemos entender cómo se ha desarrollado la web, antes de poder trabajar con ella. Y es que en Drupal como en la vida, no hay un solo camino para llegar a Roma, y si bien consideramos que hay cosas mejor y peor hechas, las posibilidades con Drupal son muchas y diferentes.

En Atenea tech siempre estamos buscando nuevos profesionales Drupal. En este sentido, nos gustaría incorporar un nuevo programador Drupal a nuestro equipo.

Los requisitos técnicos son que domines Drupal 8, HTML, CSS, JavaScript y PHP.
Los requisitos no técnicos, que creemos que son los más importantes, son que tengas pasión por las nuevas tecnologías, que seas autosuficiente y que sepas inglés para leer documentación técnica y tratar con algún cliente por email.
Además, como indicamos en el título de la oferta, aceptamos trabajo en remoto (sin restricción horaria).
Si estáis interesados, envíanos tu currículum y referencias a luis@ateneatech.com.
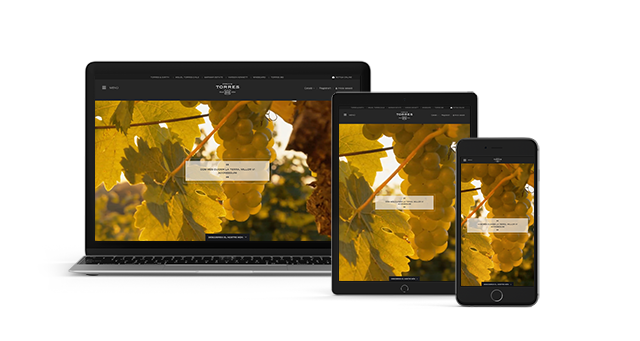
La web torres.es es el nuevo proyecto realizado en Drupal por Atenea tech en colaboración con la agencia Equipo Singular, que se encarga de la estrategia y creatividad del sitio.
Se trata de la web corporativa de la famosa Bodega familiar con origen en el Penedés, además con viñedos en otras DOs catalanas y españolas cuyos premiados vinos son disfrutados por los amantes del buen vino alrededor del mundo, siendo la marca de vinos más admirada del mundo en 2018 según la revista Drinks International.

Desde Atenea Tech realizamos la fusión de la anterior web corporativa de la Familia Torres con la web del Club Torres, publicada el año pasado por nuestro equipo de desarrollo.
La web incluye multitud de contenidos, desde los relacionados con la historia de la Familia, un blog actualizado con nuevo contenido cada semana, una sección de vinos muy completa, viñedos y bodegas, espirituosos, etc. De todas ellas, hay una sección que me gustaría destacar especialmente, y es la dedicada a visitas, talleres y catas, en la cual los clientes pueden realizar experiencias y visitas a las diferentes bodegas de la Familia Torres
¿Qué es Behat?
Behat es una herramienta de BDD (Behaviour Driven Development) que se utiliza para comprobar el comportamiento de una aplicación desde el punto de vista de un final. Es muy popular el uso de esta herramienta para pruebas de automatización de casos, utilizando escenarios legibles para los humanos.
Para escribir los test se usa el lenguaje Gherkin, muy similar al Inglés, de forma que se puedan escribir los test de la forma "Teniendo en cuenta que... Entonces debería...". Se puede además extender escribiendo funciones PHP personalizadas en el archivo FeatureContest.php que se crea dentro de la carpeta bootstrap.

¿Cuando usar Behat?
Behat ayuda a cumplir con las especificaciones y requisitos del cliente porque funciona con test que describen escenarios de posibles comportamientos del usuario en la web. Estos test pueden ser creados y mantenidos por cualquier persona, ya sea un gerente de proyecto, un desarrollador o cualquier otra parte interesada en el proyecto.
Los test automatizados de Behat pueden ayudar a:
Hoy tengo el placer de anunciar un nuevo desarrollo en Drupal 8 en el que hemos estado trabajando durante este 2018 de la mano de Equipo Singular, que han ejercido de gestores de proyecto y de dirección de arte. Se trata de la web de la división de alquiler de vehículos de QUADIS.
QUADIS es la mayor red de concesionarios y talleres oficiales de España y cuenta con más de 75 años de experiencia. En este sentido, confiaron la realización de su nueva web con Drupal a Atenea tech. Técnicamente se trata de una web que, además de tener un diseño innovador y muy cuidado, tiene una integración con el sistema Thermeon para la reserva de vehículos, así como con Addon Payments de La Caixa para la realización de los pagos. Un desafío tecnológico que nos ha supuesto toda una prueba para nuestros desarrolladores que han tenido que esforzarse al máximo para que la experiencia del usuario sea muy agradable.
Y es que, desde la web de QUADIS Rent a Car, tendremos la posibilidad de alquilar coches exclusivos, como pueden ser turismos de alta gama, monovolúmenes o camper. Además, a diferencia de otras empresas de alquiler, QUADIS garantiza el modelo de vehículo que hayas contratado.
Hoy hace 10 años que Luis y yo empezamos con Atenea tech. En realidad, los inicios fueron anteriores, pero el 31 de julio de 2008 lo marcamos en rojo como una fecha importante. Si queréis saber porqué, podéis ver la entrevista que nos realizó Joan Boluda (min. 7'25):
Y aquí estamos 10 años después. En todo este tiempo hemos pasado muchas aventuras y desventuras, pero hay algunas cosas que no han cambiado.
Seguimos trabajando con Drupal, lo que vemos como una gran apuesta, y en este sentido creo que no nos equivocamos en la búsqueda de la especialización. Hay que tener en cuenta que cuando empezamos Drupal no es la plataforma que es ahora, y que la evolución que ha tenido nos ha hecho crecer en muchos sentidos, destacando tanto la Comunidad Catalana como Española que nos ayudó desde el minuto cero.
Seguimos primando una serie de valores que a veces nos cuestan algunos disgustos y perder algunos clientes, pero que a la larga merecen la pena. Seguimos equivocándonos una y otra vez (aunque intentamos afinar cada vez más con la elección de nuestros proyectos).
Páginas
Categorías
- Empresa 127
- Eventos 103
- Proyectos 118
- Tutoriales 63
Temas
Suscríbete a la newsletter de Atenea tech
¿Te interesan nuestros servicios?



