Blog
Septiembre es un mes muy interesante. Después de cargar las pilas con las vacaciones, volvemos con ganas de enseñaros algunos de los trabajos que hemos estado realizando durante este 2019.
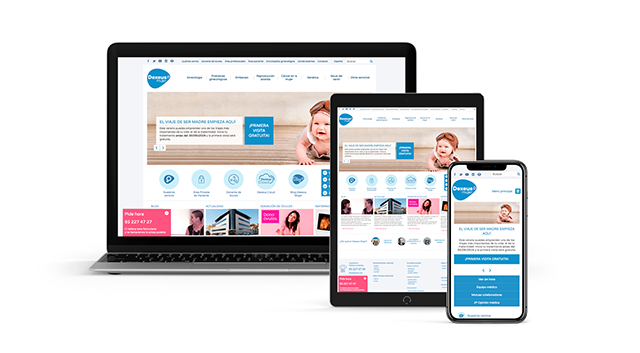
Hoy os presentamos el nuevo proyecto de renovación de la web de la Clínica Dexeus, especialistas en Obstetricia, Ginecología y Medicina de la Reproducción en Barcelona desde 1935.
Esta nueva versión de la web de Dexeus está realizada con Drupal 8, y cuenta con un sistema que permite realizar páginas con estructuras complejas de forma fácil. Para ello, hemos creado una serie de plantillas complejas y apilables que pueden ser utilizadas por los editores de forma sencilla.

También cuenta con la Enciclopedia Ginecológica, una sección que nos permite navegar por temas clasificados por diferentes taxonomías. El Equipo Médico, es otra de sus secciones destacadas, donde podemos visitar el cuadro médico, y ver las especialidades de cada uno de los especialistas.
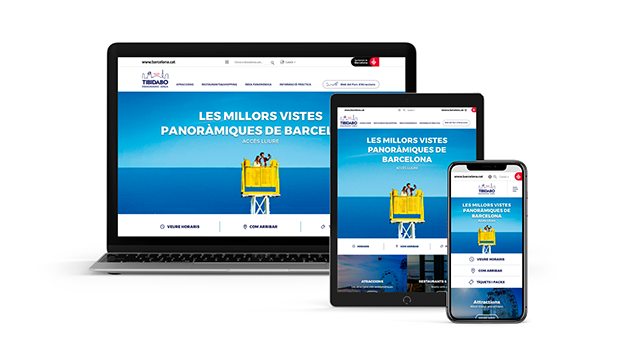
La web del Área Panorámica del Tibidabo es un nuevo proyecto Drupal realizado para BSM (Ajuntament de Barcelona). En el mismo, damos a conocer una zona del parque del Tibidabo muy especial, donde tenemos tanto atracciones mítcas como el Avión o la Talaia, el punto más alto de la ciudad de Barcelona, restaurantes, tiendas y sobretodo unas vistas maravillosas. Pero es que además de todo ello, esta zona del parque es de libre acceso.

En nuestro proyecto, dirigido tanto al turismo (con versión multi-idioma) como a los locales, mostramos de forma rápida y sencilla todos estos encantos. Hemos realizado el diseño gráfico a partir de la visibilidad con el móvil (Mobile-firtst), y hemos creado una web sencilla, útil, visualmente atractiva y muy ligada a las redes sociales.
Este es uno de los numerosos proyectos con los que trabajamos con BSM. Zoo Barcelona, Tibidabo o SMOU son una muestra de alguno de ellos.
Como ya es tradición en este, nuestro blog, el 31 de julio viene acompañado de un pequeño resumen del año. Como podéis ver, ya son 11 años, con lo que tenemos 10 post dedicados a los diferentes años que hemos pasado juntos en Atenea tech: 10º aniversario, 9º aniversario, 8º aniversario, 7º aniversario, 6º aniversario, 5º aniversario, 4º aniversario, 3º aniversario, 2º aniversario y 1º aniversario.
Este año ha sido el de la celebración del 10 aniversario de Atenea tech, y personalmente lo he visto como un año de afianzar el crecimiento. A nivel equipo, somos 10 personas dedicadas íntegramente al desarrollo web con Drupal, cosa que no suele ser habitual en otras empresas, que no tienen nuestro nivel de especialización.
ASEBIO es una asociación que agrupa y representa los intereses de empresas, asociaciones, fundaciones, universidades, centros tecnológicos y de investigación que desarrollan actividades en el ámbito de la biotecnología en España.

Debido a la necesidad de renovar la imagen y mejorar tecnológicamente su presencia en la web, ASEBIO encargó a Atenea tech junto con Biobiz, consultora de comunicación especializada en el sector de las ciencias de la vida y de la salud, la realización de su nueva web e intranet.
En Atenea tech hemos realizado tanto el diseño, estudio UX/UI como la programación en Drupal 8. Se trata de un proyecto con muchas y diferentes secciones, en las cuales se refleja tanto la parte más didáctica, donde se expone qué acciones realiza la asociación, y se explican detalles del sector, como la parte más referida a los socios con el directorio a la cabeza, que son los que componen el core de la asociación.
Este año hemos celebrado la décima Drupalcamp, en esta ocasión en la bonita localidad de Conil de la Frontera en Cádiz. La comunidad drupalera allí instalada nos brindó la posibilidad de conocer un pueblo a las orillas del Atlántico que pese a su tamaño (es más pequeño que las ciudades donde se suelen realizar las Drupalcamps), nos acogió y nos ofreció un entorno ideal para volver a conectar con la comunidad.
Como suele ser habitual, estuvimos en el Business Day, una jornada pensada para hablar del negocio Drupal en España en el que contamos con una representación muy amplia del sector, e incluso de algunas empresas extranjeras. En el mismo, pudimos discutir sobre internacionalización, atración de empleo o contribución a la comunidad Open Source, con unas dinámicas que permitían un acercamiento entre los diferentes actores. También tuvimos charlas sobre RGPD y business automatization, muy amenas e interesantes, además de la comida de grupo, que es el momento ideal para hacer un poco de networking y conocernos en un ambiente más distendido.

Los próximos días 9 y 10 de mayo estaremos en la nueva edición de la DrupalCamp Spain, que este año se celebra en Conil de la Frontera.
Como otros años, hemos tenido la suerte de ser seleccionados para la realización de una sesión. Este año, Luis Ortiz realizará una charla titulada "Configurando una libería de medios en Drupal 8", en la que nos explicará con más detalle como utilizar la potencia del módulo media, ya incluido en el Core de Drupal 8.

Además, estaremos en el Business Day el jueves 9, la reunión anual de empresarios de desarrollo web especializados en Drupal.
El pasado viernes 25 de abril tuve el placer de realizar una presentación para la Drupalcat, Comunidad Catalana de Drupal, que realiza charlas mensuales (podéis apuntaros al Meetup aquí). En dicha charla llamada "Qué es lo que he aprendido vendiendo Drupal 10 años", pude compartir mi experiencia comercial en Atenea tech. Fue un debate muy entretenido en el que pudimos hablar de temas relacionados con la charla, como los tipos de proyectos para lo cuales Drupal es adecuado o cuales son las mejores maneras de buscar clientes potenciales.

Foto cortesía de @drupalcat
Os dejo la charla aquí para que los que no pudisteis, y acabo agradeciendo de nuevo a Drupalcat la oportunidad de colaborar de nuevo, como ya hice en la anterior ocasión hablando sobre el módulo Paragraphs.
Al trabajar en proyectos de desarrollo lo normal es contar con varios entornos en que el código se está ejecutando.
Por ejemplo, en nuestros proyectos es normal que:
- cada uno de los miembros del equipo tenga un entorno local donde escribe y prueba código,
- tengamos un entorno de integración donde las aportaciones de cada programador se unen y se prueba su correcto funcionamiento conjunto,
- exista un entorno de staging (o puesta en escena) donde los editores del sitio puedan probar las nuevas características y subir contenido de prueba, y
- haya uno o más de un entorno de producción donde está el contenido real accesible por los usuarios finales.
Estos entornos tienen un orden: local, integración, staging y producción. Solemos decir que algo está más abajo cuando está más cercano a los entornos locales y más arriba cuando está más cercano de producción.

React es un framework Javascript muy popular creado por Facebook. Permite la construcción de interfaces rápidas, bellas e interactivas, de las que enamoran a los usuarios. Drupal, por otro lado, es un CMS fantástico que permite crear sitios Web pequeños, medianos y grandes.
A veces se quiere utilizar ambos a la vez: ofrecer el sofisticado backend de Drupal y un rápido frontend basado en React.
En este artículo, repasamos varios métodos para combinar ambas tecnologías.
Headless Drupal o embedded React
La principal decisión que se debe tomar cuando se utiliza React con Drupal es si se quiere utilizar "headless Drupal" donde Drupal es solo el backend y React es la única interfaz que el usuario ve o si queremos solamente añadir React a un sitio web Drupal utilizando el sistema de plantillas de Drupal. Profundicemos:
Headless Drupal con un frontend en React
En un escenario como este, Drupal se utiliza como backend de una aplicación construida con React. Ambos sistemas están completamente separados y se comunican utilizando HTTP, con REST y GraphQL, por ejemplo.
Esta opción es la mejor si se quiere:
En nuestro día a día nos encontramos con muchas webs, algunas de ellas muy conocidas y de organizaciones públicas y privadas, que no están actualizadas. Esto es realmente un dato muy sorprendente porque no tener actualizada una web en Drupal nos puede suponer muchos problemas, algunos de los cuales expongo a continuación:
Exponer tu web a un riesgo muy significativo
Este es el riesgo más evidente, ya que si ignoras los updates del core y los módulos contribuidos, estás poniendo en peligro tu web. Drupal publica tan pronto como se descubren todos los incidentes relacionados con seguridad, y los hackers lo tienen muy fácil para explotar las vulnerabilidades conocidas. Al final Drupal es un sistema utilizado por millones de webs, y su comité de seguridad siempre está alerta. Así que no hay mejor manera de estar seguro que seguir sus recomendaciones y aplicar las actualizaciones en cuanto estén disponibles.
Perder un update crítico
Si en vez de realizar las actualizaciones periódicamente, dedices realizar actualizaciones selectivamente, corres el riesgo de olvidar algún update crítico. Los updates críticos se publican de un día para otro, y es importante estar siempre alerta, o tener un servicio que te garantice la seguridad de tener tu web segura.
Páginas
Categorías
- Empresa 127
- Eventos 103
- Proyectos 118
- Tutoriales 63
Temas
Suscríbete a la newsletter de Atenea tech
¿Te interesan nuestros servicios?


